解决chromium对html5 标签的 mp3 等视频音频网页的兼容性问题
webkit内核的兼容性问题,如果是真正的webkit内核代码的问题,这样的问题很少,如果存在,chrome一定也存在这类问题,这类问题一般从webkit升级的代码中解决;还有一类问题是比较常见的,就是chrome和chromium的差异导致的兼容性问题
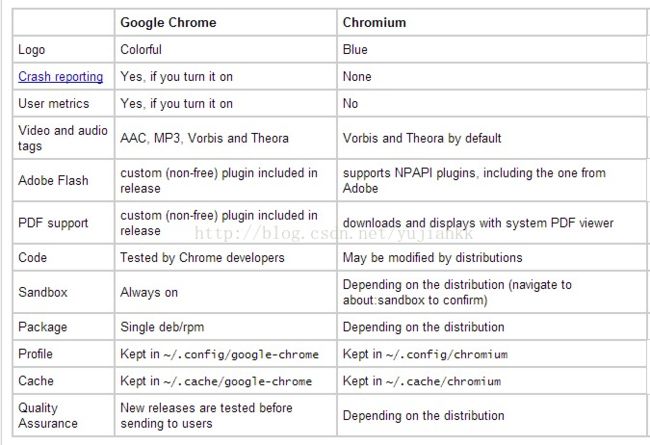
Chromium是开源的,国内的webkit内核浏览器有些是基于chromium上修改;而google chrome是基于chromium的一个商业化的分支 ,chrome和chromium两者的代码大多数相同,之间存在一些细微的差别,主要是通过宏来控制,由于宏的控制,导致很多chrome有的功能,基于chromium开发的浏览器就无此功能,而本身chrome的代码也有一些闭源,区分表格如下
所以基于chromium开发的浏览器的兼容性问题大致几类
1、 webkit内核代码的兼容性问题,解决方案:webkit内核升级代码
2、 flash插件没有升级至最新版本的,导致的兼容性问题,解决方案,升级flash插件
3、 音频视频的兼容性问题,解决方案:修改chromium代码,趋近和chrome一致
4、 Cookie,缓存导致的页面错乱问题,这个主要是chrome的net库的问题,解决方案,升级net库
目前上面的大多数功能chromium都和google一样,今天主要分享的是解决 video and audio tags 这块的问题,之前chromium是不支持 mp3,aac格式的播放的,包括显示
问题描述:
在google翻译网站
chromium浏览器:
Google 浏览器:
访问google翻译网站的时候,翻译框里面,我们的浏览器不出现语音框
通过浏览器的调试器(按F12),分析这个元素如图,是个div,在chromium浏览器默认是隐藏的
chromium默认隐藏 ,由于这个页面的js脚本都做了转换,所以从js这个层面基本无法分析出问题
,由于这个页面的js脚本都做了转换,所以从js这个层面基本无法分析出问题
然后再分析chrome,F12调试器打开,发现点击喇叭按钮的时候,网络会发出如下请求,content-type是 audio/mpeg
大家一般碰到的网页,用到的content-type大多数是如下:text/html text/javascript text/css image/gif image/bmp application/x-shockwave-flash ,一般我们访问音频视频网站,都是会采用flash去播放
audio/mpeg一般很少用到,立即在chromium代码里面搜索,搜到net\base\mime_util.cc代码中有如下代码
也就是只有google的chrome 才支持更多的一些音频视频格式,这里面就包含audio/mpeg,我们的代码中添加宏USE_PROPROETARY_CODECS,编译,打开翻译页面,喇叭出来了,但是点击了还是没有声音
还是分析chrome,在调试器里面提取出网页http://translate.google.cn/translate_tts?ie=UTF-8&q=hi&tl=en&total=1&idx=0&textlen=2&prev=input,这个网页显示的是一个发音的按钮
网页代码如下,这是一个html5 标签,主要用来播放mp3
Chrome的可以正常发音,chromium就无法发音;通过fiddle抓包,在服务器返回的response里面查看,返回值是200,mp3已经下载到了本地,而且通过fiddle可以播放,但是chromium不能播放
整个表象很杂乱的问题已经浓缩成一个抽象问题,就是chromium无法播放mp3(包含其他一些音频视频文件)
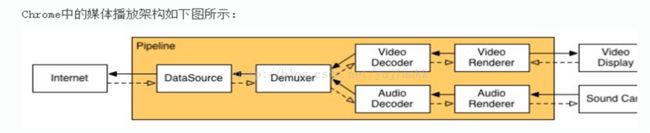
Chrome的媒体播放架构如下
chromium进行了内核升级,之前播放视频音频采用的dll 是 avcodec-54.dll,avformat-54.dll,avutil-51.dll ,升级后采用 dll是 ffmpegsumo.dll,我想到的第一个方法是用chrome安装目录下的ffmpegsumo.dll替换我们目录下的,但是没用,还是不能放出声音
然后去google搜索了
搜出来如下几篇文章,大家也可以顺便了解下
http://bbs.chromi.org/thread-20514-1-1.html 【原创】让Chromium支持H.264视频
http://bbs.chromi.org/forum.php?mod=viewthread&tid=20644&highlight=mpeg 【原创】在Windows上编译Chromium中的FFmpeg
| https://code.google.com/p/chromium/issues/detail?id=158955 Issue 158955: |
HTML5 audio not working in Ubuntu Chromium |
|
| https://code.google.com/p/chromiumembedded/issues/detail?id=371#c8 Issue 371: |
cannot play proprietary audio or video formats |
|
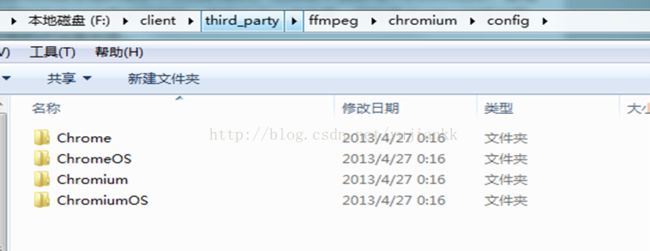
这几篇文章没用直接告诉解决的方案,因为chromium做了升级,这些都发生了变化,但是隐约找到了些线索,就是在thirdparty/ffmpeg/chromium/config中,有chrome和chromium两份配置,存在两份不同的config.h文件,而这个文件里面设置了所有的音频视频编码的宏定义,如果支持这种编码格式,宏定义就是1
我们的配置和chrome的配置有些区别,右边是chrome的配置,1表示支持这种编码
然后修改了config.h文件,保持和chrome配置一致,但是这样导致的结果是ffmpegsumol编译链接不过,最后的问题就是剩下解决这个链接错误 问题了,这个链接编译问题耗了整整1个小时多
编译这个ffmpegsumol,chromium没有用到lib库,最新的chromium也没有用到 avcodec-54.dll,avformat-54.dll,avutil-51.dll,但是一改这个config.h,就会导致连接不过,链接错误也是某些函数找不到了,通过代码搜查这些代码都在libavcodec,libavformat,libavutil目录里面,没有通过lib链接的方式来链接这些代码,而是直接添加到工程,但是是有选择性的添加,通过convert_ffmpeg_sources_rules.mk 来生成
整个ffmpeg的编译过程有点复杂,首先会通过 python执行generate_gyp生成pyg 文件ffmpeg_generated.gypi,然后在chrome生成工程的时候调用build/gyp_chromium, 这里面会根据ffmpeg_generated.gyp生成ffmpeg的vs工程和 convert_ffmpeg_sources_rules.mk 文件,这里面ffmpeg_generated.gypi非常重要,这里面有段如下定义,正式这个定义,导致我的mpegaudiodec.c没有移到相关目录\build\Release\obj\global_intermediate\third_party\ffmpeg\libavcodec,从而导致连接不过,导致无法播发html5标签的mp3,因为相关的解码代码在mpegaudiodec
我修改了ffmpeg_generated.gypi文件,然后用命令 python build/ gyp_chromium,生成ffmpeg的相关vs工程文件和convert_ffmpeg_sources_rules.mk,编译通过,然后生成ffmpegsumol.dll 最后问题解决
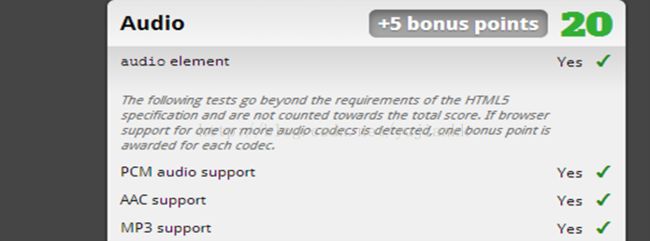
通过修改这个问题,此类网站之前的播放问题也得到了解决 http://gk.lka.hu/old2/html5/ ;http://www.jplayer.org/ ,并且在html5test的测试中,发现增加了对 aac 和 MP3
的support