AJAX与JSON
ajax(asynchronous javascript and xml)
异步的javascript和xml
是为了解决传统web应用当中“发送请求-等待响应”
XmlHttpRequest对象
该对象的重要属性
responseText:获取服务器响应的文本数据
responseXml:获取服务器响应的xml数据
status:获取服务器返回的状态码(比如200)
readyState:获取XmlHttpRequest与服务器 通讯的状态(0,1,2,3,4,分别描述不同的状态):
0 (未初始化) 对象已建立,
但是尚未初始化(尚未调用open方法)
1 (初始化) 对象已建立,尚未调用send方法
2 (发送数据) send方法已调用。
3 (数据传送中)已接收部分数据,此时,数据不完整。
4 (响应结束),此时,可以通过responseText/responseXml获取数据了。
AJAX实现方式:
利用jQuery的实现方式:
1.$.ajax()
<script>
//定义方法
function fun(){
//使用$.ajax()发送异步请求
$.ajax({
url:"ajaxServlet", //请求路径
type:"POST", //请求方式
//data:"username=jack&age=23", //请求参数
data:{"username":"jack","age":23},
success:function(data){
alert(data);
}, //相应成功后的回调函数
error:function(){
alert("出错啦。。。")
},//表示如果请求相应出现错误,会执行的回调函数
dataType:"text"//设置接收到的相应数据的格式
});
}
script>
<script>
//定义方法
function fun(){
$.get("ajaxServlet",{username:"rose"},function(data){
alert(data);
},"test");
}
script>
JSON(javascript object notation)
一般用于客户端(浏览器)与服务器端进行数据交换(即服务器端生成符合json语法格式的字符串,发送给服务器,然后,客户端再将该字符串转换成javascript对象)。
json语法
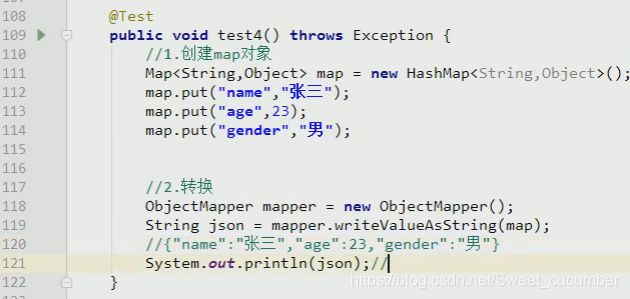
对象: {“propName”:“value”}
其中,propName代表属性名,必须用"“括起来。
value代表值,如果值是string,也必须用”"括起来。
值还可以是null,true/false,当然,也可以是一个对象。
例如:{“address”:{“city”:“beijin”,“room”:“200”}}
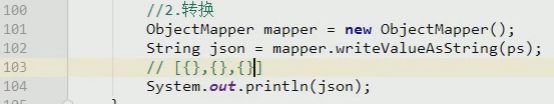
数组:
[{“propName”:“value”},{“propName”:“value”}];
如何将符合json语法格式的字符串转换成js对象:
a. 使用javascript中的eval('('+str+')')函数。
b. 使用javascript中的JSON.parse(str)。更严格!
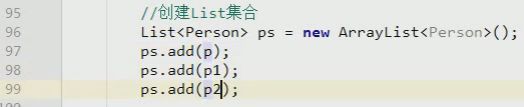
Json转为java对象(了解):
1.导入jackson的相关jar包
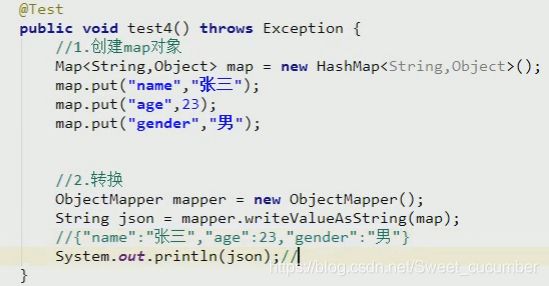
2.创建jackson核心对象ObjectMapper
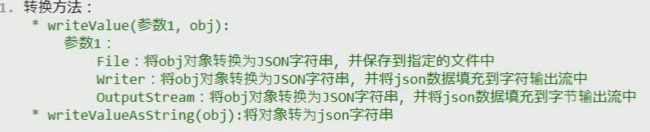
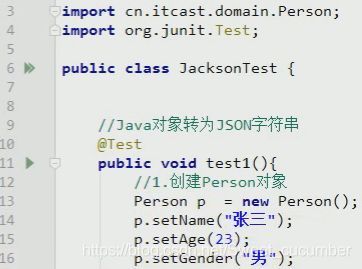
3.调用objectMapper的相关方法进行转换
案例:
*校验用户名是否存在
1.服务器响应的数据,在客户端使用时,要想当做json数据格式使用
1.$.get(type):将最后一个参数type指定为“json“
2.在服务器端设置MIME类型
response.setContentType(“application/json;charset=utf-8”);
案例演示视频
https://www.bilibili.com/video/av53809184/?p=8