- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- 【CSS in Depth 2 精译_027】4.4 Flexbox 元素对齐、间距等细节处理(下)+ 4.5 本章小结
安冬的码畜日常
CSSinDepth2css前端css3html5flexboxcss布局
当前内容所在位置(可进入专栏查看其他译好的章节内容)第一章层叠、优先级与继承(已完结)1.1层叠1.2继承1.3特殊值1.4简写属性1.5CSS渐进式增强技术1.6本章小结第二章相对单位(已完结)2.1相对单位的威力2.2em与rem2.3告别像素思维2.4视口的相对单位2.5无单位的数值与行高2.6自定义属性2.7本章小结第三章文档流与盒模型(已完结)3.1常规文档流3.2盒模型3.3元素的高度
- CSS盒模型
ChangLau
CSS盒模型avatar元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。提示:背景应用于由内容和内边距、边框组成的区域。element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边。box-sizing
- 【机器学习】模型性能与可解释性的矛盾以及如何提高可解释性和模型性能
Lossya
机器学习人工智能深度学习算法
引言文章目录引言一、模型性能与可解释性的矛盾1.1矛盾的一些关键点1.1.1模型性能1.2可解释性1.3矛盾点1.3.1复杂性与简单性1.3.2黑盒模型1.3.3业务需求1.3.4合规性和责任1.4解决方案1.4.1使用可解释的模型1.4.2模型简化1.4.3后验可解释性技术1.4.4模型集成1.4.5业务与技术的平衡1.5总结二、如何提高可解释性2.1选择可解释的模型2.2模型简化2.3部分依赖
- css的盒子模型
Super咩咩
css前端
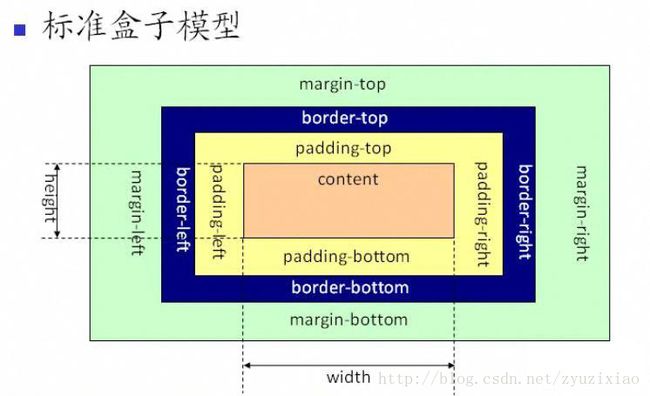
一、盒子模型分两种第一种:W3C标准盒子模型(标准盒模型)第二种:IE标准的盒子模型(怪异盒模型)二、标准盒模型与怪异盒模型的区别标准盒模型:width指的是内容区域content的宽度,height指的是内容区域content的高度标准盒模型下盒子的大小=content+padding+border+margin怪异盒模型:width指的是内容、内边距、边框的宽度、height指的是内容、内边距
- css面试题
刘松阳
1.css盒模型简介:就是用来装页面上的元素的矩形区域。CSS中的盒子模型包括IE盒子模型和标准的W3C盒子模型。border-sizing(有3个值哦):border-box,padding-box,content-box.标准盒子模型:IE盒子模型:区别:从图中我们可以看出,这两种盒子模型最主要的区别就是width的包含范围,在标准的盒子模型中,width指content部分的宽度,在IE盒子
- 搜集来的web前端面试题
Mirana_77
web前端面试题
周五要面试web前端orz搜集下面试题1、什么是盒子模型?在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。4个部分一起构成了css中元素的盒模型。2、行内元素有哪些?块级元素
- 智能时代 | 合合信息Embedding模型荣获C-MTEB
愤怒的小青春
java
合肥哈工艾斯德康智能科技前端实习(4.11oc)1、自我介绍2、学校课程情况3、自学方法4、盒模型5、定位有哪些属性,一般是在父子元素中怎么使用6、题解|正确使用DENSE_RANK()窗口函数SELECTemp_no,salary,DENSE_RANK()OVER题解|#三角形#java解法服了,搞半天,原来是我long存的数据太小,不得不用BigIntger了。Scann拼多多校招+实习生,速
- 前端笔试全攻略:30道经典面试题详解
不知名靓仔
前端
引言前端开发是一个充满挑战与机遇的领域,随着Web技术的不断发展,前端工程师需要掌握的知识体系也在不断扩展。无论是刚入门的新手还是资深开发者,在求职过程中都会面临各种技术笔试。本文将为你提供30道常见的前端笔试题及其详尽解答,帮助你全面备战前端面试,提升你的前端技能。更多前端面试题见最下方1.解释一下什么是CSS盒模型?解答:CSS盒模型描述了元素在网页上的布局方式。每个HTML元素都可以视为一个
- HTML + CSS 高频面试题
王哈哈的学习笔记
html前端
盒模型CSS盒模型本质是一个盒子,封装周围的HTML元素,包括margin,border,padding,和content。根据盒子大小的计算方式不同,盒模型分为两种:1.标准盒模型:box-sizing:content-box。设置width和height设置的是content的大小。盒子实际的宽度需要加上两边的border和padding。2.怪异盒模型(IE盒模型):box-sizing:b
- css如何让两个div上下排列_深入了解CSS层叠上下层
weixin_39610956
css如何让两个div上下排列
1.要想理解层叠上下层,首先要先从文档流和盒模型说起文档流在CSS中,文档流是一个很基础也是很重要的一个概念。很多时候她被称为DocumentFlow,但在CSS的标准被称为NormalFlow,即普通流或常规流。大家更喜欢称之为文档流。那么CSS的文档流是怎么一回事呢?在HTML中任何一个元素其实就是一个对象,也是一个盒子。在默认情况下它是按照出现的先后顺序来排列,而这个排列的顺序就是文档流。而
- 带你熟练掌握 css 基础
鸢也
csscss3前端
Css基础文章目录Css基础一、Css是什么二、基本语法规则2.1css的注释2.2格式规范三、选择器的种类四、基础选择器4.1标签选择器4.2类选择器(常用选择器)4.3id选择器4.4通配符选择器五、复合选择器5.1后代选择器5.2子选择器5.3并集选择器5.4伪类选择器六、字体属性七、文本属性八、背景属性九、圆角矩形十、元素的显示模式十一、盒模型十二、弹性布局一、Css是什么层叠样式表:同一
- 前端八股文
╰゛Maud
前端
前端八股文通常包含一系列问题,涉及HTML、CSS、JavaScript等前端基础知识。以下是一些常见问题及其简要答案:HTML八股文什么是HTML?HTML(HypertextMarkupLanguage)是一种用于创建网页结构的标记语言。了解详细...HTML5有哪些新特性?包括语义化标签(如、等)、音视频支持、本地存储、Canvas绘图等特性。了解详细...CSS八股文什么是盒模型?盒模型指
- 关于盒模型
╰゛Maud
前端css
盒模型(BoxModel)是CSS中用来描述元素占用空间的模型。每个HTML元素可以被看作是一个矩形的盒子,包括内容区域、内边距、边框和外边距。这些部分合在一起构成了元素的盒模型。盒模型的主要组成部分有四个:内容区域(Content):内容区域是元素实际包含内容的区域,如文本、图像等。宽度和高度可以通过width和height属性来设置。内边距(Padding):内边距是内容区域与边框之间的空白区
- HTML
小熬七
HTML和CSS页面布局css盒模型BFC页面布局左右固定,中间自适应.png有5中可以解决:第一种:浮动.layout.float.left{float:left;width:300px;background:red;}.layout.float.center{background:yellow;}.layout.float.right{float:right;width:300px;backg
- 炫酷3D按钮
GIS小小白
htmlcss前端css3
一.预览该样式有一种3D变换的高级感,大家可以合理利用这些样式到自己的按钮上二.代码3D按钮/*通用样式设置,包括盒模型和基础字体*/*{box-sizing:border-box;}body,html{height:100%;width:100%;margin:0;font-family:Arial,sans-serif;overflow:hidden;}/*按钮容器样式,居中显示*/.cont
- div、Flex、element-ui-layout页面布局
长不大的大灰狼
前端知识vue前端
div、Flex、element-ui-layout页面布局一、div页面布局1、页面布局标签属性2、定位属性3、盒子模型(1)标准盒模型(2)怪异盒模型二、Flex页面布局1、基本概念2、容器的属性3、项目的属性三、element-ui——layout布局1、基本概念2、gutter属性3、offset属性4、对齐方式一、div页面布局1、页面布局标签属性(1)标签无意义块状标签段落标签无序列表
- 2019-03-24
xyxzs3
标准盒模型和怪异盒模型的区别及box-sizing的使用场景CSS中Boxmodel是分为两种::W3C标准和IE标准盒子模型。大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。当不对doctype进行定义时,会触发怪异模式。在标准模式下,一个块的总宽度=width+
- 盒子模型
敏姐姐_e9d0
W3C标准盒模型外盒尺寸计算(元素空间尺寸)element空间高度=内容高度+内距+边框+外距element空间宽度=内容宽度+内距+边框+外距内盒尺寸计算(元素大小)element高度=内容高度+内距+边框(height为内容高度)element宽度=内容宽度+内距+边框(width为内容宽度)2.IE传统下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)外盒尺寸计
- CSS之盒模型
大超-无痕
CSScss前端
盒模型概念浏览器盒模型(BoxModel)是CSS中的基本概念,它描述了元素在布局过程中如何占据空间。盒模型由内容(content)、内边距(padding)、边框(border)、和外边距(margin)四个部分组成。分为标准盒模型和IE盒模型。标准盒模型(W3C盒模型):在这个模型中,元素的总宽度等于左右margin+左右border+左右padding+width,总高度等同于上下margi
- CSS盒子模型
脑袋不灵光的小白羊
WEB前端csscss3html
CSS盒子模型(BoxModel)概念所有HTML元素可以看作盒子,在CSS中,"boxmodel"这一术语是用来设计和布局时使用CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)1Margin(外边距)-清除边框外的区域,外边距是透明的2Border(边框)-围绕在内边距和内容外的边框
- 盒子模型及其通用属性
不及0908
css盒子模型
1.认识盒子模型所有HTML元素可以看作盒子,在CSS中,"boxmodel"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。下面的图片说明了盒子模型(BoxModel):不同部分的说明:Margin(外边距)-清除边框外的区域,外边距是透明的。Border(边框)
- Visual Studio Code——CSS盒子模型
xubinger2021
csshtml
【关卡前提】掌握CSS基础属性根据需求搜索对应CSS属性【关卡知识】CSS盒子模型边框定位【关卡要求】练习一:完成《鲁能足球》网页练习【关卡效果】《鲁能足球队》网页练习效果图如下:【知识补充】所有HTML元素可以看作盒子,在CSS中,"boxmodel"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元
- 《CSS 简易速速上手小册》第1章:CSS 基础入门(2024 最新版)
江帅帅
《CSS简易速速上手小册》csshtmljavascript动画web3网站前端
文章目录1.1CSS语法和选择器:挑选你的画笔1.1.1基础知识1.1.2重点案例:创建一个响应式导航菜单1.1.3拓展案例1:为特定链接添加图标1.1.4拓展案例2:创建一个简单的问答折叠面板1.2盒模型的基础:构建你的乐高城堡1.2.1基础知识1.2.2重点案例:创建一个卡片布局1.2.3拓展案例1:垂直居中一个元素1.2.4拓展案例2:创建带有内边距和外边距的流式布局1.3级联、继承和特异性
- box-sizing
张鸽
box-sizing是CSS3的box属性之一,遵循css的盒模型(Boxmodel)原理css的盒模型(Boxmodel)分为两种,第一种是W3C的标准模型,另一种是IE的传统模型他们都是对元素计算尺寸的模型,但是计算的方式不同W3C的标准模型:/*contentheight表示元素内容高度*contentwidth表示元素内容宽度*//*元素空间尺寸*/Element空间高度=contenth
- 【JAVA WEB】盒模型
lzb_kkk
前端javascript开发语言
目录边框内边距基础写法复合写法外边距基础写法复合写法块级元素的水平居中弹性布局设置行内元素的属性,span每一个HTML元素就相当于是一个矩形的“盒子”这个盒子由以下这几个部分构成:1.边框border2.内容content3.内边距padding4.外边距margin边框基础属性粗细:border-width样式:border-stytle默认没边框,solid实线边框dashed虚线边框dot
- 前端系统知识整理
花开有声是我
一、编程基础理解互联网产品开发流程、Web应用各部分的逻辑关系、命令行基础、Git代码管理二、HTML与CSS核心知识1、掌握HTML4(5)常见标签的用法、表单的用法2、理解CSS2(3)选择器权重、优先级、匹配顺序、继承、单位3、两种盒模型4、理解块、行的特性、理解边距折叠的概念5、理解浮动的特性,会用几种方式清除浮动6、理解BFC与各种FC的概念7、掌握定位的用法8、理解层叠上写文的概念9、
- 前端常见面试题集合
洪洪呀
web前端vue
web前端面试题大厂小厂均适用盒模型盒模型的组成,有里向外content,padding,border,margin清除浮动的方式使用position:absolute/fixed使用display:inline-block/table使用float元素使用overflow!==visiblecss常用布局方式常见的有div布局css布局flex布局table布局流式布局响应式布局html5的新特
- Web课程学习笔记--CSS盒模型
北航程序员小C
Web学习笔记前端学习笔记
CSS盒模型盒模型网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。盒模型中的边框盒子模
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出