RecyclerView的使用(上)
如今,随着md设计风格的逐渐普及,RecyclerView正慢慢地替代ListView,作为listview的升级版,它是supportv7的一个新组件,它将ViewHolder直接封装起来,并负责回收与复用,并且使用起来更加灵活、方便、高大上,拥有充分的定制自由。于是,今天花时间学习了一下RecyclerView的基本用法,下面开始步入正题:
1.导包
在project structure->app->denpendence中找到support:recyclerview- v7包,确认,等待系统依赖。
2.在主布局中添加RecyclerView,并设置基本属性
xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="test.recyclerviewtest.MainActivity"> <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" app:cardCornerRadius="0dp" app:cardElevation="8dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:background="#084cd4" android:orientation="horizontal"> <ImageView android:id="@+id/add_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/add" android:background="#084cd4" android:layout_marginLeft="16dp" android:layout_marginTop="16dp" android:layout_marginBottom="16dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Test" android:layout_marginLeft="32dp" android:textSize="22sp" android:textColor="#ffffff" android:layout_weight="1" android:gravity="center_vertical"/> <ImageView android:id="@+id/delete_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/delete" android:background="#084cd4" android:layout_marginTop="16dp" android:layout_marginBottom="16dp" android:layout_marginRight="16dp" /> LinearLayout> android.support.v7.widget.CardView> <android.support.v7.widget.RecyclerView android:id="@+id/my_recycler_view" android:layout_width="match_parent" android:layout_height="match_parent"/> LinearLayout>
3.为RecyclerView设置Adapter
像listview一样,recyclerView也需要设置适配器来绑定数据,不过它的Adapter却与listview中常用的BaseAdapter有所不同,主要有三个方法:
getItemCount() ,获取总的条目数
onCreateViewHolder (),创建ViewHolder
onBindViewHolder (),将数据绑定至ViewHolder
在RecyclerView中,ViewHolder进行了一定的封装,我们创建的ViewHolder会继承自RecyclerView.ViewHolder,它在构造时会传入一个view,这个view就是item的view,即相当于listview中的getview变成了recyclerview中的oncreateViewHolder(),item的显示情况可以在这个方法中进行写入。
来看看RecyclerView的MyAdapter适配类具体代码:
/** * Created by Administrator on 2017/3/23. * 创建MyAdapter,实现三个方法,绑定数据 */ public class MyAdapter extends RecyclerView.Adapteritem中只设置了一个textview用于显示文本,oncreateviewholder中可以获取item的控件;onBindViewHolder用于数据绑定;最后一个getitemcount是获取数据条目。{ private LayoutInflater layoutInflater; private List list;//填充数据 public MyAdapter(Context context,List data){//构造方法 layoutInflater=LayoutInflater.from(context); this.list=data; } @Override //创建viewholder public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view=layoutInflater.inflate(R.layout.recycler_item,parent,false); MyViewHolder myViewHolder=new MyViewHolder(view); myViewHolder.textView= (TextView) view.findViewById(R.id.item_tv);//item中的控件可以通过初始化获取或者构造获取 return myViewHolder; } @Override //绑定数据 public void onBindViewHolder(final MyViewHolder holder, int position) { holder.textView.setText(list.get(position)); } @Override //数据条目 public int getItemCount() { return list.size(); } //自定义内部静态类继承自viewholder public static class MyViewHolder extends RecyclerView.ViewHolder{ public MyViewHolder(View itemView) { super(itemView); } TextView textView; } }
4.Activity中相关设置
RecyclerView的好处更多体现在其灵活性与高度解耦,它被赋予了几个非常有用的属性:
LayoutManager - 用于控制它的显示的方式,如垂直显示还是水平显示;
ItemDecoration - 用来控制item之间的间隔
ItemAnimator - 用来实现item的增、删动画
这里只使用了系统自带的相关属性设置,因为系统的效果已经很nice了,先来看看具体代码吧:
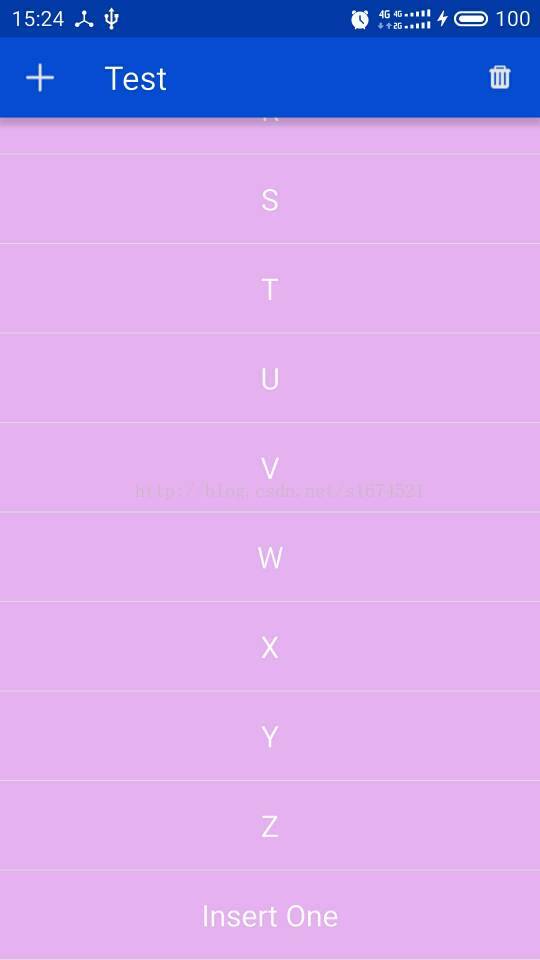
public class MainActivity extends Activity implements View.OnClickListener, MyAdapter.OnMyItemClickListener { MyAdapter myAdapter; RecyclerView recyclerView; List这里getdata()用于获取数据,从A~Z,将它们显示出来,这样的话就来运行一把吧,先看看效果:datas; private SystemBarTintManager tintManager; private ImageView add,delete;//增删按钮 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); initWindow(); getData();//先写入数据 recyclerView= (RecyclerView) findViewById(R.id.my_recycler_view); add= (ImageView) findViewById(R.id.add_img); delete= (ImageView) findViewById(R.id.delete_img); //设置显示方式默认为竖直显示 recyclerView.setLayoutManager(new LinearLayoutManager(this)); //为RecyclerView的item添加系统分隔线 recyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL)); //设置系统默认的item增删动画 recyclerView.setItemAnimator(new DefaultItemAnimator()); myAdapter=new MyAdapter(this,datas); //设置适配器 recyclerView.setAdapter(myAdapter); add.setOnClickListener(this); delete.setOnClickListener(this); myAdapter.setOnMyItemClickListener(this); } private void getData(){ datas=new ArrayList (); for (int i='A';i<='Z';i++){ datas.add(""+(char)i); } } private void initWindow() {//初始化窗口属性,让状态栏和导航栏透明 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); tintManager = new SystemBarTintManager(this); int statusColor = Color.parseColor("#043ba9"); tintManager.setStatusBarTintColor(statusColor); tintManager.setStatusBarTintEnabled(true); } } }
这里我采用的是系统的分隔线,如果是要用简单自定义的呢?好办,只要找到styles.xml文件,在里面加入item,设置一下listDivider即可:
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimaryitem> <item name="colorPrimaryDark">@color/colorPrimaryDarkitem> <item name="colorAccent">@color/colorAccentitem> <item name="android:listDivider">@drawable/divider_shapeitem> <item name="android:fitsSystemWindows">trueitem> style> resources>为分隔线设置的shape:
xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:centerColor="#ea2222ea"
android:endColor="#eeee2222"
android:startColor="#fa22fa22"
android:type="linear" />
<size android:height="4dp"/>
shape> 再来运行一下看看效果吧:
看起来是炫酷了点,后面可以加上图片等等来达到分隔线效果
5.实现item的增删操作,并设置动画
在MyAdapter中加入两个方法:addData()和removeData()来实现item的增删
RecyclerView为我们封装了相关的方法,所以并不麻烦:
public void addData(int position) {//增加一个item条目 list.add(position, "Insert One");//插入的位置 notifyItemInserted(position); } public void removeData(int position) {//删除一个item条目 list.remove(position);//删除的位置 notifyItemRemoved(position); }在主界面我也设置了两个按钮来实现增删操作:
@Override public void onClick(View v) { switch (v.getId()){ case R.id.add_img: myAdapter.addData(1); break; case R.id.delete_img: myAdapter.removeData(1); break; } }看看效果:
ok,效果实现了,至于动画这里就不演示了
6.为item添加点击响应事件
RecyclerView并没有为我提供系统的item'点击响应的方法实现,不过,我们可以在MyAdapter中自行实现:
1).先在MyAdapter中定义点击响应的监听接口,并写一个设置监听器方法:
OnMyItemClickListener myListener;//定义监听器
//点击响应的监听接口 public interface OnMyItemClickListener{ void onItemClick(View view,int position); void onItemLongClick(View view,int position); } public void setOnMyItemClickListener(OnMyItemClickListener onMyItemClickListener){ this.myListener=onMyItemClickListener; }2).在onBindViewHolder()中处理监听事件:
//绑定数据 public void onBindViewHolder(final MyViewHolder holder, int position) { holder.textView.setText(list.get(position)); //如果设置了自定义的点击回调监听器,则设置点击事件 if (myListener!=null){ holder.itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { int pos=holder.getLayoutPosition();//点击的item控件的位置 myListener.onItemClick(holder.itemView,pos); /* 此方法返回的pos值与onBindViewHolder方法传入的position值有可能不同。 根据SDK中的解释,在Recyclerview 进行添加、移除item等操作时,position位置可能会变化, 而所有的adapter的刷新并不总是及时的, 只有这个方法返回的才是当前item经过一些变换后所处的真正位置。 */ } }); //设置长按点击监听事件 holder.itemView.setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View v) { int pos=holder.getLayoutPosition(); myListener.onItemLongClick(holder.itemView,pos); return false; } }); } }3).最后回到活动中设置并调用点击事件的监听
myAdapter.setOnMyItemClickListener(this);
@Override //item的点击事件 public void onItemClick(View view, int position) { Toast.makeText(this, "点击了"+datas.get(position), Toast.LENGTH_SHORT).show(); } @Override public void onItemLongClick(View view, int position) { }来看看效果如何:
没毛病,打完收工!
Plan:打算在后面的RecyclerView的文章中实现瀑布流和一些稍稍复杂的效果已经和其他md风格的控件交互使用的内容。
补充:本文仅作记录和像我一样的新手借鉴,如有问题请大家指出,谢谢。