- Three.js 实现导出模型文件(.glb,.gltf)功能 GLTFExporter
Three.js提供了导出(.glb,.gltf)文件的APIGLTFExporter用于实现场景内容导出模型文件的功能导出模型文件主要使用parse方法,该方法接收三个参数:1.scene:要导出的场景对象。2.onComplete:解析完成后的回调函数,接收一个参数result,表示解析后的glTF数据。3.options:可选参数,用于配置导出的选项。下面是options的一些常用参数选项:
- ECR仓库CloudFormation模板完整指南
ivwdcwso
运维与云原生自动化aws运维ECRCloudFormation镜像容器
概述本文档详细介绍了一个通用的AmazonECR(ElasticContainerRegistry)仓库CloudFormation模板,该模板支持多业务组、参数化配置,并包含完整的安全策略、生命周期管理和监控功能。模板特性核心功能✅支持4个业务组:app、ai、mall、frontend✅灵活的服务名手动输入✅多环境支持(dev/test/staging/prod)✅自动镜像扫描和安全检查✅生命
- 探秘阿里云消息队列:解锁分布式系统的异步通信奥秘
云资源服务商
阿里云云计算中间件
阿里云消息队列:分布式架构的基石在当今数字化快速发展的时代,分布式系统已成为企业构建高可用、高性能应用的关键架构。而消息队列,作为分布式系统中的重要组件,犹如基石一般,支撑着整个架构的稳定运行。它能够有效地解决分布式系统中的异步通信、解耦、削峰填谷等问题,为系统的可靠性和扩展性提供了强大的保障。阿里云作为云计算领域的领军者,其推出的阿里云消息队列凭借着卓越的性能、高可靠性以及丰富的功能,成为了众多
- 数据结构:位图
顾小玙
数据结构算法
目录问题引入位图定义相关整型位操作疑点位运算C++库里的bitset实现应用优缺点问题引入有一道经典的面试题:有40亿个无序无符号整数,要求你高效判断一个数是否在这堆数中。想法一:暴力查找似乎能够解决问题,但显然找一次就要消耗O(N)的时间,这是不能接受的;想法二:问题的本质是查找,因此想到使用高效的二分查找:先进行一次O(NlogN)的排序,之后的每次查找都只要O(logN)。想法二的改进很不错
- IDEA Maven报错 无法解析 com.taobao:parent:pom:1.0.1【100%解决 此类型问题】
Dolphin_Home
私有_案例分析生产环境_场景抽象Debugintellij-ideamavenjava
IDEAMaven报错无法解析com.taobao:parent:pom:1.0.1【100%解决此类型问题】报错日志PSD:\Learn_Materials\IDEA_WorkSpace\Demo\spring_test_demo>mvncleaninstall-U[INFO]Scanningforprojects...[WARNING][WARNING]Someproblemswereenco
- Python异步编程终极指南:用协程与事件循环重构你的高并发系统
title:Python异步编程终极指南:用协程与事件循环重构你的高并发系统date:2025/2/24updated:2025/2/24author:cmdragonexcerpt:深入剖析Python异步编程的核心机制。你将掌握:\n事件循环的底层实现原理与调度算法\nasync/await协程的6种高级用法模式\n异步HTTP请求的性能优化技巧(速度提升15倍+)\n常见异步陷阱的26种解决
- LeetCode 第91题:解码方法
题目描述:一条包含字母A-Z的消息通过以下映射进行了编码1-A......26-Z要特别注意,11106可以映射为AAJF或KJF06不是一个合法编码给你一个只含数字的非空字符串s,请计算并返回解码方法的总数。如果没有合法的方法解码整个字符串,返回0示例1:输入:s="12"输出:2解释:它可以解码为"AB"(12)或者"L"(12)。示例2:输入:s="226"输出:3解释:它可以解码为"BZ"
- jenkins 自动化部署之后,不允许在工具上查看源代码
小疯仔
jenkins自动化运维
先来展示一下最终的效果在没有如何操作之前的时候,这个Jenkins部署完成之后会在工具上留有源代码,能点击进去,部署到甲方的服务器上的时候会被看到,这样就会造成源码泄露解决方案可以在Jenkinsfile文件中加入以下代码pipeline{agentanytools{nodejs'nodejs16.20.2'}//步骤stages{}//新增post阶段:在流水线结束后清理工作区post{alwa
- 开源人工神经网络库(OpenANN)
deepdata_cn
人工智能神经网络
OpenANN(OpenANN,OpenArtificialNeuralNetworkLibrary)是一个开源的人工神经网络库,基于C++编写,依赖Eigen3库进行高效的矩阵运算,使用CMake进行项目构建,支持多种神经网络架构,包括前馈神经网络、卷积神经网络和循环神经网络等,适用于图像识别、自然语言处理、时间序列预测等多种场景。提供数据预处理、模型保存和加载、超参数优化等功能。支持GPU加速
- C#.NET log4net 详解
c#.net
简介log4net是.NET平台上非常成熟的日志组件,源自Java世界的log4j。它功能丰富、性能高、配置灵活,是企业应用中常见的日志框架之一。核心特点支持多种输出目标(Appender):文件、数据库、控制台、远程服务等支持多种格式化(Layout)支持按级别(Level)记录日志支持日志分类(Logger分组、命名空间隔离)配置灵活,可通过XML文件配置,也可通过代码配置支持异步日志、按文件
- 上下文工程:AI 智能体架构落地的关键新技术
一休哥助手
人工智能人工智能架构
摘要随着大语言模型(LLM)驱动的智能体(Agent)逐渐成为下一代人机交互的核心范式,上下文管理已成为决定智能体性能与可靠性的关键瓶颈。本文提出“上下文工程”(ContextEngineering)作为智能体架构落地的核心技术方向,系统阐述其在解决长上下文依赖、多轮交互一致性、动态知识更新等挑战中的核心作用。通过分层架构设计、动态压缩策略与向量化增强技术,上下文工程显著提升智能体的记忆效率与推理
- Unity中的动画过渡
数据猴赛雷
Unityunity游戏引擎
1、动画过渡概况动画过渡允许状态机从一个动画状态切换或混合到另一动画状态。过渡不仅定义状态之间的混合应该耗费多长时间,而且还定义它们应该在什么条件下激活。您可以设置仅在特定条件成立时才发生过渡。要设置这些条件,请在AnimatorController中指定参数值。例如,您的角色可能具有“巡逻”状态和“睡眠”状态。您可以将巡逻和睡眠之间的过渡设置为仅在“alertness”参数值低于某个水平时才会发
- python json 反序列化-V1
CATTLECODE
pythonjson开发语言
在编程中,反序列化函数用于将序列化后的数据(如JSON、XML等格式)重新转换为程序可操作的对象或数据结构。以下是不同语言和场景下的实现方式及特点:1.Python中的反序列化(1)标准库json模块json.loads():将JSON字符串反序列化为Python对象(如字典、列表)。importjsonjson_str='{"name":"Alice","age":25}'dat
- Cursor这类编程Agent软件的模型架构与工作流程
nine是个工程师
谈谈架构Agent架构
开发|界面|引擎|交付|副驾——重写全栈法则:AI原生的倍速造应用流来自全栈程序员nine的探索与实践,持续迭代中。欢迎评论私信交流。最近在关注和输出一系列AIGC架构。模型架构与工作流程大语言模型(LLM)核心编程Agent的核心是一个强大的大语言模型,负责理解用户意图并生成相应的代码和解决方案。Cursor这类编程Agent通常基于GPT-4或Claude等先进大语言模型构建。这些模型通过海量
- 【AI大模型前沿】OmniAudio:阿里通义实验室的空间音频生成模型,开启沉浸式体验新时代
寻道AI小兵
AI大模型-前沿技术追踪人工智能音视频开源AIGC语言模型
系列篇章No.文章1【AI大模型前沿】深度剖析瑞智病理大模型RuiPath:如何革新癌症病理诊断技术2【AI大模型前沿】清华大学CLAMP-3:多模态技术引领音乐检索新潮流3【AI大模型前沿】浙大携手阿里推出HealthGPT:医学视觉语言大模型助力智能医疗新突破4【AI大模型前沿】阿里QwQ-32B:320亿参数推理大模型,性能比肩DeepSeek-R1,免费开源5【AI大模型前沿】TRELLI
- Java HashMap扩容=灾难?看Redis如何用渐进式方案征服亿级Key
今天你慧了码码码码码码码码码码
Redis数据库redisjava
某电商平台在进行大促压测时,一个存储3000万用户资料的Hash表触发扩容,导致Redis实例完全阻塞12秒,所有请求超时。切换到渐进式扩容方案后,同样规模扩容仅造成0.3毫秒的请求延迟波动。这个案例揭示了哈希表扩容机制对高并发系统的致命影响。一、Redis哈希表vsJavaHashMap:架构本质差异1.底层结构对比特性Redis哈希表JavaHashMap存储结构拉链法(链表解决冲突)链表+红
- 前端开发实践:疑难问题与解决方案总结
沈大大520
实际开发所遇见的问题vue.js前端
本文将分享前端开发实践:疑难问题与解决方案总结,希望对大家在面试过程中有一定的帮助!作者:沈大大更新时间:2025-03-13前言在前端开发过程中,我们经常会遇到各种各样的技术难题。本文将分享在实际开发中遇到的一些典型问题及其解决方案,希望能给其他开发者一些参考和启发。性能优化类问题1.首屏加载过慢问题描述页面首次加载时间超过3秒用户等待时间过长白屏时间明显问题分析打包体积过大第三方库引入过多未进
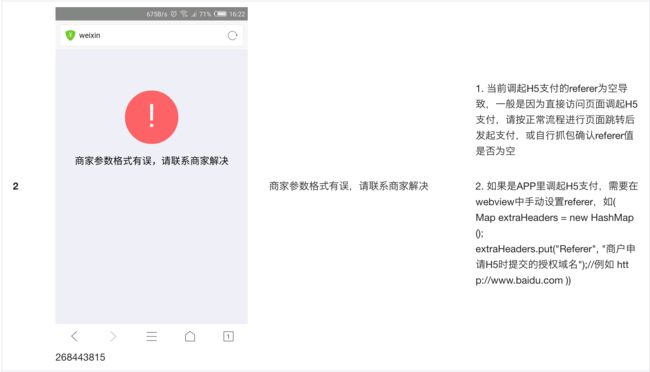
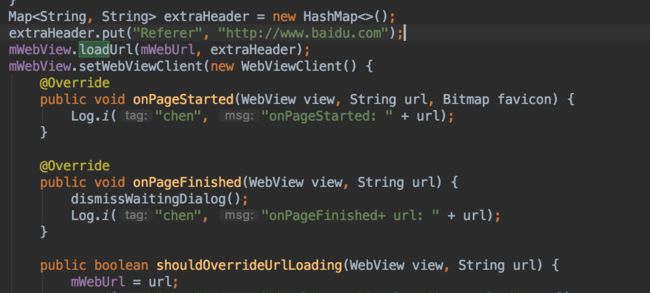
- H5页面点击调起腾讯/百度/高德地图APP
注意:在手机端测试时发现了一个问题,用百度浏览器只能调用百度地图app的,对腾讯/高德地图是无效的,于是我用qq浏览器测试,结果发现qq浏览器是都可以调起的。一:腾讯地图(api文档)window.open(`http://apis.map.qq.com/uri/v1/marker?marker=coord:${this.latitude},${this.longitude};addr:${thi
- ollama v0.9.6版本发布详解:修复启动屏幕样式及新增工具名称参数支持
福大大架构师每日一题
文心一言vschatgptollama
作为近年来备受瞩目的开源对话式人工智能框架之一,ollama持续更新优化其产品,致力于为开发者带来更稳定、高效的使用体验。2025年7月8日,ollama发布了v0.9.6版本,这一版本在用户界面和API的可用性方面做出了重要改进,进一步增强了开发和集成的便捷性。本文将对ollamav0.9.6版本的更新内容进行全面解析,详细介绍新特性、修复的具体问题、应用示例及最佳实践,帮助开发者快速掌握和应用
- AI人工智能与机器学习的大数据融合应用
AI智能探索者
人工智能机器学习大数据ai
AI人工智能与机器学习的大数据融合应用关键词:AI人工智能、机器学习、大数据、融合应用、数据挖掘摘要:本文深入探讨了AI人工智能与机器学习在大数据融合应用方面的相关内容。首先介绍了研究的背景、目的、预期读者和文档结构,对核心术语进行了清晰定义。接着阐述了AI、机器学习和大数据的核心概念及相互联系,给出了形象的文本示意图和Mermaid流程图。详细讲解了核心算法原理,并通过Python源代码进行说明
- MacBookPro上macOS安装第三方应用报错解决方案:遇到:“XXX已损坏,无法打开。移到废纸篓/推出磁盘映像。“
本文已把“XXX已损坏,无法打开。您应该将它移到废纸篓/推出磁盘映像”的根因、排查思路、风险提示与六大解决策略一步到位地梳理出来,力求让你既能快速解决问题,又能理解macOS在幕后到底做了什么。内容基于macOS14Sonoma及之前版本,后续版本的思路也基本通用。文章目录作者简介猫头虎是谁?作者名片✍️加入我们AI共创团队加入猫头虎的AI共创变现圈,一起探索编程世界的无限可能!正文1·错误成因到
- 批量百度移动下拉词和相关搜索词挖掘
打开百度移动网页,会发现我们输入的关键词,然后会出现下拉词已经进入搜索页后会出现相关搜索词,这两部分的关键词也是非常有用的。下面就简单的介绍一下打开百度移动首页,输入关键词后,会自动出来下拉词,这部分下拉词就是需要获取的,打开f12调试工具,可以很简单的看到这是异步加载的关键词,拿到请求地址,在代码进行请求代入参数,就会获得同样的关键词结果了。这部分下拉词抓取还是比较简单的。第二部分是相关词的抓取
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- 上位机软件开发
深圳市由你创科技
上位机开发c语言
上位机软件开发是指开发用于与下位机(如单片机、PLC、传感器、嵌入式设备等)进行通信、数据交互及控制的计算机端软件。这类软件通常需要实现数据采集、实时监控、参数配置、数据分析及可视化等功能。以下是开发上位机软件的关键步骤和技术要点:一、开发流程需求分析明确功能需求:数据采集频率、通信协议、界面交互、数据存储方式等。确定硬件接口:串口(RS232/RS485)、USB、TCP/IP、CAN总线、Mo
- Unity3D 游戏在 iOS 上因为 trampolines 闪退的原因与解决办法
耳朵里有只风
iosunityunity3diosios闪退
崩溃的情况进入游戏一会儿,神马都不要做,双手离开手机,盯着屏幕看吧,游戏会定时从服务器那儿读取一些数据,时间一长,闪退了。尼玛问题是神马呢?完全没有头绪,不过大体猜测是因为网络请求导致的,那么好,先排查服务器返回结果是否有问题,最终确认每次客户端崩溃的时候,服务器都成功的返回了格式正确的数据,没有任何异常。那么可以确定问题是出在客户端部分了。先检查代码,确认逻辑上没有任何问题之后,也倍感无力啊,问
- 408考研逐题详解:2010年第22题——显存带宽
CS创新实验室
考研复习408考研计算机考研408真题解析
2010年第22题假定一台计算机的显示存储器用DRAM芯片实现,若要求显示分辨率为1600×1200,颜色深度为24位,帧频为85Hz,显存总带宽的50%用来刷新屏幕,则需要的显存总带宽至少约为()A.245Mbps\qquadB.979Mbps\qquadC.1958Mbps\qquadD.7834Mbps解析本题主要考查显存总带宽的计算方法,涉及计算机显示系统的基本参数,包括分辨率、颜色深度、
- 实现el-date-picker带时分秒(附默认时间)
htmldatatime:'',pickerOptions:{showTime:true,format:'yyyy-MM-ddHH:mm:ss'//可以根据需要设置日期时间的显示格式},带默认时间,需要到一个插件momentdataCreateTime:[moment().subtract(30,'days').format('YYYY-MM-DD'),moment().format('YYYY-
- 解决element ui select多选下拉框编辑时没有回显数据
菌菇汤
前端javascriptelementui
我们直接从编辑的数据拿id分割成数组是不行的,只会显示id正确做法:应该再遍历一下,主要是字符转数字,重点乘以1letjsonList=data.CharacteristicId.split(',')letlist=[]for(letiinjsonList){list.push(jsonList[i]*1)}this.ruleForm.characteristicEdit=list如果是单个字符串
- 微信小程序 Iconfont 图标组件转换工具:mini-program-iconfont-cli 教程
微信小程序Iconfont图标组件转换工具:mini-program-iconfont-cli教程mini-program-iconfont-cli把iconfont图标批量转换成多个平台小程序的标准组件。支持多色彩,支持自定义颜色项目地址:https://gitcode.com/gh_mirrors/mi/mini-program-iconfont-cli1.项目目录结构及介绍项目根目录├──i
- 建立统一网络身份认证平台,赋能用户信息安全
Authing
网络Authing身份云
“近年来,层出不穷的网络谣言、网络暴力事件以及网络水军、网络黑灰产犯罪屡禁不止、屡打不绝,其主要原因是网络实名制落实不到位。”全国人大代表、黑龙江省大庆市公安局网络警察分局副局长贾晓亮接受记者采访时表示,网络信息安全问题是我们必须要面对和解决的一个严峻挑战,要加强顶层设计,实施网络可信身份战略,改进网络实名认证技术。他将一份《关于建立国家统一网络身份认证平台的建议》带上了今年全国两会。“由于网络行
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号