Android开发--玩转WebView
在Android开发当中,进行网络访问加载一个网页的时候就需要用到一个WebView来进行显示,这样可以使得我们的App更为灵活。今天来介绍一下Android中WebView的几种用法。
基本用法
1.WebView带加载进度条显示:
mProgressBar.setMax(100);
mWebView.getSettings().setJavaScriptEnabled(true);
// 设置WebViewClient用来接收不同的通知和请求
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
return false;
}
//在开始加载的方法中显示进度条
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
// TODO Auto-generated method stub
super.onPageStarted(view, url, favicon);
mProgressBar.setVisibility(View.VISIBLE);
}
//在结束加载的方法中设置进度条不可见
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
mProgressBar.setVisibility(View.INVISIBLE);
}
});
mWebView.setWebChromeClient(new WebChromeClient() {
//得到加载进度,newProgress为100表示加载完成
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
super.onProgressChanged(view, newProgress);
mProgressBar.setProgress(newProgress);
}
});
mWebView.loadUrl("http://m.baidu.com");2.拦截加载错误信息:
mWebview.setWebViewClient(new WebViewClient() {
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Toast.makeText(activity, "Oh no! " + description, Toast.LENGTH_SHORT).show();
}
});3.使WebView支持缩放:
mWebView.getSettings().setBuiltInZoomControls(true);4.使WebView支持回退:
通过复写Activity的onBackPressed方法,如果WebView可以回退则首先调用WebView的回退方法;
@Override
public void onBackPressed() {
// TODO Auto-generated method stub
if (mWebView != null && mWebView.canGoBack()) {
mWebView.goBack();
} else {
super.onBackPressed();
}
}利用WebView进行Java与JS交互
1.首先设置WebView支持javascript:
mWebView.getSettings().setJavaScriptEnabled(true);2.在JS中调用Java方法:通过WebView的addJavaScriptInterface(Object, String)方法;该String值表示在JS中调用的类名。
3.在Java中调用JS方法:WebView.loadUrl(“javascript:+方法名(方法参数)”);
4.注意:在JS中调用Java方法可以获得返回值,在Java中调用JS方法不能得到返回值。
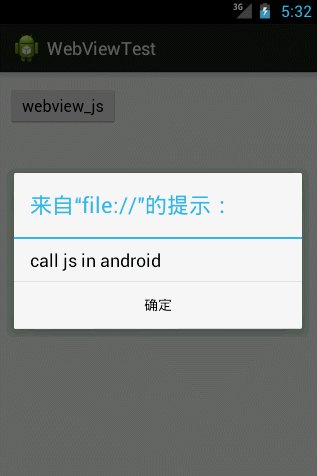
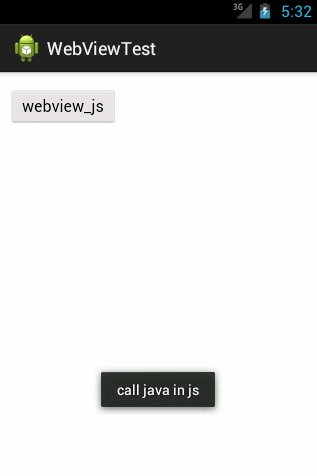
示例:在下面的代码中我们首先在加载完成后,在Java中调用了JS的call_js方法显示一个网页对话框,接着在网页中当我们点击按钮时会调用Java的send方法。显示效果如下:

package com.example.webviewtest;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
import android.widget.Toast;
public class TestJSActivity extends Activity {
private ProgressBar mProgressBar;
private WebView mWebView;
private static final String url = "file:///android_asset/index.html";
@SuppressLint({ "SetJavaScriptEnabled", "JavascriptInterface" })
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_testjs);
mWebView = (WebView) findViewById(R.id.js_webView);
mProgressBar = (ProgressBar) findViewById(R.id.js_progress);
mProgressBar.setMax(100);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
return false;
}
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
Toast.makeText(TestJSActivity.this, "Error: " + description,
Toast.LENGTH_SHORT).show();
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
// TODO Auto-generated method stub
super.onPageStarted(view, url, favicon);
mProgressBar.setVisibility(View.VISIBLE);
}
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
mProgressBar.setVisibility(View.INVISIBLE);
// 在Java中调用js方法,无法取得方法返回值
mWebView.loadUrl("javascript:call_js('call js in android')");
}
});
// 在JS中调用Java方法,第二个参数表示了在JS方法中调用的类名
mWebView.addJavascriptInterface(new Object() {
public void send(String message) {
Toast.makeText(TestJSActivity.this, message, Toast.LENGTH_SHORT)
.show();
}
}, "WebViewObject");
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
super.onProgressChanged(view, newProgress);
mProgressBar.setVisibility(View.VISIBLE);
mProgressBar.setProgress(newProgress);
}
});
mWebView.loadUrl(url);
}
}
JS的代码:
<html xmlns="http://www.w3.org/1999/html">
<head>
<title>title>
head>
<body>
<input type="button" value="webview_js" onclick="sendToAndroid('call java in js')"> input>
<script type="text/javascript">
function sendToAndroid(message){
WebViewObject.send(message);
}
function call_js(message){
window.alert(message);
}
script>
body>
html>WebView中的缓存策略
一、网页缓存
1.缓存策略:
LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据
LOAD_DEFAULT: 根据cache-control决定是否从网络上取数据。
LOAD_CACHE_NORMAL: API level 17中已经废弃, 从API level 11开始作用同LOAD_DEFAULT模式
LOAD_NO_CACHE: 不使用缓存,只从网络获取数据.
LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据。(如果网页数据发生变化,它依然显示老数据)
2.缓存的存储位置
/data/data/package_name/cache/
/data/data/package_name/database/webview.db
/data/data/package_name/database/webviewCache.db
3.设置开启缓存
// 设置缓存模式
mWebView.getSettings().setCacheMode(WebSettings.LOAD_DEFAULT);
// 开启 DOM storage 功能
mWebView.getSettings().setDomStorageEnabled(true);
// 开启 database storage 功能
mWebView.getSettings().setDatabaseEnabled(true);4.清空缓存:mWebView.clearCache(true); 如果为false,只有RAM中的缓存被清。
5.设置缓存数据库目录:
mWebView.getSettings().setDatabasePath(dataFilePath);二、H5缓存
设置Html5离线缓存,开发Html离线应用,需要服务器支持
1.设置打开:
mWebView.getSettings().setAppCacheEnabled(true);
//允许读取文件缓存(manifest生效)
mWebView.getSettings().setAllowFileAccess(true);2.设置最大容量:
mWebView.getSettings().setAppCacheMaxSize(10 * 1024 * 1024);//10M3.设置缓存路径:
mWebView.getSettings().setAppCachePath(appCaceDir);对于一个App来说WebSettings.setAppCachePath()只能被设置一次
4.清空缓存:
WebStorage.getInstance().deleteOrigin()和WebStorage.getInstance().deleteAllData()方法似乎只能清除运行内存的缓存,不能删除硬盘缓存
直接删除缓存路径的文件夹来清理硬盘缓存。
WebView中保存App中的Cookie保持登录状态
参考以下博文:关于cookie 和session 的理解