- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- cocoscreator的分包方案进阶优化
韩式炸鸡
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- CocosCreator异步加载资源方法
雪野Solye
CocosCreatorcocos-creatorcocosasynchronous资源加载
资源加载封装import{Asset,AssetManager,dragonBones,ImageAsset,JsonAsset,resources,_decorator}from"cc";import{LogData}from"../log/LogData";/***资源加载api封装*/const{ccclass,property}=_decorator;exportclassloadRes{
- Cocos Creator 3.7 刚体的类型
程序员小宋同学
在CocosCreator中,RigidBody(刚体)是用于控制节点上物理行为的组件。它有三种类型:DYNAMIC(动态)、STATIC(静态)和KINEMATIC(运动学)。1.DYNAMICDYNAMIC类型的刚体表示物体可以在物理世界中自由移动,受到外部力和约束的影响,包括重力、摩擦力和碰撞等。这种类型的刚体通常用于游戏中动态交互的元素,例如跳跃的角色、移动的平台、掉落的物品等。示例:im
- CCButtonDropdownList - Cocos Creator 下拉列表
一帘妖梦
一控件介绍针对CocosCreator,上新一个小型好用的下拉列表控件,动画平滑,设置多样,数据驱动,点击空白收起,可扩展虚拟列表。CocosCreator引擎中没有提供一款拿来即用的下拉列表控件,参考多种情景考虑,设计实现了这款小型但极其实用的下拉列表控件,拿来即用,配置灵活。二控件安装使用控件非常简单,只需要拷贝demo项目中两个文件ButtonDropdownList.prefab,Butt
- 来来来,一文让你读懂Cocos Creator如何读写JSON文件
博毅创为游戏圈
前言在游戏开发过程中,读取配置文件是必不可少的,而使用JSON做配置文件又比较常见,本文重点给大家讲述如何在CocosCreator开发中读取和解析JSON数据文件以及如何写JSON文件。一、JSON简介1.什么是JSONJSON的英文全称是JavaScriptObjectNotation,即JavaScript对象表示法。2.JSON的特点是一种轻量级的文本数据交换格式,类似XML,但是比XML
- Cocos Creator热更新操作(超详细)避免踩坑
程序猿TODO
CocosCreator热更新操作(超详细)解决热更新进入后第一次有效,之后再次进入又恢复到之前版本1.安装插件可以安装到项目中也可以安装到本地(全局)安装完成之后要重启一下cocos2.详细操作(第一版本)1.构建项目*在这里只构建,先不进行后续操作2.打开热更新工具生成配置文件若在选栏里没有此项,则是没有安装热更新插件或者没有安装成功。版本号随便填一个,只是之后的后续的版本号必须比之前大资源服
- 【真机】透明图片背景变黑
计西
现象:png图片在真机上透明背景变黑了错误原因:图片在cocoscreator的属性检查器中的Android格式被设置为了Etc2RGB(!!!注意:这里是被设置成了RGB))解决:修改格式为Etc2RGBA
- setETC-一个自动化遍历Creator资源目录设置压缩纹理的脚本
程序猿TODO
1功能简介目前2.x版本的CocosCreator在设置压缩纹理格式时,需要一个一个资源去手动设置,对拥有成千上万个纹理资源的工程来说,这种操作显然不现实。本文代码的作用就是遍历Creator资源目录,自动化设置压缩纹理格式,并随时可以取消,恢复原始设置。2代码代码里默认配置的是Android平台使用ETC1+A,iOS平台使用ETC2格式,转换选项都是slow,即质量最高压缩最慢。可根据需要自行
- cocosCreator removeComponent() 与 addComponent() 问题发现
剁椒没有鱼头
creator开发热知识游戏程序游戏引擎javascript
removeComponent()与addComponent()问题发现提示:当我使用这两个组件时,发现了一些容易让人犯错的问题,与大家分享,避免踩坑。前言提示:这里可以添加本文要记录的大概内容:例如:当我某天下午,使用这两个api时,发现,无论怎么使用都无法实现对应的效果,经过在论坛和百度上的一顿翻箱倒柜,终于发现了一些原由,发现很容易犯错,特此分享。提示:话不多说,直接上问题和解决方案!一、问
- cocosCreator 3.x wss实现通信加密
剁椒没有鱼头
creator开发热知识信息与通信cocos2d网络协议
cocosCreator3.x跟着chatGpt学通信加密将大象关进冰箱的第一步:什么是通信加密?chatGpt的回答是:通信加密是一种用于保护信息传输安全性的技术或方法,其主要目的是防止未经授权的访问者或恶意第三方拦截、窃取或篡改通信数据。通信加密通过将通信内容转化为不可读或难以理解的形式,以确保只有授权的接收方能够解密和理解信息。我的理解是:加密通信内容,以防止信息泄露、篡改的一种手段。补充:
- CocosCreator物理系统注意事项分享
剁椒没有鱼头
游戏程序游戏引擎
CocosCrator物理系统注意事项cocosCreator物理系统知识梳理(部分)如有独特见解,欢迎留言。前言使用物理系统基本注意事项相信很多对于物理系统不熟悉的同学,肯定都很苦恼,为什么代码写上去了,却没有想要的效果,看看下面文章,希望对你有所帮助!提示:以下是本篇文章正文内容,下面案例可供参考常见问题一:为什么我用了物理碰撞组件,却没有反应?检查脚本是否开启了物理系统(脚本要挂载到场景任意
- CocosCreator微信小游戏包资源使用远程服务器下载
_大猪
CocosCreator微信小程序(小游戏)CocosCreator微信小游戏远程资源包大小限制
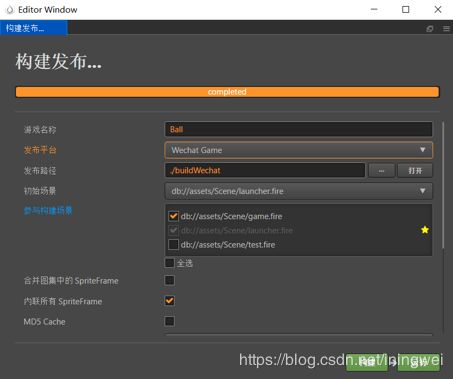
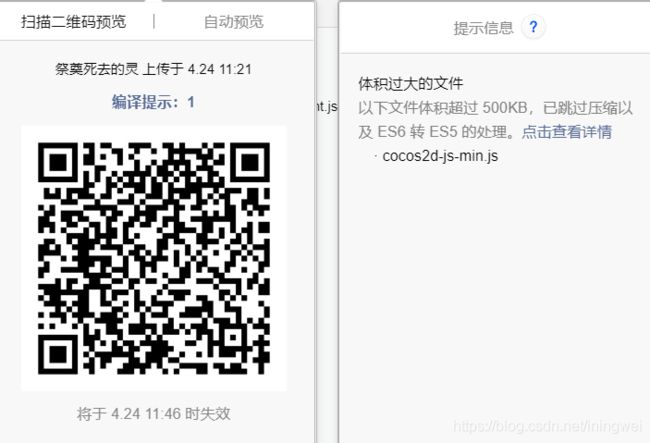
一:前言之前有总结过CocosCreator的远程资源管理,但是之前只是停留在理论,现在来实际操作一下。环境:win10、CocosCreator2.1.0、微信开发者工具(1.02.1902010)各个版本的工具,可能界面和代码有点不一样,差别不大。二:打包CocosCreator项目成微信小游戏点击-项目-构建发布,按照以下选项配置:点击构建。三:微信开发者工具运行项目等待构建完成后,我们打开
- CocosCreator实现将资源文件部署到服务器的艰难摸索
Yharim
CocosCreator微信小程序小程序
问题起源于我和一个同学用CocosCreator做的微信小游戏,由于项目太大(40MB),无法在微信平台发布(4MB上限),怎么办呢?大方向的确定上网查询了一些资料,我大概了解到了解决方案有分包和服务器两种方式:分包:将资源分成子包引用,但是上限为8MB;服务器:将CocosCreator项目导出后的res文件夹上传到服务器,用微信小游戏打开剩余文件,就会直接去引用服务器上对应的资源;而去掉res
- Creator+微信小游戏(2):服务器远程加载资源(4M限制、socketio问题)
lsldd
游戏Creator微信小游戏socketio
文章目录1、资源放哪里?2、Creator发布的问题3、微信开发工具的问题4、socket.io问题!5、手机预览黑屏以下讲解以cocoscreator为例。笔者版本2.0.6.1、资源放哪里?小游戏打包超过4M太正常了。常规做法是把res目录(游戏资源)放到远程服务器,小游戏启动的时候自动去服务器下载资源。如果要想正常发布你的小游戏,你必须把资源必须放在具有https域名的服务器里。。所以你需要
- cocosCreator + 阿里云服务器 + Apache(windows) 从h5打包到服务器部署全流程
剁椒没有鱼头
creator开发热知识阿里云服务器apache
提示:文章仅供学习参考,如有错误欢迎留言指出~文章目录前言一、搭建一个基础Demo如下:二、构建项目(webMobile平台)1.构建(取消勾选MD5-->构建)2.打开构建好的项目-->上传服务器3.下载Apache服务安装并配置总结前言提示:心得体会。最近想学一些新东西,但是又怕学过就忘,恰好想起博客很久都没更新了,于是就想把新学的一些知识分享出来,即能能作为巩固的地方,也可以和大家分析讨论,
- cocoscreator网页cope,复制到粘贴板,直接调用就可以,ts忽略报错
浪荡少年
/***复制网页字符串*/publicstaticwebCopyString(str,errFunc:Function,successFunc:Function){varinput=str;constel=document.createElement('textarea');el.value=input;el.setAttribute('readonly','');el.style.contain
- Cocos creator 3.x 刚体组件碰撞无效
双击空格001
cocos2d
Cocoscreator3.x刚体组件碰撞无效问题描述:只有一个circleCollider2D时,可以在碰撞时正确输出结果,但是当我在外围加了一个circle之后,期望character进入圆圈范围时就触发方法,此时原代码失效import{_decorator,Collider2D,Component,Contact2DType,IPhysics2DContact,Node}from'cc';c
- Cocos Creator动作系统和缓动系统总结
3f7fe282d4e7
动作系统就是可以在一定的时间内实现位移、旋转、缩放、跳动等各种动作。需要注意的是,动作系统跟CocosCreator编译器的动画系统不同,动作系统是面向程序员的API接口,而动画系统是通过编译器来设计,它们服务于不同的使用场景,动作系统通常适合做一些简单的位移、旋转等动作,而动画系统则相对要强大的许多,可以对UI增加各种属性来做到一些复杂的动画。。一、动作系统ActionAction是动作命令,先
- Cocos Creator实现windows窗口全屏
wudics
creaor游戏全屏cocoscreator
发布CocosCreator来发布全屏的windows游戏客户端,默认是窗口模式的。要实现全屏需要改动CocosCreator提供的desktop端构建源码,要修改的文件为:#通过glfw创建全屏窗口C:\CocosCreator\resources\cocos2d-x\cocos\platform\desktop\CCGLView-desktop.cpp以及#通过传递尺寸参数修改视觉窗口,此文件
- CocosCreator3.8源码分析
破竹15
渲染Cocos游戏引擎
CocosCreator架构CocosCreator拥有两套引擎内核,C++内核和TypeScript内核。C++内核用于原生平台,TypeScript内核用于Web和小游戏平台。在引擎内核之上,是用TypeScript编写的引擎框架层,用以统一两套内核的差异,让开发更便捷。engine的图像与Android的Surface对接安卓平台下是从一个标准的activity启动,然后加载一个Native
- Cocos XR的WebBox实现流程
破竹15
渲染Cocosxr游戏引擎
1.正常3D场景下的webview1.1组件角色CocosCreator正常3D场景下只有在UI组件才支持webview,即作为下图中的UINodes(CanvasNode)的子节点,和3D组件是隔离开的,不能显示在3D空间中,UINodes(CanvasNode)是一个平面内的矩形形状的节点,其中的子节点全部显示在父节点内部,可以看作最终会覆盖在屏幕上的2D控件,这个webview会显示在其他所
- 【真机】cocoscreator中spine动画不显示,但是spine的挂点节点显示出来了
计西
现象:spine动画内有多个动画ABC,动画A可以显示,但加了挂点的动画B却只能显示挂点,显示不了动画(浏览器正常,真机显示错误)。错误代码:spineNode.active=false;spine.setAnimation(0,'start',false);spine.addAnimation(0,'breath',true);spineNode.active=true;分析:可能是active
- 2019-04-23 Cocos Creator 中使用 protobufjs
工匠良辰
CocosCreator中使用protobufjs原帖:CocosCreator中使用protobufjs
- Cocos Creator 如何进行断点调试?
测试开发小白变怪兽
最近在写游戏的时候,遇到了一些奇怪的问题,由于之前写的都比较顺利,从来没有调试过代码,直到现在才发现学习CocosCreator这几个月以来竟然从来没有调试过代码,于是赶紧研究了一下,发现经常用到的大概就两种:VSCode+Chrome和Chrome,今天就来简单的记录一下,方便和我一样不会调试的小伙伴了解一下。第一种:VSCode+Chrome1.首先创建一个HelloWorld的项目,修改脚本
- Cocos Creator ScrollView 性能优化
程序猿TODO
本文基于CocosCreatorv2.1.2《CocosCreatorScrollView性能优化》讲师:Cocos技术顾问组分享原因:CocosCreator的ScrollView组件是游戏开发中常用的组件,在一些商城界面、排行榜界面、任务列表、背包系统等模块中经常会使用到它,但同时它的开销也非常大。当我们需要显示的条目比较多时,单纯简单地去使用的话,往往性能不大理想。CocosCreator只
- CocosCreator3.8第二节缓动动画
前端专业写bug
cocos2d
缓动系统/**@Author:
[email protected]*@Date:2024-01-2610:31:06*@LastEditors:
[email protected]*@LastEditTime:2024-01-2611:01:41*@FilePath:\NewProject\assets\GameRoot.ts*/import{_decorator,v3,tween,Com
- CocosCreator3.8第三节预制体
前端专业写bug
cocos2d
@property(Prefab)eggPrefab:Prefab;//预制体import{Prefab,input,Input,KeyCode,Color,_decorator,v3,tween,Component,EventTouch,Node,log,Label,Tween,Vec3,EventKeyboard,instantiate,random}from'cc';@property(Pr
- 关于怎么降低drawcall
咫尺却似天涯
typescript游戏引擎cocos-creator
使用相同图集资源:确保一个Prefab中的所有资源来自同一个图集是一个良好的优化实践。这样做可以减少纹理切换和批次合并的开销,从而减少DrawCall的数量。在CocosCreator中,使用Label并不会直接增加DrawCall的数量。CocosCreator使用了位图字体(BitmapFont)来渲染Label,这意味着文本的绘制通常会被合批处理,从而减少DrawCall。避免随意改变纹理,
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR



 打开调试功能。这样就可以看到详细的log信息。
打开调试功能。这样就可以看到详细的log信息。
 也会生成一个二维码,手机扫描后,可以实时在微信开发界面看到log等信息。相对于通过预览后打开调试功能那种调试手段,这种相对更加方便快捷。
也会生成一个二维码,手机扫描后,可以实时在微信开发界面看到log等信息。相对于通过预览后打开调试功能那种调试手段,这种相对更加方便快捷。