原文地址:https://yawuling.com/201707141526.html
网上关于framework7-vue的博客基本没有,所以我决定用它来重构官网的Demo,来踩波坑,以下是我在使用framework7-vue时遇到的一些需要注意的点
1、this指向
在定时器和framework7的api回调函数中,this会被修改指向其他作用域,在定时器或回调api调用之前定义一个变量保存指向vue作用域的this
2、Autocomplete功能实现
framework7-vue没有Autocomplete组件,需要自己手动实现,Autocomplete主要通过js进行配置和初始化,自定义选项较多。
Autocomplete需要使用到f7-list组件作为输入的容器,代码如下:
Fruit
此外还需要在vue的生命周期mounted中进行初始化
tips:不能在created中进行初始化,这时候模板尚未编译挂载,无法将插件绑定到dom上
data() {
return {
fruits: ('Apple Apricot Avocado Banana Melon Orange Peach Pear Pineapple').split(' ')
}
}
mounted() {
//注意,这里在插件初始化中this并非指向Vue实例的
let fruits = this.fruits;
let autocompleteDropdownSimple = window.f7.autocomplete({
input: '#autocomplete-dropdown',
openIn: 'dropdown',
source: function (autocomplete, query, render) {
let results = []
if (query.length === 0) {
render(results)
return
}
for (let i = 0; i < fruits.length; i++) {
if (fruits[i].toLowerCase().indexOf(query.toLowerCase()) >= 0) {
results.push(fruits[i])
}
}
render(results)
}
})
}
其他类型的选项请参照官网原生文档实现:http://docs.framework7.cn/Index/autocomplete.html
3、this.$$ & this.Dom7 中无jsonp请求
在this.$$中无jsonp请求,若要使用jsonp,可安装vue-resource(不过该插件作者已宣布不再更新),用法一样
4、Calendar / Datepicker
framework7-vue没有Calendar / Datepicker的组件,需要手动实现,跟Autocomplete一样,代码如下
5、Contacts
framework7-vue中有contacts-list组件,其.list.group-title在谷歌浏览器调试时,position: sticky中top是相对于viewport定位的,所以滚动后处于浏览器顶部,被navbar遮住,但在手机上是正常显示的,其top是相对于.page-content定位的
6、层级路由
framework7-vue在本文章撰写时除了在同页面Tab中有层级路由外,没有实现页面间的层级路由,跟vue-router不一样,要实现页面间的层级跳转,路由的写法跟平时写法一致,直接跳转即可,如下
[
{
path: '/floatingAction/',
component: require('./pages/floatingAction/floatingAction.vue'),
},
{
//我这里为了显示出层级关系,将其上一级页面的路由也包含进去,事实上是可以不用这么做的
path: '/floatingAction/staticFloating/',
component: require('./pages/floatingAction/staticFloating.vue')
},
{
path: '/floatingAction/speedDial/',
component: require('./pages/floatingAction/speedDial.vue')
}
]
7、f7-input: type="select"
f7-input中设置type="select",不会有默认选中项,需要在f7-input中绑定v-model="selected",而给option设置selected属性是不会显示选中项的
8、无限滚动Infinite Scroll
无限滚动的实现是在f7-page中加上infinite-scroll,滚动事件为@infinite="doSomething",页面每次变更都需要重新刷新一次浏览器,否则infinite事件不会绑定,infinite-scroll是在page:init即页面初始化时初始化的,而热加载不会重新执行一遍page:init。以下是代码实现:
SCROLL BOTTOM
9、f7-list的灵活性
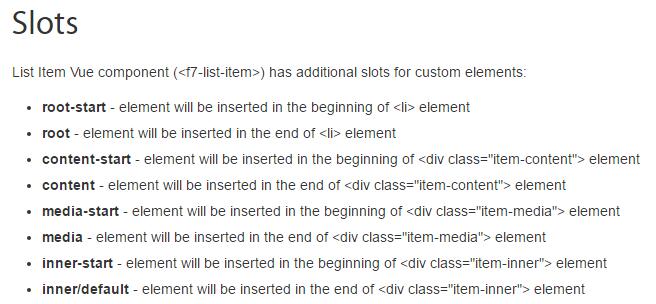
f7-list的比较灵活,严格来说应该是f7-list-item比较灵活,自由度高,该组件在设计时添加了不少slot选项来分发内容
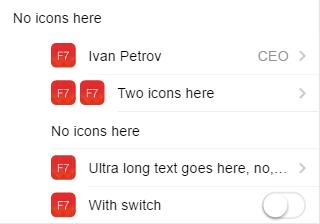
灵活运用slots可以实现各种列表效果,如以下效果:
代码的实现如下:
10、$router
要在javascript中使用路由$router,用法为this.$router,$router是保存在vue作用域中的
Framework7+Framework7-vue+vue踩坑记(二)
Framework7+Framework7-vue+vue踩坑记(三)
基于framework7-vue实现的官方实例 vue-framework7,欢迎star