简介
Chameleon模板解析引擎承载了模板部分的语法转化、样式适配、事件系统适配、语法能力扩展和增强,支持CMl和类Vue两套语法,支持多端的模板解析,接下来让我们来了解下其背后的实现原理吧
作者简介
王梦君 滴滴出行资深前端工程师 Chameleon框架核心开发成员
前言
Chameleon作为一个优秀的跨多端框架,想要实现"跨多端"这个核心目标,除了工程化配置之外,DSL层面对于各个端的转化的能力也是必不可少的,接下来将为大家介绍CML是如何做DSL层面的转化的。
由于这部分只涉及到模板部分,也就是template标签中的内容转化,接下来所有提到的DSL都指的是 模板内容
0 DSL转化的目标是?
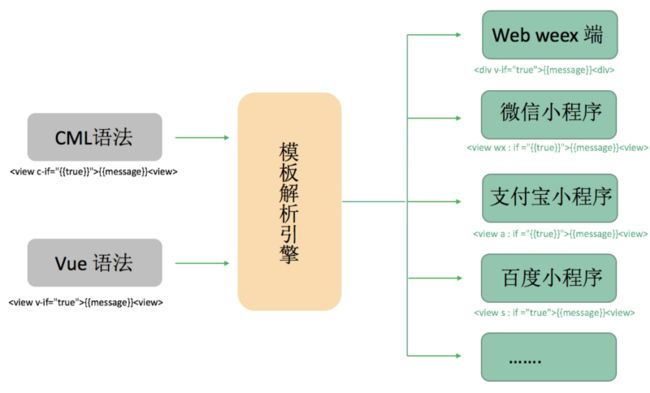
- 支持两种模板语法,方便小程序和web开发者零成本学习使用
- 一套模板转化出适配多端的代码,一次开发,多端运行
- 支持新端的快速扩展
比如CML的语法
{{message}} 要转化成其他端如下语法
比如原生的vue/weex的template模板语法
{{message}}
原生的小程序端的语法
微信小程序
{{message}}
支付宝小程序
{{message}}
百度小程序
{{message}}
基本的目标是:
1 如何设计实现?
整体架构
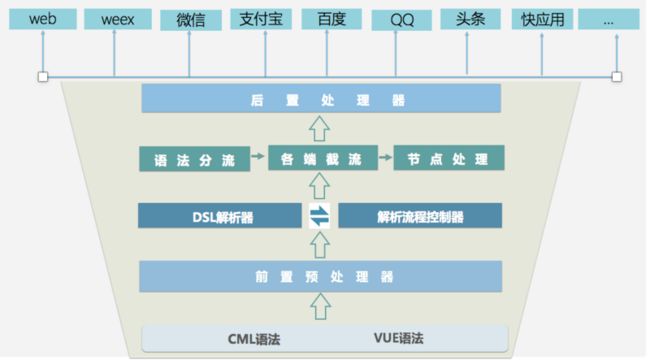
鉴于以上的目标,CML的模板解析的整体架构如下图所示
核心点是利用 babel 转化为 ast 语法树,在对 ast 语法树解析的过程中,对于每个节点通过 tapable 控制该节点的处理方式,比如标签解析、样式语法解析、循环语句、条件语句、原生组件使用、动态组件解析等,达到适配不同端的需求,各端适配互相独立,互不影响,支持快速适配多端。
目录结构
.
├── common
│ ├── cml-map.js //各端标签替换map
│ ├── process-template.js //模板前置处理、后置处理
│ └── utils.js //公用函数
├── compile-template-cml.js //cml语法解析入口
├── compile-template-vue.js //vue语法解析入口
├── index.js //入口文件,对vue和cml语法进行区分
└── parser
├── index.js //所有的parser的统一入口
├── parse-animation-tag.js //解析动画标签
├── parse-attribute.js //解析标签属性
├── parse-class.js //解析class,支持动态class
├── parse-condition.js //解析条件语句
├── parse-directive.js //解析指令语法
├── parse-event.js //解析事件代理,事件传参等
├── parse-interation.js //解析循环语句
├── parse-ref.js //解析ref
├── parse-style.js //解析style节点,支持动态style
└── parse-vue2wx.js //解析vue语法
所有源码具体参考
2 整体实现概览
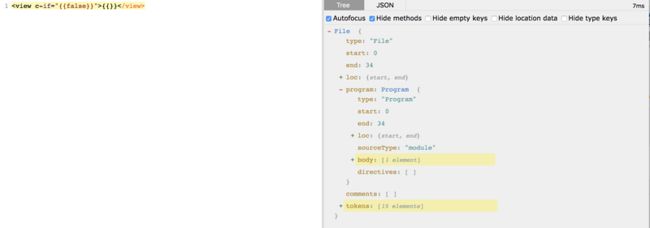
了解ast语法树
ast语法树就是讲模板层转化为一个js对象之后的树状结构;
具体的结构可以在这里看ast-explorer,注意在设置部分勾中jsx选项
ast语法树相关操作
转化为ast(babylon)
处理每个ast节点(babel-traverse)
生成代码(babel-generator)
const ast = babylon.parse(source,plugins: ['jsx']})traverse(ast,{})generate(ast);
节点具体操作
traverse(ast, {
enter(path) {
// 对每一个节点,不同的语法(CML/VUE语法)以及各端(微信支付宝小程序等)语法进行适配
}
})
3 具体实现细节
这里以 CML 语法为例
入口文件
const { compileTemplateForCml } = require('./compile-template-cml');//cml语法转换
const { compileTemplateForVue } = require('./compile-template-vue');//vue语法转化
module.exports = function(source, type, options = {lang: 'cml'}) {
/*
source:模板内容xxx
type:对应端,web/weex/wx/alipay/baidu 等
*/
if (!source) {
return {source, usedBuildInTagMap: {}};
}
//这里对两套语法进行分流
let compileTemplateMap = {
'cml': compileTemplateForCml,
'vue': compileTemplateForVue
};
let result = compileTemplateMap[options.lang](source, type, options);
if (/;$/.test(result.source)) {
result.source = result.source.slice(0, -1);
}
return result;
}
这里主要看下CML语法相关源码
核心逻辑如下:
const babylon = require('babylon');
const traverse = require('@babel/traverse')["default"];
const generate = require('@babel/generator')["default"];
const parseTemplate = require('./parser/index.js');
const processTemplate = require('./common/process-template.js')
const cliUtils = require('chameleon-tool-utils');
exports.compileTemplateForCml = function (source, type, options) {
//===>source --> 前置处理开始
// 预处理html模板中的注释,jsx不支持,这个需要优先处理,防止解析 < > 的时候出现问题;
source = processTemplate.preDisappearAnnotation(source);
source = processTemplate.preParseGtLt(source);
source = processTemplate.preParseDiffPlatformTag(source, type);
source = processTemplate.preParseBindAttr(source);
source = processTemplate.preParseVueEvent(source);
source = processTemplate.preParseMustache(source);
source = processTemplate.postParseLtGt(source);
source = processTemplate.preParseAnimation(source, type);
source = processTemplate.preParseAliComponent(source, type, options);
//====>前置处理完毕
//====>这里模板对于不同端的处理进行区分
if (type === 'web') {
source = compileWebTemplate(source, type, options).code;
}
if (type === 'weex') {
source = compileWeexTemplate(source, type, options).code;
}
if (type === 'wx') {
source = compileWxTemplate(source, type, options).code;
}
if (type === 'qq') {
source = compileQqTemplate(source, type, options).code;
}
if (type === 'alipay') {
source = compileAliPayTemplate(source, type, options).code;
}
if (type === 'baidu') {
source = compileBaiduTemplate(source, type, options).code;
}
//====> 后置处理,解析origin-tag ==> tag
source = processTemplate.postParseOriginTag(source,type)
source = processTemplate.postParseMustache(source)
source = processTemplate.postParseUnicode(source);
source = processTemplate.transformNativeEvent(source)
return {
source,
usedBuildInTagMap: options.usedBuildInTagMap
}
}
接着我们看下 compileWxTemplate的具体实现
function compileWxTemplate(source, type, options) {
const ast = babylon.parse(source, {
plugins: ['jsx']
})
traverse(ast, {
enter(path) {
parseTemplate.parseClassStatement(path, type, options);
parseTemplate.parseTagForSlider(path, type, options);
parseTemplate.parseRefStatement(path, type, options)
parseTemplate.parseBuildTag(path, type, options) // 解析内置标签;
parseTemplate.parseTag(path, type, options);// 替换标签;
parseTemplate.parseAnimationStatement(path, type, options);
parseTemplate.afterParseTag(path, type, options);
parseTemplate.parseConditionalStatement(path, type, options);// 替换c-if c-else
parseTemplate.parseEventListener(path, type, options);
parseTemplate.parseDirectiveStatement(path, type, options);
parseTemplate.parseIterationStatement(path, type, options);
parseTemplate.parseStyleStatement(path, type, options);
//
在 traverse 中是对每个节点不同端进行了区分
这里主要看下parseClass 这个实现,其他的都是一样的思路,这里贴出来的代码我只保留了小程序端的处理,其他的大家可以看源码
const { SyncHook } = require("tapable");
const utils = require('../common/utils');
const t = require('@babel/types');
const weexMixins = require('chameleon-mixins/weex-mixins.js')
let parseClass = new SyncHook(['args']);
const hash = require('hash-sum');
parseClass.tap('web-cml', (args) => {
let { node, type, options: {lang, isInjectBaseStyle} } = args;
if (lang === 'cml' && type === 'web') {
//这里区分语法(cml,vue)和端(web/weex/wx/alipay/baidu)
} else {
throw new Error(`Only allow one class node in element's attribute with cml syntax`);
}
}
})
parseClass.tap('weex-cml', (args) => {
let { node, type, options: {lang, isInjectBaseStyle} } = args;
if (lang === 'cml' && type === 'weex') {
//这里区分语法(cml,vue)和端(web/weex/wx/alipay/baidu)
} else {
throw new Error(`Only allow one class node in element's attribute with cml syntax`);
}
}
})
parseClass.tap('wx-alipay-baidu-cml', (args) => {
let { node, type, options: {lang, filePath, usingComponents, isInjectBaseStyle} } = args;
// type === 'wx' || type === 'alipay' || type === 'baidu'
if (lang === 'cml' && (['wx', 'qq', 'baidu', 'alipay'].includes(type))) {
let tagName = node.openingElement.name.name;
let attributes = node.openingElement.attributes;
let classNodes = attributes.filter((attr) => // 如果没有符合条件的classNodes则返回一个空数组
attr.name.name === 'class'
);
let isUsingComponents = (usingComponents || []).find((comp) => comp.tagName === tagName);
let extraClass = '';
if (['wx', 'qq', 'baidu'].includes(type)) {
if (isInjectBaseStyle) {
extraClass = ` cml-base cml-${tagName}`;
if (isUsingComponents) {
extraClass = ` cml-view cml-${tagName}`;
}
}
}
if (type === 'alipay') {
let randomClassName = hash(filePath);
if (isInjectBaseStyle) {
extraClass = ` cml-base cml-${tagName}`;
extraClass = `${extraClass} cml-${randomClassName}`
} else {
extraClass = `${extraClass} cml-${randomClassName}` // 不插入全局样式的时候也要插入样式隔离
}
}
if (classNodes.length === 0) {
extraClass && attributes.push(t.jsxAttribute(t.jsxIdentifier('class'), t.stringLiteral(extraClass)))
} else if (classNodes.length === 1) {
classNodes.forEach((itemNode) => {
const dealedClassNodeValue = `${itemNode.value.value} ${extraClass}`
itemNode.value.value = dealedClassNodeValue;
})
} else {
throw new Error(`Only allow one class node in element's attribute with cml syntax`);
}
}
})
// vue语法:class='cls1 cls2' :class="true ? 'cls1 cls2 cls3' : 'cls4 cls5 cls6'"
parseClass.tap('web-vue', (args) => {
let { node, type, options: {lang, isInjectBaseStyle} } = args;
if (lang === 'vue' && type === 'web') {
//这里区分语法(cml,vue)和端(web/weex/wx/alipay/baidu)
}
})
parseClass.tap('weex-vue', (args) => {
let { node, type, options: {lang, isInjectBaseStyle} } = args;
if (lang === 'vue' && type === 'weex') {
//这里区分语法(cml,vue)和端(web/weex/wx/alipay/baidu)
}
})
parseClass.tap('wx-alipay-baidu-vue', (args) => {
let { node, type, options: {lang, filePath, usingComponents, isInjectBaseStyle} } = args;
// (type === 'wx' || type === 'alipay' || type === 'baidu')
if (lang === 'vue' && (['wx', 'qq', 'baidu', 'alipay'].includes(type))) {
let tagName = node.openingElement.name.name;
let attributes = node.openingElement.attributes;
let classNodes = attributes.filter((attr) => // 如果没有符合条件的classNodes则返回一个空数组
attr.name.name === 'class' || attr.name.name.name === 'class'
);
let isUsingComponents = (usingComponents || []).find((comp) => comp.tagName === tagName);
let extraClass = '';
if (['wx', 'qq', 'baidu'].includes(type)) {
if (isInjectBaseStyle) {
extraClass = ` cml-base cml-${tagName}`;
if (isUsingComponents) {
extraClass = ` cml-view cml-${tagName}`;
}
}
}
if (type === 'alipay') {
let randomClassName = hash(filePath);
if (isInjectBaseStyle) {
extraClass = ` cml-base cml-${tagName}`;
extraClass = `${extraClass} cml-${randomClassName}`
} else {
extraClass = `${extraClass} cml-${randomClassName}` // 不插入全局样式的时候也要插入样式隔离
}
}
utils.handleVUEClassNodes({classNodes, attributes, extraClass, lang, type: 'miniapp'})
}
})
module.exports.parseClass = parseClass;
4 结语
得益于模板解析的灵活性和扩展性,Chameleon在滴滴各个业务线得以快速落地,包括滴滴顺风车、滴滴代驾、滴滴跑腿、青桔单车、滴滴团队版、滴滴企业级、桔研问卷等。
最后,我们也欢迎社区的开发者和我们共建Chameleon,为开源社区持续注入活力。
github地址:https://github.com/didi/chame...