git干获,从安装到上传项目(详细)
最近没有很忙,就给大家总结一下有关git的一些相关知识吧!读完下面的内容你就基本掌握了git
在这之前先为大家普及一些相关知识(ps文章有点长,重点 在后面git的操作演示部分):
1. 版本控制工具
1.1. 什么是版本控制系统?
版本控制系统(Version Control System):是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。版本控制系统不仅可以应用于软件源代码的文本文件,而且可以对任何类型的文件进行版本控制。
常见的版本控制系统有:svn、cvs、git
1.2. 为什么要有版本控制系统?
- 在开发过程中,经常需要对一个文件进行修改甚至删除,但是我们又希望能够保存这个文件的历史记录,如果通过备份,那么管理起来会非常的复杂。
- 在多人开发时,如果需要多人合作开发一个页面,那么修改以及合并也会非常的棘手。容易出现冲突。
1.3. 版本控制系统分类
本地版本控制系统
本地版本控制系统就是在一台机器上,记录版本的不同变化,保证内容不会丢失
缺点:如果多人开发,每个人都在不同的系统和电脑上开发,没办法协同工作。
集中式版本控制系統
svn/cvs都是集中式的版本控制系统
- 需要一个中央服务器来管理代码的的版本和备份
- 所有的用户电脑都是从中央服务器获取代码或者是将本地的代码提交到中央服务器
- 依赖与网络环境,如果连不上中央服务器,就无法提交和获取代码。
- 如果中央服务器宕机,所有人都无法工作。
分布式版本控制系统
git是分布式的版本控制系统。
- 需要一台服务器作为代码仓库
- 每个用户电脑都是一个服务器(代码仓库),并且和代码仓库是镜像的,用户修改和获取代码都是提交到自己的服务器当中。
- 不需要网络就可以进行工作。
- 当连接网络时,用户可以选择将自己的服务器与代码仓库进行同步
通过上面的介绍我相信你已经对版本控制系统有了一定的了解,接下来我们就详细的介绍一下今天的主角git
2. git
2.1. git介绍
Git是一款免费、开源的分布式 版本控制系统 ,用于敏捷高效地处理任何或小或大的项目。
Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
2.2. git安装
1. 不要安装在中文目录
2. 不要使用桌面管理软件
安装很简单,一直下一步即可。在任意的目录下右键,能够出现下图,表示安装成功了。
git是用法方式主要有两种,
- git gui,即图形化界面的方式
- git bash,命令行的方式(一般我们在项目中都是用这种方式)
bash是linux系统的命令,因此学习git前,我们先学习一下bash(bash并不是必需,其实我们直接像平时那样在外面建文件夹查看文件 就可以了,当然一些简单的cd命令你需要记一下,用bash只是比较专业[逼格高])
- 在任意文件夹中,都可以使用右键,通过git bash here打开命令行窗口,此时的路径就是当前目录。
- 窗口上右键,通过options-->Text-->select可以调整字体的大小。
# cd 改变目录 (change directory)
cd images #进入images文件夹
cd .. #进入上一层目录
cd ~ #进入用户根目录
# tab 自动补全,当我们输命令或者目录很长时,可以使用tab键进行自动补全。
# 按两次tab,会把所有符合要求的内容都列出来。
# pwd 打印当前目录的路径 (print work directory)
pwd
# ls 展示当前目录列表(list)
ls # 展示当前目录
ls -a # 展示全部内容,包括隐藏文件
ls -l # 以列表的形式展示内容
ls -al # 以列表的形式展示所有的内容,包括隐藏文件。
ls --help # 查看ls所有的参数。
ls -l images # 展示images目录下的文件,如果没有写目录,默认展示当前目录。
# clear reset清屏
clear # 清除屏幕内容,滚动条,保留了历史
reset # 重置,历史记录没了。
# mkdir 创建一个文件夹 (make directory)
mkdir css # 创建一个css的文件夹
mkdir css img js # 创建了三个文件夹
# rmdir 删除一个空的文件夹(没啥用)
rmdir img # 删除文件夹
# touch 创建文件
touch index.html #创建了一个index.html文件
touch css/index.css # 在css目录下创建idnex.css文件
# rm 删除一个文件获取文件夹
rm index.html # 删除index.html文件
rm js # 删除空的js文件夹
rm -r css # 递归删除一个文件夹
# mv 移动文件(move)
mv index.html js # 将html文件移动到js文件夹中
mv index.html index2.html # 将index.html重命名为index2.html
# cp 复制文件(cp)
cp index.html index2.html # 复制index.html文件,命名为index2.html
cp -r css css02 # 如果复制的是文件夹,需要使用-r参数。
# cat 查看文件全部内容
cat index.html
# less 查看文件部分内容
less index.html
# q退出查看2.3. 基本方法
- 初始化git仓库
git init - 查看当前git仓库的状态
git status - 将文件添加到git的暂存区
git add 文件名 - 将文件由暂存区提交到仓库区
git commit -m '提交说明' - 查看提交日子
git log
# 初始化git仓库,会在当前目录生成一个隐藏文件夹 .git 不要去修改这个文件夹下的任意东西。 git init( 演示 :首先你先在常用的目录下创建一个文件夹,在文件夹里面加点文件,比如index.html,README.md接下来用上面介绍的命令去初始化这个库,怎么做?在当前的目录下右键然后点git Bash here,接着在黑窗下输git init到这里初始化仓库已经成功,在你的文件下会出现一个.git文件夹(补充)#设置提交时的用户信息
$ git config [--global] user.name "写你的用户名"
$ git config [--global] user.email "写你的邮箱"Administrator里找到 .gitconfig这个文件就说明成功了  下面我在2.4也单独列出来讲了
下面我在2.4也单独列出来讲了
# 查看git的状态 ,如果此时新建一个文件,那么这个文件是没有被追踪的,说白了git还没有管理这个新建的文件git status

(此时我们初始化的库还没有去管理我们的这些文件,我们需要手动去将文件上传到git库去)# 让git管理这个新建的文件git add index.html

输入上面的命令不会有任何反应的话就是对的,但是你会发现如果我们的文件很多的话我们这样一个个添加会很慢
所以我们可以使用 git add . 来实现批量上传文件(add和 . 之间是有空格的),做完这个操作之后文件是在暂
存区的。我们可以查看一下此时的状态

# 让文件由暂存区提交到仓库区。此时文件才真正的被git管理了。 要让文件提交到仓库区我们需要执行 git commit -m ‘这里面写你提交东西的描述’

到了这一步就成功将文件提交到仓库了
# 如果提交日志乱码,右键-->options-->Text-->将编码改成utf-8# 查看提交日志git log

2.4. 配置邮箱和用户名
如果第一次使用git,会要求设置用户名和邮箱
# git config user.name 你的目标用户名
# git config user.email 你的目标邮箱名
# 这种配置方式只有在当前仓库生效
git config user.name hcc
git config user.email [email protected]
# 可以使用--global参数,配置全局的用户名和邮箱,这样别的git仓库就不需要重新配置了。
# 如果同时配置了局部的和全局的,那么局部的用户名和邮箱将会生效。
git config --global user.name hucc
git config --global user.email [email protected]
# 查看配置信息
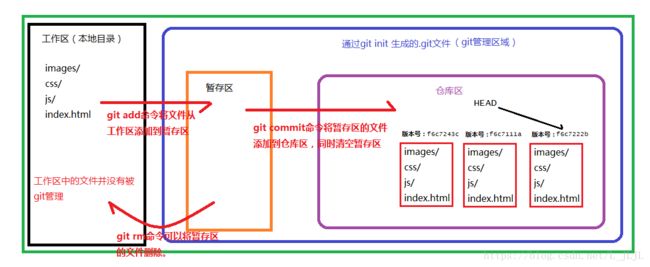
git config --list2.5. git的工作原理
2.6. git命令详解
2.6.1. git add(重点)
- 作用:将文件由 工作区 添加到 暂存区,暂存文件
- 命令:
git add 文件名- 例如:
git add index.html
- 例如:
git add --all或者git add -A获取git add .(简写) 添加所有文件git add a.txt b.txt同时添加两个文件git add *.js添加当前目录下的所有js文件
2.6.2. git checkout 文件名
- 作用:暂存区的内容恢复到工作区。
git checkout 1.txt将暂存区中1.txt文件恢复到工作区
2.6.3. git commit(重点)
- 作用:将文件由 暂存区 添加到 仓库区
git commit -m "提交说明"
2.6.4. git status
- 作用:查看文件的状态
- 命令:
git status - 命令:
git stauts -s简化日志输出格式
2.6.5. git log
- 作用:查看提交日志
git log只能查看当前head以及以前的日志git log --oneline简洁的日志信息git reflog查看所有的提交变更日志
2.6.6. git reset
- 作用:版本回退,将代码恢复到已经提交的某一个版本中。
git reset --hard 版本号将代码回退到某个指定的版本(版本号只要有前几位即可)git reset --hard head~1将版本回退到上一次提交- ~1:上一次提交
- ~2:上上次提交
- ~0:当前提交
2.7. git忽视文件
在仓库中,有些文件是不想被git管理的,比如数据的配置密码、写代码的一些思路等。git可以通过配置从而达到忽视掉一些文件,这样这些文件就可以不用提交了。
- 在仓库的根目录创建一个
.gitignore的文件,文件名是固定的。 - 将不需要被git管理的文件路径添加到
.gitignore中
# 忽视idea.txt文件
idea.txt
# 忽视.gitignore文件
.gitignore
# 忽视css下的index.js文件
css/index.js
# 忽视css下的所有的js文件
css/*.js
# 忽视css下的所有文件
css/*.*
# 忽视css文件夹
css
3. git分支操作
分支就是科幻电影里面的平行宇宙,当你正在电脑前努力学习Git的时候,另一个你正在另一个平行宇宙里努力学习SVN。
如果两个平行宇宙互不干扰,那对现在的你也没啥影响。不过,在某个时间点,两个平行宇宙合并了,结果,你既学会了Git又学会了SVN!
3.1. 为什么要有分支?
- 如果你要开发一个新的功能,需要2周时间,第一周你只能写50%代码,如果此时立即提交,代码没写完,不完整的代码会影响到别人无法工作。如果等代码写完再提交,代码很容易丢失,风险很大。
- 有了分支,你就可以创建一个属于自己的分支,别人看不到,也不影响别人,你在自己的分支上工作,提交到自己的分支上,等到功能开发完毕,一次性的合并到原来的分支。这样既安全,又不影响他人工作。
- 在工作过程中,经常会碰到多任务并行开发 的情况,使用分支就能很好的避免任务之间的影响。
- 其他版本工具比如svn,cvs中也有分支这个概念,但是这些工具中的分支操作非常的慢,形同摆设。
3.2. 分支操作的命令
3.2.1. 创建分支
git branch 分支名称创建分支,分支中的代码,在创建时与当前分支的内容完全相同。- git在第一次提交时,就有了一个叫
master的主分支。
3.2.2. 查看分支
git branch可以查看所有的分支,- 在当前分支的前面会有一个
*
3.2.3. 切换分支
git checkout 分支名称切换分支- 在当前分支的任何操作,都不会影响到其他的分支,除非进行了分支合并。
- 切换分支之前,必须保证代码已经提交了
3.2.4. 创建并切换分支
git checkout -b 分支名称创建并切换分支
3.2.5. 删除分支
git branch -d 分支名称可以删除分支- 注意:不能在当前分支删除当前分支,需要切换到其他分支才能删除。
- 注意:
master分支是可以删除的,但是不推荐那么做。
3.2.6. 合并分支
git merge 分支名称将其他分支的内容合并到当前分支。- 在
master分支中执行git merge dev将dev分支中的代码合并到master分支
3.3. git分支的工作原理
3.4. git合并冲突
- 对于同一个文件,如果有多个分支需要合并时,容易出现冲突。
- 合并分支时,如果出现冲突,只能手动处理,再次提交,一般的作法,把自己的代码放到冲突代码的后面即可。
4. 远程仓库
所有的程序员都可以通过远程仓库来进行版本的共享,达到所有人的代码一致的效果。
4.1. 远程仓库相关的命令
4.1.1. git push
- 作用:将本地代码提交到远程仓库
git push 仓库地址 master在代码提交到远程仓库,注意master分支必须写,不能省略- 例子:
git push [email protected]:hucongcong/test.git master如果第一次使用,需要填写github的用户名和密码
4.1.2. git pull
- 作用:将远程的代码下载到本地
git pull 代码地址将远程的代码中master分支下载到本地- 通常在push前,需要先pull一次。
4.1.3. git clone
- 作用:克隆远程仓库的代码到本地
git clone 仓库地址 自定义本地仓库名将整个仓库克隆到本地
4.1.4. git remote
每次push和pull操作都需要带上远程仓库的地址,非常的麻烦,我们可以给仓库地址设置一个别名
git remote add 仓库别名 仓库地址使用仓库别名替代仓库地址。仓库别名相当于一个js变量,仓库地址就是对应的值。git remote add hucc [email protected]:hucongcong/test.git设置了一个hucc的仓库别名,以后push和pull都可以不用仓库地址,而用hucc
git remote remove hucc删除hucc这个仓库别名。git remote查看所有的仓库别名- 如果使用了
git clone命令从远程仓库获取下来的,那么这个本地仓库会自动添加一个 origin的远程地址,指向的就是克隆的远程地址。
4.2. github
git与github没有直接的关系。
- git是一个版本控制工具。
- github是一个代码托管平台,是git的一个远程代码仓库。
- 将来工作时,公司会有自己的代码仓库。
github官网
开源中国-git
1. gitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。
2. github免费,代码所有人都能看到,但是只有你自己能修改。付费的可以隐藏。
在github上创建一个项目,获取到仓库的地址。然后就可以将本地的代码推送到远程的服务器上。
4.3. SSH免密码登陆
(对称加密与非对称加密)
每次push代码,都需要输入用户名跟密码,非常的麻烦。因此我们可以配置一个SSH免密码登陆。
- github为了账户的安全,需要对每一次push请求都要验证用户的身份,只有合法的用户才可以push
- 使用ssh可以实现免密码操作(不需要使用密码)
4.3.1. SSH免密码登录配置
- 1 创建SSH Key:
在git bash中输入 ssh-keygen -t rsa 然后一路回车 出现 2048就完成了 - 2 在文件路径
C:\用户\当前用户名\找到.ssh文件夹 - 3 文件夹中有两个文件:
- 私钥:
id_rsa - 公钥:
id_rsa.pub (将这个在记事本中打开,然后复制[这个就是key])
- 私钥:
- 4 在
github -> settings -> SSH and GPG keys页面中,新创建SSH key

- 5 粘贴 公钥
id_rsa.pub内容到对应文本框中 - 5 在github中新建仓库或者使用现在仓库,拿到
[email protected]:用户名/仓库名.git - 6 此后,再次SSH方式与github“通信”,不用输入密码确认身份了
4.4. 使用github pages搭建博客
GitHub Pages 本用于介绍托管在 GitHub 的项目, 不过,由于他的空间免费稳定,用来做搭建一个博客再好不过了。
缺点:只能放静态页面,也就说github pages只能解析html、css、js,无法解析后端语言。
[用户名.github.io] 将来访问路径
博客搭建步骤:
- 在本地工作目录使用git初始化
git init - 创建自己的博客项目
- 将创建好的博客添加到暂存区
git add [文件路径] - 本地提交:
git commit -m "第一个博客" - 在github上创建一个项目,项目名
用户名.github.io固定的 - 提交到github:
git push github仓库地址 master - 查看github中对应的仓库中,是不是提交到了
- 访问:用户名.github.io
首先我们要安装这个游戏,githug使用Ruby编写的可以用命令安装 gem install githug
如果遇到权限问题 加上 sudo:sudo gem install githug 安装成功后就可以根据提示闯关啦