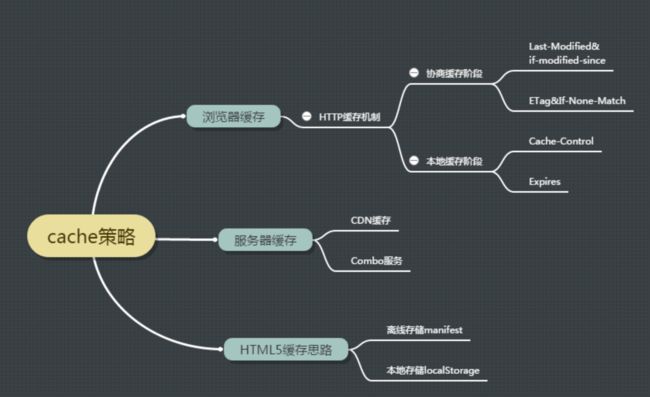
又上图看出缓存的大致分类
存储策略, 过期策略, 协商策略
HTTP缓存机制
我们先看看关于http header中与缓存有关的key。
| key | 描述 | 存储策略 | 过期策略 | 协商策略 |
|---|---|---|---|---|
| Cache-Control | 指定缓存机制,覆盖其它设置 | ✔️ | ✔️ | |
| Pragma | http1.0字段,指定缓存机制 | ✔️ | ||
| Expires | http1.0字段,指定缓存的过期时间 | ✔️ | ||
| Last-Modified | 资源最后一次的修改时间 | ✔️ | ||
| ETag | 唯一标识请求资源的字符串 | ✔️ |
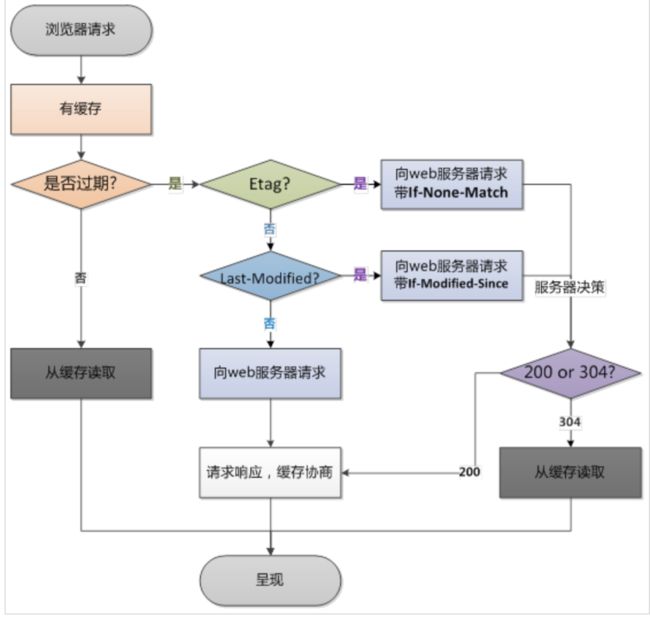
强缓存和协商缓存:
浏览器在加载资源时,先根据这个资源的一些http header判断它是否命中强缓存,强缓存如果命中,浏览器直接从自己的缓存中读取资源,不会发请求到服务器。比如某个css文件,如果浏览器在加载它所在的网页时,这个css文件的缓存配置命中了强缓存,浏览器就直接从缓存中加载这个css,连请求都不会发送到网页所在服务器,控制台看请求为200(from cache) 。from cache分为两种from memory cache 和 from disk cache。from memory cache代表使用内存中的缓存,from disk cache则代表使用的是硬盘中的缓存,浏览器读取缓存的顺序为memory –> disk。
当强缓存没有命中的时候,浏览器一定会发送一个请求到服务器,通过服务器端依据资源的另外一些http header验证这个资源是否命中协商缓存,如果协商缓存命中,服务器会将这个请求返回,但是不会返回这个资源的数据,而是告诉客户端可以直接从缓存中加载这个资源,于是浏览器就又会从自己的缓存中去加载这个资源,返回304。
强缓存与协商缓存的共同点是:如果命中,都是从客户端缓存中加载资源,而不是从服务器加载资源数据;区别是:强缓存不发请求到服务器,协商缓存会发请求到服务器。
当协商缓存也没有命中的时候,浏览器直接从服务器加载资源数据。
本地缓存/强缓存
Cache-Control:它藐视一切其他设置, 只要其他设置与其抵触, 一律覆盖之。
| Cache-directive | 说明 |
|---|---|
| public | 可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。 |
| private | 只能被客户端缓存,不允许CDN等中继缓存服务器对其缓存。 |
| no-cache | 必须先与服务器确认返回的响应是否被更改,然后才能使用该响应来满足后续对同一个网址的请求。因此,如果存在合适的验证令牌 (ETag),no-cache 会发起往返通信来验证缓存的响应,如果资源未被更改,可以避免下载。(可以被缓存,但必须验证资源的有效性) |
| no-store | 所有内容都不会被缓存到缓存或 Internet 临时文件中(这才是强制的不缓存) |
| must-revalidation/proxy-revalidation | 如果缓存的内容失效,请求必须发送到服务器/代理以进行重新验证 |
| max-age=xxx (xxx is numeric) | 缓存的内容将在 xxx 秒后失效, 这个选项只在HTTP 1.1可用, 并如果和Last-Modified一起使用时, 优先级较高 |
| min-fresh | 缓存的资源至少要保持指定时间的新鲜期 |
默认Cache-Control为public。
Pragma
http1.0字段, 通常设置为Pragma:no-cache, 作用同Cache-Control:no-cache,当我们浏览器控制台勾选☑️ 上disable cache时, 浏览器自动带上了pragma字段。
Expires
即到期时间, 以服务器时间为参考系, 其优先级比 Cache-Control:max-age 低,。
如果没有设置到期时间之类的,文件的缓存时间应该为多少呢??
header中有一个参数叫Last-Modified ,这个是由服务器自动加上的,如果有这个参数,那么浏览器每次都会重新计算本地的cache。如果浏览器返回一个304的编码就表示资源没有改变,那么浏览器就可以使用本地的cache。
就如参考文档中说的,对于IE来说,如果没有设置expirse header的时候,IE的缓存时间就是一个session的时间,如果用户打开一个新的IE窗口的时候,他们就会获取最新的静态资源。但是对于 firefox来说它就不是这样了,它是依赖last—modified的时间的(HTTP 1.1 spec RFC2616)。
也就是说firefox的失效时间=现在时间+0.1*(time-last-modified ),就是他将在它上一次修改时间的十分之一的时间差的时候失效。
为什么这么做呢?我们可以想象一个文件越久没有修改,那么它就越稳定,所以缓存的时间也就越长。只是这个时间差要除以下10。
比如一个文件上次修改时间为100天之前,那么那10天后才会失效。
协商缓存
ETag和If-None-Match/If-Match
服务器资源的唯一标识符, 浏览器可以根据ETag值缓存数据, 节省带宽. 如果资源已经改变, etag可以帮助防止同步更新资源的相互覆盖. ETag 优先级比 Last-Modified 高.
Etag由服务器端生成,客户端通过If-Match或者说If-None-Match这个条件判断请求来验证资源是否修改。常见的是使用If-None-Match.请求一个文件的流程可能如下:
====第一次请求===
1.客户端发起 HTTP GET 请求一个文件;
2.服务器处理请求,返回文件内容和一堆Header,当然包括Etag(例如"2e681a-6-5d044840")(假设服务器支持Etag生成和已经开启了Etag).状态码200
====第二次请求===
1.客户端发起 HTTP GET 请求一个文件,注意这个时候客户端同时发送一个If-None-Match头,这个头的内容就是第一次请求时服务器返回的Etag:2e681a-6-5d044840
2.服务器判断发送过来的Etag和计算出来的Etag匹配,因此If-None-Match为False,不返回200,返回304,客户端继续使用。或者If-Match为true,返回200。
那什么时候是本地缓存什么时候是协商缓存呢?
如果浏览器和服务器都有缓存的话
我们浏览器会先看本地的是否过期。那么缓存服务器什么时候起作用呢?
不是说有了缓存之后,浏览器的每次请求都会请求本地缓存。主要看重新请的的方式是什么
浏览器缓存刷新
在地址栏中输入网址后按回车或点击转到按钮
浏览器以最少的请求来获取网页的数据,浏览器会对所有没有过期的内容直接使用本地缓存,从而减少了对浏览器的请求。所以,Expires,max-age标记只对这种方式有效。按F5或浏览器刷新按钮
浏览器会在请求中附加必要的缓存协商,但不允许浏览器直接使用本地缓存,它能够让 Last-Modified、ETag发挥效果,但是对Expir,es无效。
F5 or Control + R = Reload the current page // 本地缓存没过期就使用本地缓存
Control+Shift+R or Shift + F5 = Reload your current page, ignoring cached content
-
按Ctrl+F5或按Ctrl并点击刷新按钮
这种方式就是强制刷新,总会发起一个全新的请求,不使用任何缓存。
cache_docs
彻底理解浏览器的缓存机制
服务器缓存
常见的服务器缓存为CDN缓存。
CDN: 内容分发网络,源站内容分发至最接近用户的节点,使用户可就近取得所需内容。
CDN缓存,不仅可以缓存img,js,css之类的,还可以缓存一些MP4之类的大文件。可以加快用户的访问。就相当于离你很近的源服务器。如果源服务器的资源需要改动,那么需要同步到CDN服务器,CDN刷新:是指URL刷新 & 目录刷新,也可以设置CND隔一段时间自动刷新。
http请求头的Age表明了命中了服务器缓存。
H5缓存
前端本地缓存
localStorage缓存机制
localStorage缓存在pc端并没有得到广泛使用,因为PC上因为localstorage兼容性不好,而且网速较快,因此实用价值不大
移动端单页面应用(webapp),因为localstorage兼容性好,网速慢,所以值得尝试
浏览器并发限制