分页管理——基于vue+springboot+mybatis
说在前面:本文只是讲解整体逻辑思路,只有核心代码,作为学习参考笔记
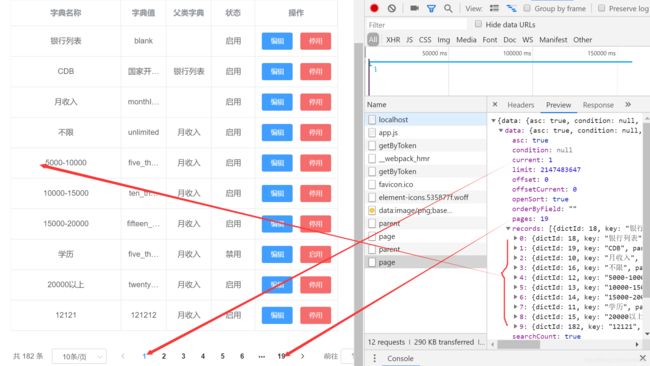
所谓分页,就是把从数据库查出来的数据,按照一定的显示规则显示出来,如下图所示
这个看起来好高端,感觉很难的技术是怎么实现的呢?一般分页技术都是这有这些关键信息:每页显示多少条数据(size);当前是第几页(current);一共有多少页(pages),查询出来的总数据的条数(total)如下图所示
这些数据从后台传到前端显示,我们来根据浏览器的开发者工具下的Network下page文件中response preview下来看看传输来数据格式
显然,这些数据都是封装好了的,那么后端是如何封装传输的呢?
首先有个核心,就是基于Mybatis-plus下的Page类,Mybatis-plus已经帮我们封装好了这个Page类,来我们先看看这个Page类,显然它还继承了一个Pagination类
//Page类
package com.baomidou.mybatisplus.plugins;
import com.baomidou.mybatisplus.plugins.pagination.Pagination;
...
public class Page<T> extends Pagination {
private static final long serialVersionUID = 1L;
private List<T> records = Collections.emptyList();
private Map<String, Object> condition;
···
}
//Pagination类
package com.baomidou.mybatisplus.plugins.pagination;
...
public class Pagination extends RowBounds implements Serializable {
private static final long serialVersionUID = 1L;
private int total;
private int size;
private int pages;
private int current;
private boolean searchCount;
private boolean openSort;
private String orderByField;
private boolean isAsc;
···
}
接下来看看dto层、Mapper层、Service层、Controller层是怎么实现的
//Controller层
public ApiResult page(@RequestBody DictQueryInput query) {
Page<DictListItem> page = new Page<>();
page.setSize(query.getLimit());
page.setCurrent(query.getPage());
dictService.listPage(page, query);
return ApiResult.ok("获取数据字典分页列表成功", page);
···
}
//dto层
public class DictListItem {
private String dictKey;
private String dictValue;
private String parentKey;
private String status;
private String remark;
private Integer dictId;
private Integer parentId;
private boolean selected = false;
···
}
public class DictQueryInput extends BasePageQuery {
private Integer dictId;
private String code;
private String value;
···
}
public class BasePageQuery {
@ApiModelProperty(value = "当前页", required = true, position = 0)
private Integer page;
@ApiModelProperty(value = "每页显示数量", required = true, position = 1)
private Integer limit;
···
}
//Service层
public interface IDictService extends IService<Dict> {
/**
* 列表分页
*/
Page<DictListItem> listPage(Page<DictListItem> page, DictQueryInput filter);
...
}
//Service层实现类
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements IDictService {
@Autowired
DictMapper dictMapper;
@Override
public Page<DictListItem> listPage(Page<DictListItem> page, DictQueryInput filter) {
page.setRecords(dictMapper.listPage(page, filter));
return page;
...
}
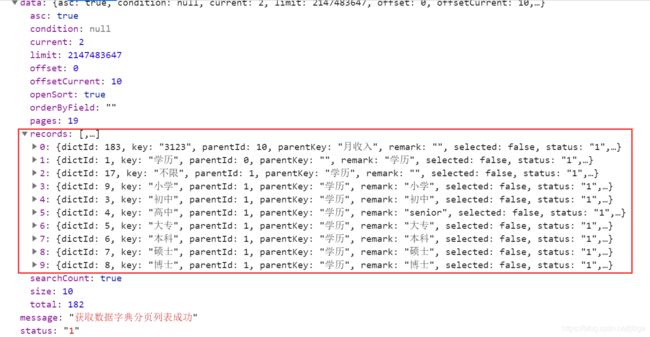
这里有一个很关键的语句page.setRecords(dictMapper.listPage(page, filter));这表示了把查出来的数据封装到了Page类下的records中,以List的形式,如下图所示
//Mapper层
public interface DictMapper extends BaseMapper<Dict> {
/**
* 检索数据字典分页
*/
List<DictListItem> listPage(Pagination page, @Param("filter") DictQueryInput filter);
...
}
<mapper namespace="com.orisdom.modules.basic.mapper.DictMapper">
<resultMap id="DictListItem" type="com.orisdom.modules.basic.dto.output.DictListItem">
<id column="dict_id" property="dictId"/>
<result column="dict_key" property="dictKey"/>
<result column="dict_value" property="dictValue"/>
<result column="parent_id" property="parentId"/>
<result column="status" property="status"/>
<result column="parent_key" property="parentKey"/>
resultMap>
<select id="listPage" resultMap="DictListItem">
SELECT
d.*, dd.dict_key AS 'parent_key'
FROM
bs_dict d
LEFT JOIN bs_dict dd ON (d.parent_id = dd.dict_id)
WHERE
1 = 1
<if test="filter.code!=null and filter.code!=''">
AND d.`code` = #{filter.code}
if>
ORDER BY d.display_order_no, d.display_order ASC
select>
结语
善于利用Mybatis-plus工具,的确很神奇,但是必须要先结合一个项目学习如何使用,官方介绍的反正我是没有看懂的。。。大家还有不明白的欢迎留言哦~