MPAndroidChart常见设置属性(一)——应用层
http://blog.csdn.net/dt235201314/article/details/52222088
本文出自:http://blog.csdn.net/dt235201314/article/details/52222088
MPAndroidChart常见设置属性(一)——应用层
MPAndroidChart项目实战(一)——实现对比性柱状图
MPAndroidChart项目实战(二)——双平滑曲线(双折线图)和MarkView实现
MPAndroidChart项目实战(三)——饼状图实现和文字重合问题解决
MPAndroidChart项目实战(四)——柱状图实现及X轴文字不显示问题和柱状图上显示文字
一丶简述
上一篇简单介绍了有关MPAndroidChart,及一些相关得博文链接,并说到了工作上的问题。这一篇就总结一下应用层,如何运用MPAndroidChart
每一篇博文都有自己特点和不足,不可能满足有所读者的需求,相同的需求都会不同的UI
二丶MPAndroidChart常见设置属性(又是选择性copy)
代码居然被压缩了,主要看属性和效果图
一、使用
为了使用 LineChart, BarChart, ScatterChart, CandleStickChart, PieChart, BubbleChart or RadarChart ,要在 .xml 文件定义:
- 1
- 2
- 3
- 4
然后在 Activity 或 Fragment 中拿到你定义的 chart:
- 1
- 2
使用 Java 代码创建它(如果不是在布局文件中定义,需要将其加入你的布局):
- 1
- 2
- 3
- 4
- 5
- 6
二、刷新
- invalidate() : 在chart中调用会使其刷新重绘
- notifyDataSetChanged() : 让chart知道它依赖的基础数据已经改变,并执行所有必要的重新计算(比如偏移量,legend,最大值,最小值 …)。在动态添加数据时需要用到。
三、打印日志
- setLogEnabled(boolean enabled) : 设置为true将激活chart的logcat输出。但这不利于性能,如果不是必要的,应保持禁用。
四、基本chart风格
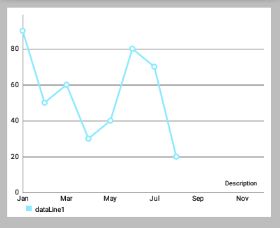
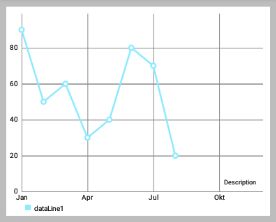
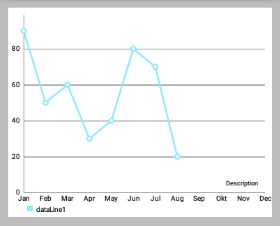
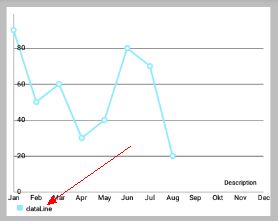
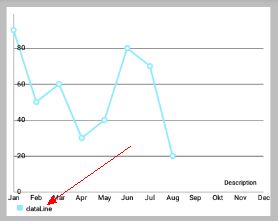
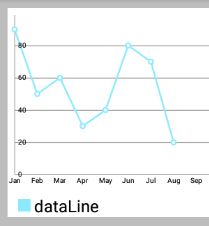
这里我们先定义一个LineChart范例:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
![]()
下面是一些可以直接在 chart 上使用的设置 style 的方法:
setBackgroundColor(int color): 设置背景颜色,将覆盖整个图表视图。 此外,背景颜色可以在布局文件.xml中进行设置。


注意:设置颜色时要ARGB完整的八位(如 0xff00ff00),否则可能会被视为“设置透明颜色”(如 0xff0000)
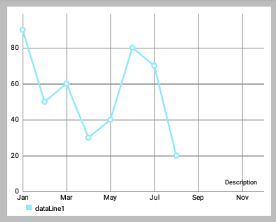
setDescription(String desc): 设置图表的描述文字,会显示在图表的右下角。-
setDescriptionColor(int color): 设置描述文字的颜色。


-
setDescriptionPosition(float x, float y): 自定义描述文字在屏幕上的位置(单位是像素)。 setDescriptionTypeface(Typeface t): 设置描述文字的 Typeface。-
setDescriptionTextSize(float size): 设置以像素为单位的描述文字,最小6f,最大16f。


-
setNoDataTextDescription(String desc): 设置当 chart 为空时显示的描述文字。


-
setDrawGridBackground(boolean enabled): 如果启用,chart 绘图区后面的背景矩形将绘制。


-
setGridBackgroundColor(int color): 设置网格背景应与绘制的颜色。


-
setDrawBorders(boolean enabled): 启用/禁用绘制图表边框(chart周围的线)。 setBorderColor(int color): 设置 chart 边框线的颜色。setBorderWidth(float width): 设置 chart 边界线的宽度,单位 dp。-


-
setMaxVisibleValueCount(int count): 设置最大可见绘制的 chart count 的数量。 只在setDrawValues()设置为true时有效。
启用/ 禁止 手势交互
setTouchEnabled(boolean enabled): 启用/禁用与图表的所有可能的触摸交互。setDragEnabled(boolean enabled): 启用/禁用拖动(平移)图表。setScaleEnabled(boolean enabled): 启用/禁用缩放图表上的两个轴。setScaleXEnabled(boolean enabled): 启用/禁用缩放在x轴上。setScaleYEnabled(boolean enabled): 启用/禁用缩放在y轴。setPinchZoom(boolean enabled): 如果设置为true,捏缩放功能。 如果false,x轴和y轴可分别放大。setDoubleTapToZoomEnabled(boolean enabled): 设置为false以禁止通过在其上双击缩放图表。setHighlightPerDragEnabled(boolean enabled): 设置为true,允许每个图表表面拖过,当它完全缩小突出。 默认值:truesetHighlightPerTapEnabled(boolean enabled): 设置为false,以防止值由敲击姿态被突出显示。 值仍然可以通过拖动或编程方式突出显示。 默认值:true
图表的 抛掷/减速
setDragDecelerationEnabled(boolean enabled): 如果设置为true,手指滑动抛掷图表后继续减速滚动。 默认值:true。setDragDecelerationFrictionCoef(float coef): 减速的摩擦系数在[0; 1]区间,数值越高表示速度会缓慢下降,例如,如果将其设置为0,将立即停止。 1是一个无效的值,会自动转换至0.9999。
高亮
highlightValues(Highlight[] highs): 高亮显示值,高亮显示的点击的位置在数据集中的值。 设置null或空数组则撤消所有高亮。highlightValue(int xIndex, int dataSetIndex): 高亮给定xIndex在数据集的值。 设置xIndex或dataSetIndex为-1撤消所有高亮。getHighlighted(): 返回一个Highlight[]其中包含所有高亮对象的信息,xIndex和dataSetIndex。
以java编程方式使得值高亮不会回调 OnChartValueSelectedListener .
选择回调
MPAndroidChart 提供了许多用于交互回调的方法,其中 OnChartValueSelectedListener 在点击高亮值时回调。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
让你的类实现该接口并设置对 chart 进行监听,即可接受回调。
Simply let your class that should receive the callbacks implement this interface and set it as a listener to the chart:
- 1
手势回调
监听器 OnChartGestureListener 可以使得 chart 与手势操作进行交互。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
让你的类实现该接口并设置对 chart 进行监听,即可接受回调。
- 1
设置了监听器后,chart 会根据你的 setXXXEnable() 进行放缩移动等操作。不用在接口方法里对图表进行放缩移动等其他操作,接口方法可以让你实现其他对应功能,比如说你要打印放缩是的 ScaleX,ScaleY :
- 1
- 2
- 3
- 4
打印的日志类似:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
下面是练习时写的一些 OnChartGestureListener 接口实现方法:
一、坐标轴
1.Document
在文档中,AxisBase是XAxis和YAxis的父类
-
AxisBase
Baseclass of all labels. -
XAxis
Class representing the x-axis labels settings. Only use the setter methods to modify it. Do not access public variables directly. Be aware that not all features the XLabels class provides are suitable for the RadarChart.
X轴标签设置。只使用setter方法来修改它,不要直接访问公共变量。请注意,not all features the XLabels class provides are suitable for the RadarChart(对于RadarChart蜘蛛网状图不是所有的Xlabels 都适用)。 -
YAxis
Class representing the y-axis labels settings and its entries. Only use the setter methods to modify it. Do not access public variables directly. Be aware that not all features the YLabels class provides are suitable for the RadarChart. Customizations that affect the value range of the axis need to be applied before setting data for the chart.
Y轴标签设置和它的条目。只使用setter方法来修改它,不要直接访问公共变量。请注意,not all features the XLabels class provides are suitable for the RadarChart(对于RadarChart蜘蛛网状图不是所有的Ylabels 都适用)。在为chart设置 data 之前,影响轴的值范围的 Customizations 需要先被应用。
2. 概述
下面提及的方法可以适用于两个轴 。
“轴”类允许特定的Style,由以下 components/parts 组成(可以包含):
- 轴的标签(y轴垂直绘制 或 x轴水平取向),contain 轴的描述值。
- 所谓
axis-line被直接绘制在便签旁且平行。 grid-lines在水平方向,且源自每一个轴标签。LimitLines允许呈现的特别信息,如边界或限制。
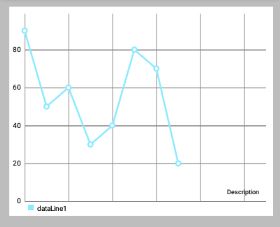
3. 控制轴的哪些部分被绘制
setEnabled(boolean enabled): 设置轴启用或禁用。如果false,该轴的任何部分都不会被绘制(不绘制坐标轴/便签等)。比如:


- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
setDrawGridLines(boolean enabled): 设置为true,则绘制网格线。


- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
-
setDrawAxisLine(boolean enabled): 设置为true,则绘制该行旁边的轴线(axis-line)。


-
setDrawLabels(boolean enabled): 设置为true,则绘制轴的标签。


4. Styling / 修改轴
setTextColor(int color): 设置轴标签的颜色。setTextSize(float size): 设置轴标签的文字大小。setTypeface(Typeface tf): 设置轴标签的 Typeface。setGridColor(int color): 设置该轴的网格线颜色。setGridLineWidth(float width): 设置该轴网格线的宽度。setAxisLineColor(int color): 设置轴线的轴的颜色。setAxisLineWidth(float width): 设置该轴轴行的宽度。


- 1
- 2
- 3
- 4
- 5
- 6
-
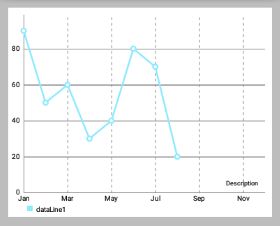
enableGridDashedLine(float lineLength, float spaceLength, float phase): 启用网格线的虚线模式中得出,比如像这样“ - - - - - - ”。- “lineLength”控制虚线段的长度
- “spaceLength”控制线之间的空间
- “phase”controls the starting point.


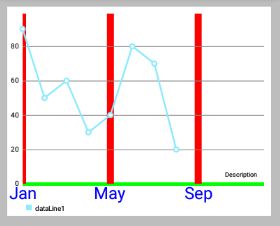
5. 限制线
两个轴支持 LimitLines 来呈现特定信息,如边界或限制线。LimitLines 加入到 YAxis 在水平方向上绘制,添加到 XAxis 在垂直方向绘制。 如何通过给定的轴添加和删除 LimitLines:
addLimitLine(LimitLine l): 给该轴添加一个新的 LimitLine 。removeLimitLine(LimitLine l): 从该轴删除指定 LimitLine 。- 还有其他的方法进行 添加/删除 操作。


- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
setDrawLimitLinesBehindData(boolean enabled): 控制LimitLines与actual data之间的z-order。 如果设置为 true,LimitLines 绘制在 actual data 的后面,否则在其前面。 默认值:false


- 1
- 2
- 3
- 4
- 5
- 6
- 7
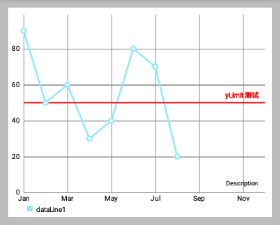
Limit lines(LimitLine类) 用来为用户提供简单明了的额外信息。
再举一个例子,在用户登录用的应用程序中,图表可能会显示各种血压测量结果。 为了让用户知道超过140mmHg 的血压是被认为是一个健康风险的用户,可以添加一个 140 的 LimitLine 来提供该信息。示例代码 :
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
二、X坐标轴
1. 概述
XAxis 类是 AxisBase 的一个子类。
XAxis 类是所有与水平轴相关的 “数据和信息容器”。
每个 Line-, Bar-, Scatter-, CandleStick- and RadarChart 都有一个 XAxis 对象。 XAxis 对象展示了以 ArrayList 或 String[] ("xVals") 形式递交给 ChartData 对象的数据。
为了获得 XAxis 类的实例,可执行以下操作:
- 1
2. 自定义轴值
-
setSpaceBetweenLabels(int characters): 设置标签字符间的空隙,默认characters间隔是4 。


-
setLabelsToSkip(int count): 设置在”绘制下一个标签”时,要忽略的标签数。 This will disable the feature that automatically calculates an adequate space between the axis labels and set the number of labels to be skipped to the fixed number provided by this method. CallresetLabelsToSkip(...)to re-enable automatic calculation.


-
resetLabelsToSkip(): 调用这个方法将使得通过setLabelsToSkip(...)的“忽略效果”失效 while drawing the x-axis. Instead, the number of values to skip will again be calculated automatically.


- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
setAvoidFirstLastClipping(boolean enabled): 如果设置为true,则在绘制时会避免“剪掉”在x轴上的图表或屏幕边缘的第一个和最后一个坐标轴标签项。 -
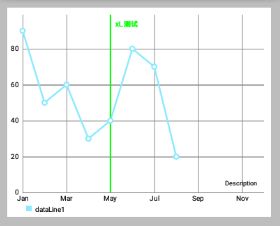
setPosition(XAxisPosition pos): 设置XAxis出现的位置。TOP,BOTTOM,TOP_INSIDE,BOTTOM_INSIDE或BOTH_SIDED。 (从左到右,从上到下,对应下图)





3. 格式化值
setValueFormatter(XAxisValueFormatter formatter)设置自定义格式,在绘制之前动态调整x的值。
4. 范例代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
三、Y轴
1. 概述
YAxis 是 AxisBase 的一个子类。
YAxis 类是一切与垂直轴相关的数据和信息的容器。 每个 Line-, Bar-, Scatter or CandleStickChart 都有 left 和 right 的 YAxis 的对象,分别在左右两边。 但是 RadarChart 只有一个 YAxis 。 缺省情况下,图表的两个轴都被启用,并且将被绘制。
通过以下方法可获得 YAxis 类实例 :
- 1
- 2
- 3
- 4
- 5
- 6
在运行时,使用 public AxisDependency getAxisDependency() 方法以确定此轴表示图表的侧面。
2. 自定义轴值
setStartAtZero(boolean enabled): 设置为 true,则无论图表显示的是哪种类型的数据,该轴最小值总是0 。setAxisMaxValue(float max): 设置该轴的最大值。 如果设置了,这个值将不会是根据提供的数据计算出来的。resetAxisMaxValue(): 调用此方法撤销先前设置的最大值。 通过这样做,你将再次允许轴自动计算出它的最大值。setAxisMinValue(float min): 设置该轴的自定义最小值。 如果设置了,这个值将不会是根据提供的数据计算出来的。resetAxisMinValue(): 调用此撤销先前设置的最小值。 通过这样做,你将再次允许轴自动计算它的最小值。


- 1
- 2
- 3
- 4
-
setInverted(boolean enabled): 如果设置为true,该轴将被反转,这意味着最高值将在底部,顶部的最低值。


-
setSpaceTop(float percent): 设置图表中的最高值的顶部间距占最高值的值的百分比(设置的百分比 = 最高柱顶部间距/最高柱的值)。默认值是10f,即10% 。


- 1
- 2
- 3
- 4
- 5
-
setSpaceBottom(float percent): Sets the bottom spacing (in percent of the total axis-range) of the lowest value in the chart in comparison to the lowest value on the axis. -
setLabelCount(int count, boolean force): 设置y轴的标签数量。 请注意,这个数字是不固定if(force == false),只能是近似的。 如果if(force == true),则确切绘制指定数量的标签,但这样可能导致轴线分布不均匀。 setShowOnlyMinMax(boolean enabled): 如果启用,该轴将只显示它的最小值和最大值。 如果force == true这可能会被忽略/覆盖。


- 1
- 2
- 3
- 4
- 5
- 6
- 7
setPosition(YAxisLabelPosition pos): 设置,其中轴标签绘制的位置。 无论是OUTSIDE_CHART或INSIDE_CHART。

为图表设定数据前,影响图表轴所需的值范围要先定义好。
3. 自定义格式的轴标签
setValueFormatter(YAxisValueFormatterf): 设置该轴的自定义 ValueFormatter 。 该接口允许 格式化/修改 原来的标签文本,返回一个自定义的文本。
4. 示例代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
一、ChartData 类
为了让大家更容易理解,这里先简单介绍下 MPAndroidChart 的数据模型 ChartData 。后面有文章再详细介绍该图标库的其它数据类型。
ChartData 类是所有数据类的基类,比如 LineData,BarData 等,它是用来为 Chart 提供数据的,通过 setData(ChartData data){...} 方法。
- 1
以下提到的方法是在 ChartData 类中被实现,因此可用于所有子类。
1. Styling data
setDrawValues(boolean enabled): 启用/禁用 绘制所有DataSets数据对象包含的数据的值文本。setValueTextColor(int color): 设置DataSets数据对象包含的数据的值文本的颜色。setValueTextSize(float size): 设置DataSets数据对象包含的数据的值文本的大小(单位是dp)。


- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
setValueTypeface(Typeface tf): 设置Typeface的所有价值标签的所有DataSets这些数据对象包含。



- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
setValueFormatter(ValueFormatter f): 为DataSets数据对象包含的数据设置自定义的ValueFormatter。
2. Getters / Convenience
getDataSetByIndex(int index): 返回目标DataSet列表中给定索引的数据对象。contains(Entry entry): 检查此数据对象是否包含指定的Entry 。 注:这个相当影响性能,性能严峻情况下,不要过度使用。contains(T dataSet): Returns true if this data object contains the provided DataSet , false if not.
3. Clear
clearValues(): 清除所有DataSet对象和所有Entries的数据 。 不会删除所提供的x-values。
4, 选中高亮
setHighlightEnabled(boolean enabled): 设置为true,允许通过点击高亮突出ChartData对象和其DataSets。
二、设置数据
1. 概述
如果你想为图表添加数据,你可以通过下面这个方法:
- 1
基类 ChartData 封装了渲染过程中所需要的图表中的所有数据和信息。 对于每种类型的图表,不同的 ChartData 子类(例如 LineData)应该被用于为图表设置数据。 在构造函数中,你可以通过 ArrayList 作为要显示的值,一个额外 ArrayList 的 String 用来描述 x 轴上的标签。 例如,通过 LineData 将数据添加到一个 LineChart :
- 1
- 2
那么,DataSet 到底是什么和为什么你会需要它? 很简单,一个 DataSet 对象代表一组 entries(数据类型 Entry),在图表内属于一个整体。 它在图表中被设计成 逻辑上分离的不同组的值 。 每种类型的图表,通过一个不同的 DataSet 对象(如 LineDataSet)来做出特定的 style 。
2. 举个例子
你可能想用 LineChart 来 显示两个不同公司一年的季度收入 。在这种情况下,将建议创建两个不同的 LineDataSet 对象,每个包含四个值(四个季度)。 用一个 ArrayList 描述在x轴上的标签,您只需提供四个 String : “第一季度”,“第二季度”,“第三季度”,“第四季度” 。
当然,也有可能只提供一个包含两个公司的所有8个值的 LineDataSet 对象。
那么,如何建立一个 LineDataSet 对象?
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
在构造函数中,很明显 LineDataSet 需要一个 Entry 的 ArrayList 参数,和一个 String 参数作为 图例 (Legend)的 label 来描述 LineDataSet 。 此外, this label can be used to find the LineDataSet amongst other LineDataSet objects in the LineData object.
该 Entry 类型的 ArrayList 封装了图表所有的值。 Entry 相当一个容器,用来封装并保存“一对值”,and it’s position on the x-axis (the index inside the ArrayList of String of the LineData object the value is mapped to ) :
- 1
3. 还是用之前的例子
以前面提到的(这两家公司一年的季度营收)为例:
0) 总的数据包含和操作类似:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
1) 首先,创建类型的列表Entry ,将保留您的值:
- 1
- 2
2) 然后,给 lists 集合添加 Entry 对象。
确保 Entry 对象包含的 index 都是正确的 (对于x轴来说)。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
3) 现在,有了 Entry 对象的 lists 集合,再创建 LineDataSet 对象:
- 1
- 2
- 3
- 4
通过调用 setAxisDependency(...) 使得 DataSet 对应指定轴,进行绘制。
4) 通过 DataSets 集合和 x-axis entries 集合,来创建我们的 ChartData 对象:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 调用
invalidate()后图表被刷新,所提供的数据重新绘制。
三、设置颜色
1. ColorTemplate 类简介
- Class that holds predefined color integer arrays (e.g. ColorTemplate.VORDIPLOM_COLORS) and convenience methods for loading colors from resources.
该类封装有 预定义的颜色整数数组(例如ColorTemplate.VORDIPLOM_COLORS)和便利的从资源加载颜色的方法。 ColorTemplate类的源码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 当时自从 MPAndroidChart V1.4.0 之后,
ColorTemplate这个类就不再重要了。我们可以直接通过DataSet对象进行指定颜色,从而可以区分每个DataSet的 Style 。
2. 举例说明
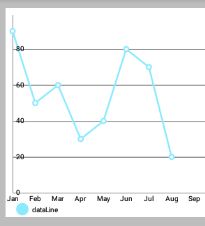
还是用公司季度营收的例子,我们有两个不同的 LineDataSet 代表两家公司,为此我们现在要设置不同的颜色。
我们希望:
- “公司1” 的颜色用四种不同变化“红”来表示
- “连队2” 的颜色用四种不同变化“绿”来表示
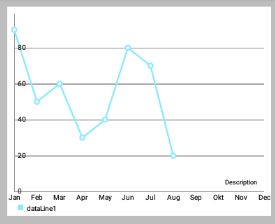
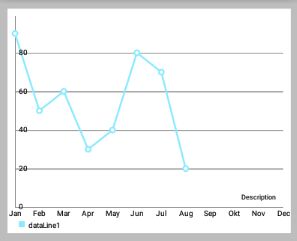
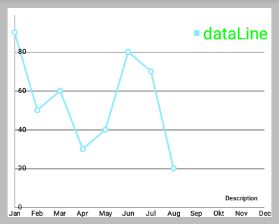
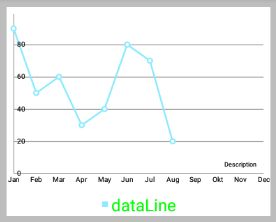
- (效果如下面效果图的右图,左图是单色的)
效果图如下所示:
![]()
![]()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
除此之外,还有很多其他的方法来设置 DataSet 的颜色 。 下面是完整的文档:
-
setColors(int [] colors, Context c): 设置该 DataSet 的颜色。
您可以使用new int[] {R.color.red,R.color.green,...}使得颜色值可以重用。 在内部,颜色是使用getResources().getColor(...)来实现获取的。 -
setColors(int [] colors): 设置该 DataSet 的颜色。Colors are reused as soon as the number of Entries the DataSet represents is higher than the size of the colors array. Make sure that the colors are already prepared (by callinggetResources().getColor(...))before adding them to the DataSet. -
setColors(ArrayList: 设置该 DataSet 的颜色。Sets the colors that should be used fore this DataSet. Colors are reused as soon as the number of Entries the DataSet represents is higher than the size of the colors array. Make sure that the colors are already prepared (by callingcolors) getResources().getColor(...))before adding them to the DataSet. -
setColor(int color): 设置该数据集 唯一的颜色。 在内部,实现方式类似上面的”颜色数组”,只不过”颜色数组都是同一种颜色”
3. ColorTemplate 的使用例子:
- 1
- 2
- 如果没有为
DataSet设置颜色,则使用默认颜色。
一、概述
本章将重点介绍各个图表类型特定的设置。
默认情况下,所有的图表类型都支持 Legend 且在设置图表数据后会自动生成 Legend 。
Legend 通常由一个标签的 形式/形状 来表示多个条目( entries ) 的每一个。
entries 数量自动生成的 legend 取决于DataSet 的标签 不同颜色的数量(在所有 DataSet 的对象)。 Legend 的标签取决于图表中所使用的 DataSet对象。 如果没有为 DataSet 对象指定标签,图表将自动生成它们。 如果多个颜色用于一个 DataSet ,这些颜色分类 ,只通过一个标签说明。
对于定制的 Legend ,可以通过图表对象的 getLegend() 方法先获取 Legen 在进行调用对应方法:
- 1
二、是否绘制 Legend
setEnabled(boolean enabled): 设置Legend启用或禁用。 如果禁用,Legend将不会被绘制。


三、修改 Legend
setTextColor(int color): 设置图例标签的颜色。-
setTextSize(float size): 设置在DP传说标签的文字大小。
单位是”像素” min = 6f, max = 24f, default 10f


-
setTypeface(Typeface tf): 设置自定义Typeface图例标签。
四、Wrapping / clipping avoidance
setWordWrapEnabled(boolean enabled): 如果启用,Legend 的内容将不会超出图表边界之外,而是创建一个新的行。 请注意,这会降低性能和仅适用于”legend 位于图表下面”的情况。setMaxSizePercent(float maxSize): 设置最大图例的百分比(相对整个图表大小)。 默认值:0.95f(95%)
五、自定义 Legend
-
setPosition(LegendPosition pos): 通过 LegendPosition 设置 Legend 出现的位置。RIGHT_OF_CHARTRIGHT_OF_CHART_CENTERRIGHT_OF_CHART_INSIDEBELOW_CHART_LEFTBELOW_CHART_RIGHTBELOW_CHART_CENTERPIECHART_CENTER(PieChart独有)等等。






-
setFormSize(float size): 设置 legend-forms 的大小,单位dp。 setForm(LegendForm shape): 设置LegendForm。This is the shape that is drawn next to the legend-labels with the color of the DataSet the legend-entry represents. 正方形,圆形或线。



- 1
- 2
- 3
- 4
setXEntrySpace(float space): 设置在水平轴上legend-entries的间隙。setYEntrySpace(float space): 设置在垂直轴上legend-entries的间隙。setFormToTextSpace(float space): 设置legend-form和legend-label之间的空间。setWordWrapEnabled(boolean enabled): 设置 Legend 是否自动换行? 目前仅支持BelowChartLeft,BelowChartRight,BelowChartCenter。 / you may want to set maxSizePercent when word wrapping, to set the point where the text wraps.
六、设置自定义标签和颜色
setCustom(int[] colors, String[] labels): 设置自定义Legend的标签和颜色。 颜色数应该匹配标签数,并且相对应。A null label will start a group. A (-2) color will avoid drawing a form This will disable the feature that automatically calculates the legend labels and colors from the datasets. 调用resetCustom()重新启用自动计算(and then notifyDataSetChanged() is needed to auto-calculate the legend again)。resetCustom(): 调用此将禁用通过setCustom(...)方法自定义的图例标签。在notifyDataSetChanged()被调用后,标签将再次被自动计算。setExtra(int[] colors, String[] labels): Sets colors and labels that will be appended to the end of the auto calculated colors and labels arrays after calculating the legend. (if the legend has already been calculated, you will need to callnotifyDataSetChanged()to let the changes take effect)
七、代码范例
111
- 顶
- 3
- 踩
- 0