以下内容由摹客(https://www.mockplus.cn)团队翻译整理,仅供学习交流,摹客设计系统是国内独家设计规范制作平台。
事实上,过去的几年里,我时常会被问及各种设计系统相关问题。在经过长时间的深思熟虑之后,对于如何设计,构建和呈现产品(例如Mockplus,Marvel, Bantam and Modulz)相关设计系统方面,有了一些自己的想法和心得。这里就和大家分享一下。希望对大家的设计系统搭建有所帮助:
首先,什么是设计系统?
众所周知,设计师们都喜欢挑选各种优质的UI工具包来完成他们的产品设计。然而,不同于将各种UI工具包和样式指南机械的堆放在一起,现今,越来越多的设计师们开始专注于构建一致统一的设计系统,希望将各类旗下产品或产品UI 部件更加协调的融合在一起。
事实上,一些公司,比如全球知名的Shopify和Intercom,已然开始组件内部团队,专门从事设计系统的构建工作。显然,公司企业以及设计师们已经日渐认识到设计系统的重要性。非常振奋人心,对吧?谁知道呢!或许,将来某一天,我们不再需要打开新文档,从零开始设计,设计工具在手,一切皆可搞定!
设计系统(作为一种设计相关的技术产品),不仅仅只是一个设计框架,UI工具包或组件库。亦或是一套样式指南或代码指南。实际上,它所涵盖的内容要远远多于以上设计内容的总和。那它究竟是什么呢?具体包含哪些内容呢?很简单。设计系统是一个不断更新变化的设计规范集,能够及时地帮助设计师控制和规范产品的各种组件和构成。
例如Mockplus DS设计系统,就是一个能够帮助设计师轻松定制和管理各种设计规范系统的绝佳设计工具。
一个优质实用的设计系统包含了方方面面的内容——从公司文化/使命,到品牌,文案,组件库以及其它设计语言等等。更进一步的分析,对于设计系统的重要部分的讨论,虽然设计师们观点不一,争议不断,但就我而言,更偏向于从公司的角度来分析:好的设计系统应该是能够让用户轻松了解到:什么公司?其使命是什么?其产品外观如何,给人的感觉以及功能如何等等。
只有真正认识到这些相关关键因素,才能够更加轻松的将这些内容信息转化成直观连续且易读的设计语言,向用户传达必要的产品信息。
样式库设计
在开始吸睛的页面组件设计之前,设计师需要提前做一些准备,即将产品界面分解成更简单,更基本的细小部分,奠定一定设计基础。
如图,简单的标题组件,经过分解,也仅仅只是多种可复用样式的集合而已。
同理,设计师们也需要将UI设计中的各部件,分解到不能再分为止:即仅仅包含一些最基本的组件风格样式。而这方面,一大诀窍就是根据各页面的CSS样式属性列表进行分解。通常,这些列表包含的绝大部分属性都只需接受固定值。所以它们能够被应用到各种在线网页中。当然,也有一部分属性,仅需接受自定义值。也因此,它们也最终成为区分不同网络产品重要因素。也恰巧是这些属性的自定义值决定着产品的全局样式库。最终,全局样式库也同样将为设计师们设计和搭建产品的方方面面提供便利。
而且,当产品界面分解工作完成时,产品设计应用到的相关元素,也应该遵循样式库定义,不使用任何全局样式库之外的样式对界面组件进行定义。
下面我们就对设计系统中可能包含的样式进行预定义:
颜色
首先,我们从最常见的样式属性开始讲解——一种被当今设计工具所理解的唯一可以被命名、存储和重用的属性:颜色。
比如,假若我们将蓝色定为品牌主题色时,在定义样式库时,其辅助色就可以选择蓝色的互补色:橙色。
品牌色彩
通过色彩来直观传达操作成功和失败的反馈是UI设计中最常见的一种设计方式。而这一点上,设计师可以将绿色和红色添加到色板中进行定义,以达到提供一定色彩反馈的目的。当然,除了红色和绿色,其他颜色,例如黑色和黄色,也会是不错的选择。
能够直观预示操作成功与失败的色彩
最后,设计师可能还需要一些灰色。而大多UI设计都会涉及以下几种灰色:
极浅的背景灰
深一度且常用于边框、线条、笔划或分隔线的灰色
副标题和辅助正文文本的中灰
主标题,正文以及背景的深灰色
当然,实际的设计中,设计师可能需要更多的灰色。比如,一些设计师喜欢在设计中会运用3种灰色,以调节正文文本阴影。而一些设计师则更偏爱于使用两种不同的笔画阴影,来突出文本重点。当然,这一切,都可根据具体设计需求和设计师的喜好来决定。但这里需要强调的是:设计师需要预先定义好可能涉及的各种色彩样式,从而能够在后面的产品设计中直接重用。
最后,在样式库设计的过程中,也可为各类颜色添加色调或阴影的变化。如此,在实际的产品UI设计中,需要为组件添加浅色背景或深色线条时,这类预定义色板将会非常实用。
最终制作完成的调色板
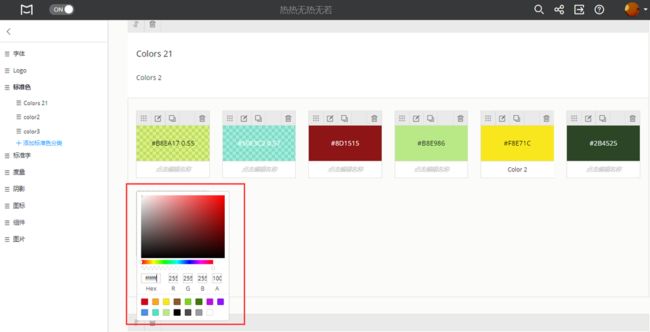
而这方面,无论是品牌主题色的选择,还是色板或其他组件色彩样式的定义,Mockplus DS在线设计系统都提供了非常强大的色彩选择,方便设计师根据各种UI设计需求,通过其“标准色”设计模块,使用RGB颜色值, 16进制颜色码以及拾色器,轻松定制各类调色板。如图:
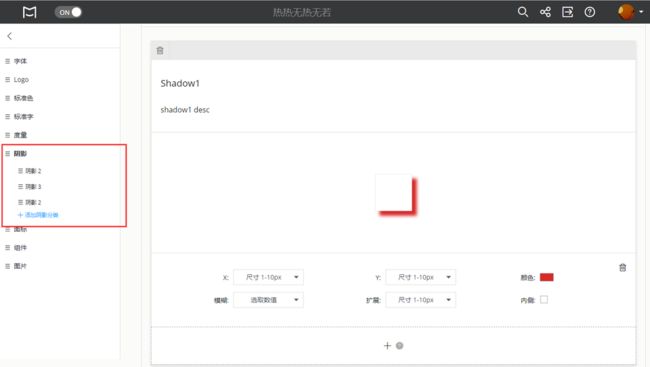
阴影
阴影是UI设计中另一种常用的样式属性。在我看来,很多设计师在设计组件阴影时,大都根据喜好,即兴创作。事实上,很多时候,大部分样式属性设计也是如此,全凭设计师当时的心情和感觉。然而,如此这般完全主观独立性的设计,也时常会带来页面设计不一致的问题。
而且,退一步说,从我们在设计中使用阴影的目的的角度进行分析。我们总是试图通过阴影的添加,为UI打造一定的页面视角。但是,事实却是,很多组件设计都可以通过同样的方式来提升其视觉效果。所以,在实际的设计中,设计师们需要将阴影这一样式属性从单一的组件扩展到整个全局样式库中,以提升整个产品页面设计的视觉效果。
而以下四个阴影样式设置就足以满足设计系统中组件样式库的设计需求:
浅色阴影以突出交互式组件,提升其可供性
更深的阴影以突出组件悬停效果
强烈对比的阴影为下拉列表/弹出窗口和其它类似的组件打造独特的视角
明显区别的阴影突出页面模态组件
阴影从浅到深的设计范围展示
而Mockplus DS设计系统平台也为设计师提供了专门的“阴影”模块,以预定义各种阴影样式。如图:
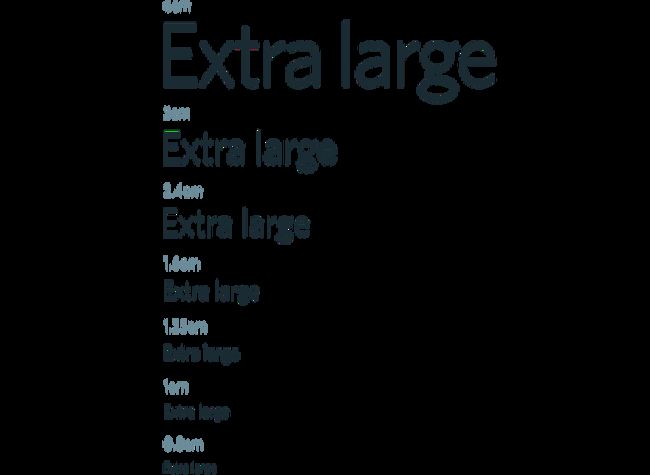
Type Scale
为了打造一定的页面视觉层次结构,设计师还需要定义多样的文本字体大小。
就像乐曲中的音符,需要遵循一定的音阶一样。如此,才能够确保音乐保有稳定的垂直节奏。尽管,这听起来可能有些吓人。但幸运的是,一些优秀的前辈已经帮助我们解决了这些问题,做出了一定的示范。例如, Tim Brown已经非常成功的通过创建网站为我们展示各种类型输入文本的尺寸大小设计范围。
而后,就需要设计师决定设计中可能涉及的文本字体大小,定义出大致的设计范围:
默认值为(1em)的标准文本,在营销类网站或UI设计中是非常常见的字体尺寸。而16PX则是常见的浏览器字体尺寸
博客中较大正文文本字体的尺寸
更大的标题或副标题尺寸
超大的章节标题尺寸
大到离谱的价格页面价格文本尺寸
当然,设计中,也会涉及一些更小的组件尺寸,例如用于更小的正文文本,输入暗示以及其他辅助文本设计的尺寸等。
Type Scale
而使用Mockplus DS设计系统过程中,页面文本字体属性的定义,也非常方便。如图:
边框属性
现在,我们一起来了解另一种需要接受自定义值的样式属性——边框属性
对于组件边框的圆角设计,一般包括以下边框圆角值:
针对小组件(比如复选框,标签和Tags之类组件)的较小边框圆角值
针对按钮和输入框之类组件的中等边框圆角值
针对卡片,模块以及其他大组件的较大边框圆角值
2px,4px和8px的组件边框圆角值展示
注意:我们还需要特别为一些圆角组件,例如头像组件等,设置一个50%的边框圆角值。
而这一方面,使用Mockplus DS设计系统时,设计师可以根据设计需求,简单快捷定义和定制需要的圆角值,尺寸以及间距等。如图:
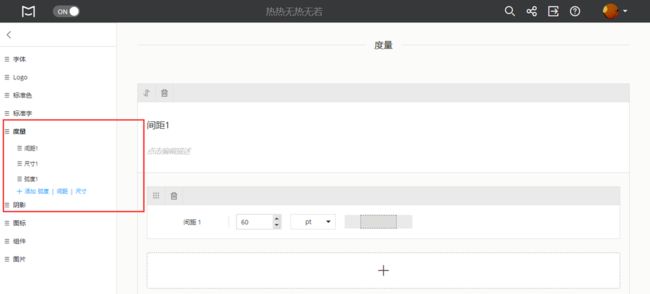
间距
几乎所有设计中都会用到的一种样式属性——留白。无论是利用留白凸显标题中的链接,或是利用留白分隔网格中的项目,还是在头像与链接或下拉组件之间添加一定空白等等,设计中的空白都不应该是随性无意义的,而应该通过精心的设计和规划,发挥其突出页面部件的作用。
如输入文本组件尺寸范围定义一样,设计师需要在页面设计中,坚持一定的组件间距,以确保整款设计界面每个组件和布局之间的间距都是统一的。而我最常用的间距比例尺寸是Material Design设计规范的8dp网格尺寸。
总之,坚持使用8dp的增量设计,设计师们就能够预定义一系列组件间距值, 从而能够在后期设计中使用这些值来定义产品相关套件中的每一个组件和布局。
当然,设计师也可通过这些已定的间距值定义一定的宽度、高度和行高,以便可以在设计和调整按钮、输入表单、头像和其他类似组件时,重用这些尺寸大小。而且,因为这些组件在Web网页中经常一起出现,如若能在设计中遵循相同的尺寸大小范围, 将能够非常有效的避免UI设计中出现一些不必要的差异性设计。
文字间距
如前所述,字体大小不是定义文本组件所需的惟一样式属性。文字间距则是设置文本组件的另一个有效属性,以达到收紧大标题或间隔标题的作用,避免页面拥挤。如图:文字之间应保持一定的间距,使文本保持一定的可读性:
创建组件库
到此,设计师就已然完成全局样式库的定义,就可以轻松通过以上已经搭建好的样式属性,开始构建组件库。诚然,大多数情况下,组件库搭建并不是一个创造性的过程——因为搭建过程需要的只是:将已定义的样式运用到各种组件中而已。
所以,在这个阶段的设计中,设计师们并不会使用到任何未预定义的样式库样式。而创造性的设计阶段只发生在样式库预定义阶段。而且,从这一刻开始,无论是色彩、字体大小、边距/填充值、宽度/高度还是其它方面因素,设计师们使用的组件和布局样式都应该来自于已定义的样式库。无需再引入任何新内容。尽管,这听起来可能有些极端或不可理解。但在我看来,却恰恰相反。正是由于在这方面的认识不同,才使许多设计师误入歧途,给产品UI设计带来更多的问题。
例如,Dave Rupert最近在Twitter上进行了一项民意调查,询问,当按钮位于模态组件中时,应该在哪里放置能够覆盖按钮组件样式的代码。
不管最终的结果如何,我个人认为:整个讨论是完全没有必要的。
试想,当设计师们设计出一个希望能够在全局范围内多次重用的组件,但实际却只在产品设计中某些部分编辑使用,这本身就是矛盾而不合理的。而且,它首先就与创建全局组件库的初衷相悖的。加之,在实际的设计中,只有当设计师在设计初期没有进行全面宏观规划时,才需要运用全新的样式重写预定义的样式,让组建融入相对紧凑的页面空间或直接采用一些组件变体进行设计。
因为当设计师每次尝试利用新的样式重写预定义的全局组件时,也同时会影响到整个设计系统的一致性。针对分散在产品设计中的各种组件的修改,哪怕微乎其微,都意味着设计系统就已经不再如希望的那样一致统一了。总之,只是挂在嘴边的一致统一,而事实却不然。
下面,我们使用上面的样式库中定义的样式来构建一些常见的组件:
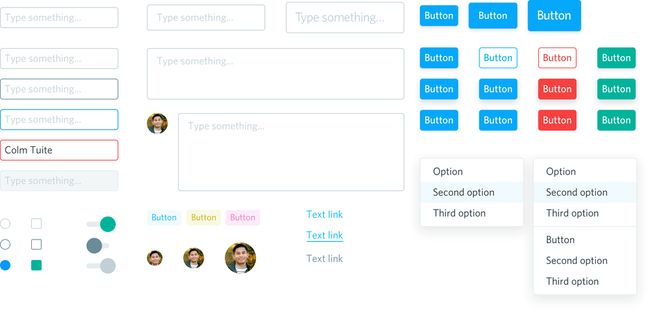
常见的按钮组件
下面我们从简单的按钮组件开始,来说明如何使用在样式库中预先定义的样式来构建:
其它组件
同样,以上提及的颜色、字体大小、阴影和填充值都可以直接通过上面预定义的样式库中的样式设置而来。
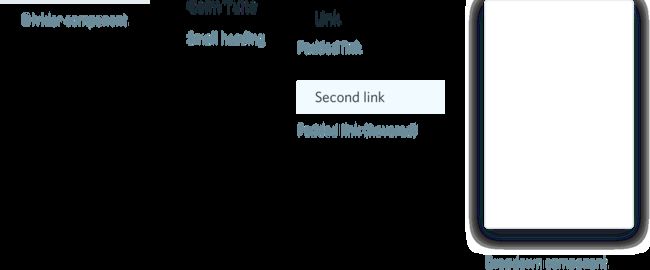
也可以构建一些更炫酷部件
当设计和构建一些组件时,设计师也可以组合多个组件来创建更复杂的部件,如图下拉菜单组件:
该下拉菜单组件并未使用预定义的样式库之外的任何样式。同理,设计师也能创建整个组件库,然后将它们运用到更广泛的页面布局中,最终扩展到网页或App UI设计全局中。
设计系统创建小贴士:
某些需要自定义数值的组件并不会在样式板中提前定义,例如侧边栏的宽度。因为这些组件数值定义都是约定俗成,无需特别提出。例如,侧边栏的宽度一般定义为视口宽度大小的1/3。又或者,仅仅因为这些组件的数值本身就是任意且不可重用的,不预先定义,反而使用会更方便。所以,在预先进行组件样式定义时,关键是要考虑哪些样式会大量重用,而哪些则不会重用。如此,能够极大地提升工作效率。
让各类组件发挥其应有的作用。不要尝试为按钮、输入框、标题或其它组件添加边距。就组件而言,设计师只需要为其定义一致的样式,方便后期直接运用到各种设计实例中,以保证界面的统一。由于页边距在不同的案例中设置有所不同,因此设计师最好还是在页面样式表中使用“div”和“wrapper”代码单独进行定义。
总之,设计系统的预先创建,能够极大的提升设计师工作效率,轻松保证网页或App产品界面的一致性。
国内有什么简单且实用的设计系统创建工具呢?
这里也为大家介绍一款简单实用的设计系统创建工具——Mockplus DS设计系统。
Mockplus DS设计系统,是由摹客设计推出的在线设计规范系统定制,管理和优化的在线设计平台。
支持设计师根据具体的Web或App UI 设计需求,定义各种设计规范系统,例如对Logo, 色彩,字体大小,图标,组件,图片,弧度,间距,尺寸和阴影等等设计样式进行预先定义。
更有团队协作功能,方便公司企业设计团队,共同打造符合产品品牌形象的设计系统。
其Sketch和Mockplus原型工具插件,对于设计团队通过Sketch和Mockplus原型工具,实现设计规范系统的定制,汇总,优化以及同步自动更新,也是非常实用。
作者:Colm Tuite
原文链接:https://medium.freecodecamp.org/how-to-construct-a-design-system-864adbf2a117
学习工具,但不受限于某种工具。用摹客,建规范,现在试用,为你的团队定制设计规范。