一、CSS背景
- CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
- CSS 在这方面的能力远远在 HTML 之上。
背景色
- 可以使用 background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。
- 这条规则把元素的背景设置为灰色:
p {background-color: gray;}
- 如果你希望背景色从元素中的文本向外少有延伸,只需增加一些内边距:
p {background-color: gray; padding: 20px;}
- 可以为所有元素设置背景色,这包括 body 一直到 em 和 a 等行内元素。
- background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
这是标题 1
这是标题 2
这是段落
这个段落设置了内边距。
背景图像
要把图像放入背景,需要使用 background-image 属性。background-image 属性的默认值是 none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,必须为这个属性设置一个 URL 值:
body {background-image: url(/i/eg_bg_04.gif);}
- 大多数背景都应用到 body 元素,不过并不仅限于此。
- 下面例子为一个段落应用了一个背景,而不会对文档的其他部分应用背景:
p.flower {background-image: url(/i/eg_bg_03.gif);}
- 你甚至可以为行内元素设置背景图像,下面的例子为一个链接设置了背景图像:
a.radio {background-image: url(/i/eg_bg_07.gif);}
- 理论上讲,甚至可以向 textareas 和 select 等替换元素的背景应用图像,不过并不是所有用户代理都能很好地处理这种情况。
- 另外还要补充一点,background-image 也不能继承。事实上,所有背景属性都不能继承。
我是一个有花纹背景的段落。我是一个有放射性背景的链接。
注释:为了清晰地显示出段落和链接的背景图像,我们为它们设置了少许内边距。
背景重复
如果需要在页面上对背景图像进行平铺,可以使用 background-repeat 属性。
属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。
默认地,背景图像将从一个元素的左上角开始。请看下面的例子:
body
{
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat-y;
}
背景定位
可以利用 background-position 属性改变图像在背景中的位置。
下面的例子在 body 元素中将一个背景图像居中放置:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}
- 为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如 100px 或 5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
关键字
- 图像放置关键字最容易理解,其作用如其名称所表明的。例如,top right 使图像放置在元素内边距区的右上角。
- 根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。
- 如果只出现一个关键字,则认为另一个关键字是 center。
- 所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;
}
- 下面是等价的位置关键字:
百分数值
- 百分数值的表现方式更为复杂。假设你希望用百分数值将图像在其元素中居中,这很容易:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}
- 这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
- 如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
- 因此,如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66% 33%;
}
- 如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。
- background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
长度值
- 长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
- 比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50px 100px;
}
- 注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐。
背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
你可以通过 background-attachment 属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
body
{
background-image:url(/i/eg_bg_02.gif);
background-repeat:no-repeat;
background-attachment:fixed
}
- background-attachment 属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
图像不会随页面的其余部分滚动。
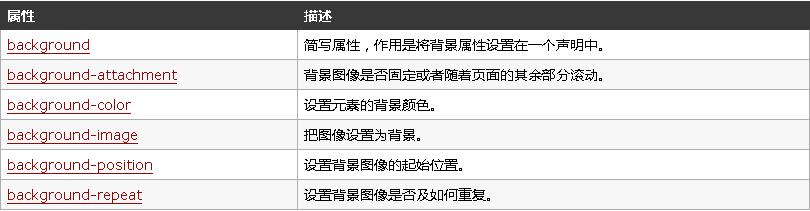
CSS 背景属性
二、CSS文本
- CSS 文本属性可定义文本的外观。
- 通过文本属性,你可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
缩进文本
- 把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。
- CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。
- 通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
- 这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 5 em:
p {text-indent: 5em;}
- 一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
- 如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
使用负值
- text-indent 还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:
p {text-indent: -5em;}
- 不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:
p {text-indent: -5em; padding-left: 5em;}
使用百分比值
- text-indent 可以使用所有长度单位,包括百分比值。
- 百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。
- 在下例中,缩进值是父元素的 20%,即 100 个像素:
div {width: 500px;}
p {text-indent: 20%;}
this is a paragragh
继承
- text-indent 属性可以继承,请考虑如下标记:
div#outer {width: 500px;}
div#inner {text-indent: 10%;}
p {width: 200px;}
some text. some text. some text.
this is a paragragh.
- 以上标记中的段落也会缩进 50 像素,这是因为这个段落继承了 id 为 inner 的 div 元素的缩进值。
水平对齐
text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。它的前 3 个值相当直接,不过第 4 个和第 5 个则略有些复杂。
值 left、right 和 center 会导致元素中的文本分别左对齐、右对齐和居中。
西方语言都是从左向右读,所有 text-align 的默认值是 left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。对于希伯来语和阿拉伯语之类的的语言,text-align 则默认为 right,因为这些语言从右向左读。不出所料,center 会使每个文本行在元素中居中。
将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。
text-align:center 与
- 你可能会认为 text-align:center 与
元素的作用一样,但实际上二者大不相同。 不仅影响文本,还会把整个元素居中。text-align 不会控制元素的对齐,而只影响内部内容。元素本身不会从一段移到另一端,只是其中的文本受影响。
justify
- 最后一个水平对齐属性是 justify。
- 在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。你也许已经注意到了,两端对齐文本在打印领域很常见。
- 需要注意的是,要由用户代理(而不是 CSS)来确定两端对齐文本如何拉伸,以填满父元素左右边界之间的空间。如需了解详情,请参阅 CSS text-align 属性参考页。
字间隔
word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。
word-spacing 属性接受一个正长度值或负长度值。如果提供一个正长度值,那么字之间的间隔就会增加。为 word-spacing 设置一个负值,会把它拉近:
This is some text. This is some text.
This is some text. This is some text.
字母间隔
- letter-spacing 属性与 word-spacing 的区别在于,字母间隔修改的是字符或字母之间的间隔。
与 word-spacing 属性一样,letter-spacing 属性的可取值包括所有长度。默认关键字是 normal(这与 letter-spacing:0 相同)。输入的长度值会使字母之间的间隔增加或减少指定的量:
h1 {letter-spacing: -0.5em}
h4 {letter-spacing: 20px}
This is header 1
This is header 4
This is some text. This is some text.
This is some text. This is some text.
字符转换
-
text-transform 属性处理文本的大小写。这个属性有 4 个值:
- none
- uppercase
- lowercase
- capitalize
默认值 none 对文本不做任何改动,将使用源文档中的原有大小写。顾名思义,uppercase 和 lowercase 将文本转换为全大写和全小写字符。最后,capitalize 只对每个单词的首字母大写。
作为一个属性,text-transform 可能无关紧要,不过如果你突然决定把所有 h1 元素变为大写,这个属性就很有用。不必单独地修改所有 h1 元素的内容,只需使用 text-transform 为你完成这个修改:
h1 {text-transform: uppercase}
- 使用 text-transform 有两方面的好处。首先,只需写一个简单的规则来完成这个修改,而无需修改 h1 元素本身。其次,如果你以后决定将所有大小写再切换为原来的大小写,可以更容易地完成修改。
This Is An H1 Element
This is some text in a paragraph.
This is some text in a paragraph.
This is some text in a paragraph.
文本装饰
接下来,我们讨论 text-decoration 属性,这是一个很有意思的属性,它提供了很多非常有趣的行为。
-
text-decoration 有 5 个值:
- none
- underline
- overline
- line-through
- blink