AChartEngine应用之BarChart(柱形图)
AChartEngine应用之BarChart(柱形图)
接着上文,构建柱形图的步骤和构建饼图的步骤一样,主要分为以下三步,还需要在项目中引入AChartEngine依赖jar包,在Manifest中添加:
1.设置XYMultipleSeriesRenderer主要描绘器
| XYMultipleSeriesRenderer renderer = buildBarRenderer(colors);// 柱形图颜色设置 setChartSettings(renderer, "柱形图示例", "月份", "数量", 0.5, 12.5, 0, 2400, Color.GRAY, Color.LTGRAY);// 设置柱形图标题,横轴(X轴)、纵轴(Y轴)、最小的伸所刻度、最大的伸所刻度 renderer.getSeriesRendererAt(0).setDisplayChartValues(true);// 在第0条柱形图上显示数据 renderer.getSeriesRendererAt(1).setDisplayChartValues(true);// 在第1条柱形图上显示数据 renderer.setXLabels(12); renderer.setYLabels(10); renderer.setXLabelsAlign(Align.LEFT);// 数据从左到右显示 renderer.setYLabelsAlign(Align.LEFT); renderer.setPanEnabled(true, false); renderer.setZoomEnabled(true); renderer.setZoomButtonsVisible(true);// 显示放大缩小功能按钮 renderer.setZoomRate(1.1f); renderer.setBarSpacing(0.5f);// 柱形图间隔 |
2.构建数据源XYMultipleSeriesDataset
| protected XYMultipleSeriesDataset buildBarDataset(String[] titles, List XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset(); int length = titles.length; for (int i = 0; i < length; i++) { CategorySeries series = new CategorySeries(titles[i]); double[] v = values.get(i); int seriesLength = v.length; for (int k = 0; k < seriesLength; k++) { series.add(v[k]); } dataset.addSeries(series.toXYSeries()); } return dataset; } |
3.通过ChartFactory获取柱形图
| mChartView = ChartFactory.getBarChartView(getApplicationContext(), buildBarDataset(titles, values), renderer, Type.DEFAULT); renderer.setClickEnabled(true); //renderer.set mLinear.addView(mChartView, new LayoutParams( LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT)); |
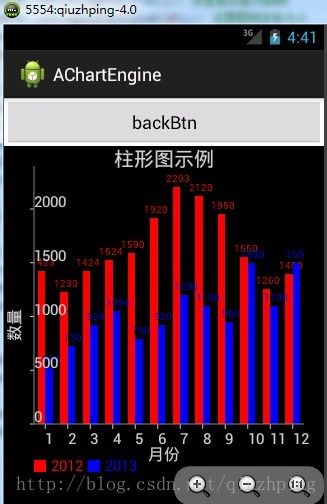
运行效果图:
code
package com.qiuzhping.achart;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.chart.BarChart.Type;
import org.achartengine.model.CategorySeries;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.renderer.SimpleSeriesRenderer;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.Paint.Align;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.LinearLayout;
public class BarChartBuilder extends Activity {
private GraphicalView mChartView;
public void back(View v) {
Log.i("qiuzhping", "back onClick");
Intent intent = new Intent();
intent.setClass(BarChartBuilder.this, MainActivity.class);
startActivity(intent);
BarChartBuilder.this.finish();
}
protected void setChartSettings(XYMultipleSeriesRenderer renderer,
String title, String xTitle, String yTitle, double xMin,
double xMax, double yMin, double yMax, int axesColor,
int labelsColor) {
renderer.setChartTitle(title);
renderer.setXTitle(xTitle);
renderer.setYTitle(yTitle);
renderer.setXAxisMin(xMin);
renderer.setXAxisMax(xMax);
renderer.setYAxisMin(yMin);
renderer.setYAxisMax(yMax);
renderer.setAxesColor(axesColor);
renderer.setLabelsColor(labelsColor);
}
protected XYMultipleSeriesRenderer buildBarRenderer(int[] colors) {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
renderer.setAxisTitleTextSize(16);
renderer.setChartTitleTextSize(20);
renderer.setLabelsTextSize(15);
renderer.setLegendTextSize(15);
int length = colors.length;
for (int i = 0; i < length; i++) {
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(colors[i]);
renderer.addSeriesRenderer(r);
}
return renderer;
}
protected XYMultipleSeriesDataset buildBarDataset(String[] titles,
List values) {//柱形图的数据源和饼图差不多,也是由一些键值对组成
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
int length = titles.length;
for (int i = 0; i < length; i++) {
CategorySeries series = new CategorySeries(titles[i]);
double[] v = values.get(i);
int seriesLength = v.length;
for (int k = 0; k < seriesLength; k++) {
series.add(v[k]);
}
dataset.addSeries(series.toXYSeries());
}
return dataset;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.xy_chart);
LinearLayout mLinear = (LinearLayout) findViewById(R.id.chart);
mLinear.setBackgroundColor(Color.BLACK);
String[] titles = new String[] { "2012", "2013" };
List values = new ArrayList();
values.add(new double[] { 1423, 1230, 1424, 1524, 1590, 1920, 2203,
2120, 1950, 1550, 1260, 1400 });
values.add(new double[] { 523, 730, 924, 1054, 790, 920, 1200, 1100,
950, 1500, 1100, 1500 });
int[] colors = new int[] { Color.RED, Color.BLUE };
XYMultipleSeriesRenderer renderer = buildBarRenderer(colors);// 柱形图颜色设置
setChartSettings(renderer, "柱形图示例", "月份", "数量", 0.5, 12.5, 0, 2400,
Color.GRAY, Color.LTGRAY);// 设置柱形图标题,横轴(X轴)、纵轴(Y轴)、最小的伸所刻度、最大的伸所刻度
renderer.getSeriesRendererAt(0).setDisplayChartValues(true);// 在第0条柱形图上显示数据
renderer.getSeriesRendererAt(1).setDisplayChartValues(true);// 在第1条柱形图上显示数据
renderer.setXLabels(12);
renderer.setYLabels(10);
renderer.setXLabelsAlign(Align.LEFT);// 数据从左到右显示
renderer.setYLabelsAlign(Align.LEFT);
renderer.setPanEnabled(true, false);
renderer.setZoomEnabled(true);
renderer.setZoomButtonsVisible(true);// 显示放大缩小功能按钮
renderer.setZoomRate(1.1f);
renderer.setBarSpacing(0.5f);// 柱形图间隔
if (mChartView == null) {// 构建柱形图
mChartView = ChartFactory.getBarChartView(getApplicationContext(),
buildBarDataset(titles, values), renderer, Type.DEFAULT);
renderer.setClickEnabled(true);
//renderer.set
mLinear.addView(mChartView, new LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
} else
mChartView.repaint();
}
} 对应的完整项目:http://download.csdn.net/detail/qiu_11/6854803
未完待续。。。。。
AChartEngine应用系列文章
(一)AChartEngine简介
(二)AChartEngine应用之PieChart(饼图)
(三)AChartEngine应用之BarChart(柱形图)