Android 图表 MPAndroidChart 的简单使用
MPAndroidChart 是一个适用于 Android 的强大,能够简单使用的图库。支持线性的,分散的,柱状的,饼状的,“烛台”式等样式图形,像温度走势图,股票视图等。
AndroidMPChart在github上的项目主页: https://github.com/PhilJay/MPAndroidChart
但也可以在在项目的 libs 目录下导入 AndroidMPChart 的 jar 包,MPAndroidChart发布的jar包页面在:https://github.com/PhilJay/MPAndroidChart/releases
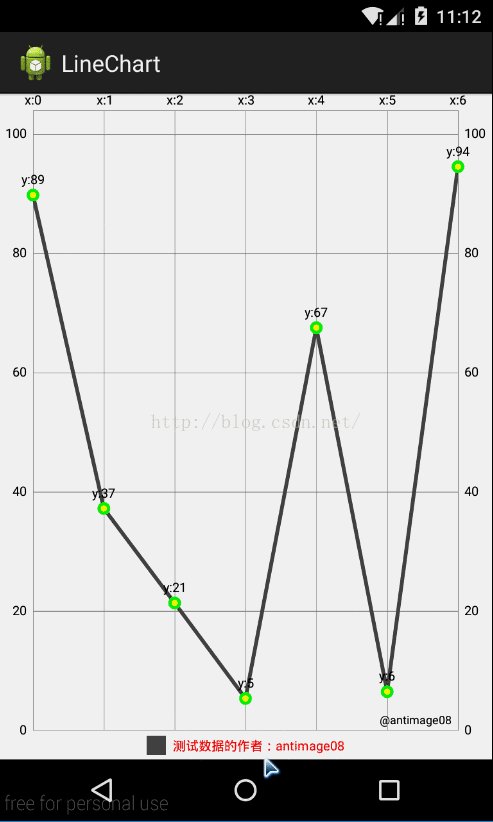
下面只是抽取其中 LineChart 当中的简单示意,效果如下:
在导入 jar 包后,activity_main.xml :
MainActivity.java :
package com.android.linechart;
import java.util.ArrayList;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.Legend.LegendForm;
import com.github.mikephil.charting.components.Legend.LegendPosition;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.formatter.ValueFormatter;
import com.github.mikephil.charting.utils.ViewPortHandler;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LineChart chart = (LineChart) findViewById(R.id.chart);
// 选择7个数据点(沿x坐标轴)
LineData mLineData = makeLineData(7);
setChartStyle(chart, mLineData, Color.WHITE);
}
// 设置 chart 显示的样式(7个点)
private void setChartStyle(LineChart chart, LineData mLineData, int color) {
// 是否在折线图上添加边框
chart.setDrawBorders(false);
chart.setDescription("@antimage08");
// 没有数据时显示,类似于 ListView 的 EmptyView
chart.setNoDataTextDescription("如果传给MPAndroidChart的数据为空,那么你将看到这段文字。CrazyBoy");
// 是否绘制背景颜色。
// 如果mLineChart.setDrawGridBackground(false),
// 那么mLineChart.setGridBackgroundColor(Color.BLUE)将失效;
chart.setDrawGridBackground(false);
chart.setGridBackgroundColor(Color.BLUE);
// 设置能否触摸
chart.setTouchEnabled(true);
// 设置能否拖动
chart.setDragEnabled(true);
// 设置能否缩放
chart.setScaleEnabled(true);
// 设置能否在屏幕上做多指手势
chart.setPinchZoom(true);
// 设置背景色
chart.setBackgroundColor(color);
// 设置 x, y轴上的数据
chart.setData(mLineData);
// 沿 x 轴运动 2000毫秒,也就是绘制完所有的数据所需要的时间
chart.animateX(2000);
// ==================== 以下是 LineChart 的设置 ====================
// 设置LineChart的标示,每一组的 y 的 value 值
Legend mLegend = chart.getLegend();
// 设置 LineChart 所显示的位置
mLegend.setPosition(LegendPosition.BELOW_CHART_CENTER);
// 设置显示的样式,此处为矩形,后文中 "测试数据的作者:antimage08" 前面的图标
mLegend.setForm(LegendForm.SQUARE);
// 设置字体大小 ,后文中 "测试数据的作者:antimage08" 前面的图标的大小
mLegend.setFormSize(15.0f);
// 设置颜色
mLegend.setTextColor(Color.RED);
}
/**
* 数据点
*/
private LineData makeLineData(int count) {
ArrayList x = new ArrayList();
// 添加 x 轴显示的数据
for (int i = 0; i < count; i++) {
x.add("x:" + i);
}
// 随机添加 y 轴显示的数据
ArrayList y = new ArrayList();
for (int i = 0; i < count; i++) {
float values = (float)(Math.random() * 100);
Entry entry = new Entry(values, i);
y.add(entry);
}
// y 轴的所有数据
LineDataSet mLineDataSet = new LineDataSet(y, "测试数据的作者:antimage08");
// ==================== 用 y 轴的集合来设置参数 ====================
// 线宽
mLineDataSet.setLineWidth(3.0f);
// 折线的颜色
mLineDataSet.setColor(Color.DKGRAY);
// 显示的圆形的大小
mLineDataSet.setCircleSize(5.0f);
// 圆球的颜色
mLineDataSet.setCircleColor(Color.GREEN);
// 设置mLineDataSet.setDrawHighlightIndicators(false)后,
// Highlight的十字交叉的纵横线将不会显示,
// 同时,mLineDataSet.setHighLightColor(Color.CYAN)失效。
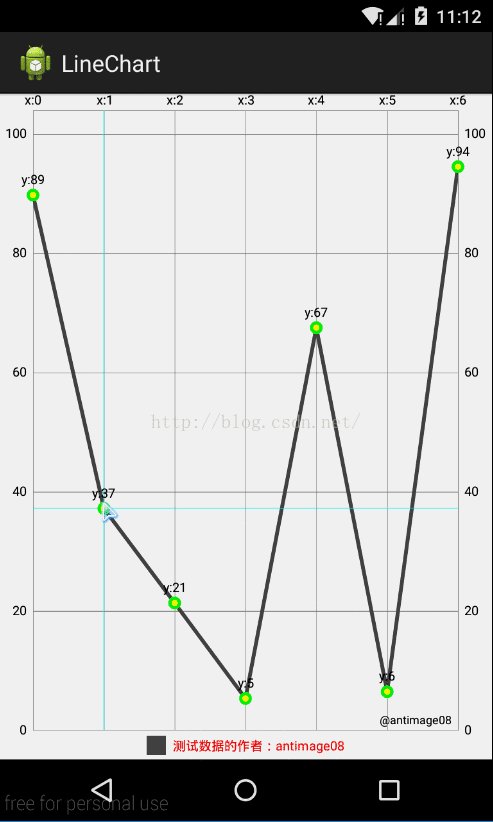
mLineDataSet.setDrawHighlightIndicators(true);
// 点击后,十字交叉线的颜色
mLineDataSet.setHighLightColor(Color.CYAN);
// 设置这项上显示的数据点的字体大小
mLineDataSet.setValueTextSize(10.0f);
// mLineDataSet.setDrawCircleHole(true);
// 改变折线样式,用曲线。
// mLineDataSet.setDrawCubic(true);
// 默认是直线
// 曲线的平滑度,值越大越平滑。
// mLineDataSet.setCubicIntensity(0.2f);
// 填充曲线下方的区域,红色,半透明。
// mLineDataSet.setDrawFilled(true);
// mLineDataSet.setFillAlpha(128);
// mLineDataSet.setFillColor(Color.RED);
// 填充折线上数据点、圆球里面包裹的中心空白处的颜色。
mLineDataSet.setCircleColorHole(Color.YELLOW);
// 设置折线上显示数据的格式。如果不设置,将默认显示float数据格式。
mLineDataSet.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {
int num = (int)value;
return "y:" + num;
}
});
LineData mLineData = new LineData(x, mLineDataSet);
return mLineData;
}
}
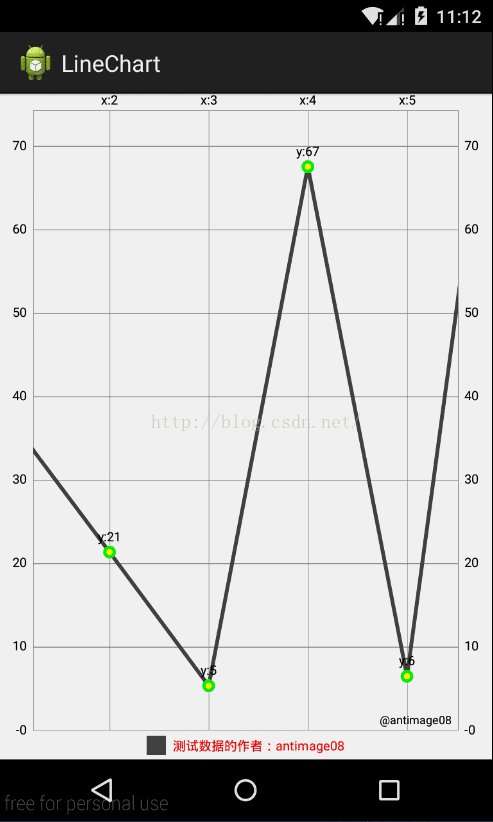
如果想要让折线变成曲线,且具有填充效果,可取消下面的这段注释:
// 改变折线样式,用曲线。
// mLineDataSet.setDrawCubic(true);
// 默认是直线
// 曲线的平滑度,值越大越平滑。
// mLineDataSet.setCubicIntensity(0.2f);
// 填充曲线下方的区域,红色,半透明。
// mLineDataSet.setDrawFilled(true);
// mLineDataSet.setFillAlpha(128);
// mLineDataSet.setFillColor(Color.RED); 取消的效果如下: