1、简单介绍
基于WEB的自动化测试工具,可以模拟人自动登录浏览器并进行操作
优点:
多浏览器支持,如常用浏览器火狐、谷歌、IE等
多语言支持,比如常用语言Python、Java等
支持多操作平台,比如Linux、Windows
用法:以Python为例进行讲解
安装:使用pip命令进行安装pip install selenium
导入驱动包,驱动包下载地址http://chromedriver.storage.googleapis.com/index.html
2、使用教程
from selenium import webdriver
声明浏览器对象
browser = webdriver.Chrome() 谷歌
申请页面
browser.get('http://129.28.40.179:5000/') 通过get方法获取页面内容
获取元素【单个或多个】
获取多个元素时返回值是列表,如果调用返回单个元素的方法,单实际上有多个的话默认返回第一个
【注】定位一组对象一般用于以下场景:
场景1:批量操作对象,比如将页面上所有的checkbox都勾上
场景2:先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的checkbox,然后选择最后一个
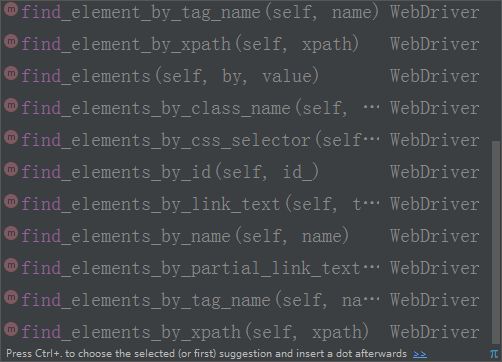
定位元素方法简单介绍
by_xpath:通过XPATH语法寻找元素
by_id:通过ID值定位元素
vy_class_name:通过类名定位元素
by_tag_name:通过HTML标签定位
by_css_selector:通过CCS选择器定位元素
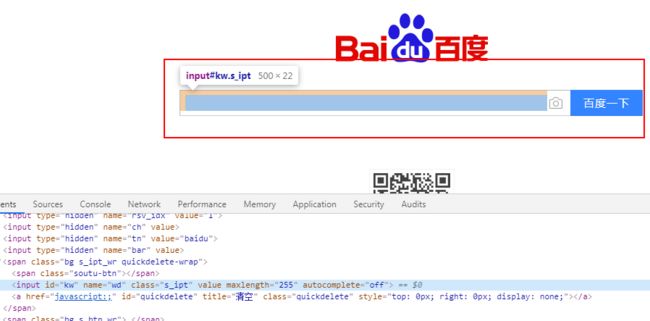
以百度输入框为例
百度输入框:查看HTML代码ID元素有关属性有ID、name、class
定位方法为
通过id方式定位browser.find_element_by_id("kw").send_keys("selenium")
通过name方式定位browser.find_element_by_name("wd").send_keys("selenium")
通过tag name方式定位browser.find_element_by_tag_name("input").send_keys("selenium")
通过class name 方式定位browser.find_element_by_class_name("s_ipt").send_keys("selenium")
通过CSS方式定位browser.find_element_by_css_selector("#kw").send_keys("selenium")
通过xphan方式定位browser.find_element_by_xpath("//input[@id='kw']").send_keys("selenium")
不常用的定位元素方法:
link text 通过链接
partial link text 通过部分链接
元素交互操作
clear() 清除输入框的内容
send_keys() 向输入框输入内容
click() 点击元素
将浏览器最大化
browser.maximize_window()
设置浏览器固定宽、高
browser.set_window_size(480, 800)#参数数字为像素点
操控浏览器前进、后退
browser.back() 浏览器后一个页面
browser.forward() 浏览器前一个页面
selenium的等待实现方式
WebDriverWait(driver, 超时时长, 调用频率, 忽略异常).until(可执行方法, 超时时返回的信息)
【注】这里需要特别注意的是until或until_not中的可执行方法method参数必须是可调用的,可以用selenium提供的 expected_conditions 模块中的各种条件,也可以用WebElement的 is_displayed()、is_enabled()、is_selected()方法
driver.implicitly_wait(time_to_wait) #time_to_wait: 等待时间
隐式地等待一个无素被发现或一个命令完成;这个方法每次会话只需要调用一次
该元素是否用户可以见
is_displayed()
鼠标相关的操作ActionChains类
actionchains是selenium里面专门处理鼠标相关的操作如:鼠标移动,鼠标按钮操作,按键和上下文菜单(鼠标右键)交互。
初始化传入用户操作实例webdriver ActionChains(driver)
生成用户的行为。所有的行动都存储在actionchains对象。通过perform()存储的行为。
move_to_element(element) 移动鼠标到元素element
perform() 执行行为事件【所有存储的行为】
drag_and_drop_by_offset(self, source, xoffset, yoffset): 按住源元素上的鼠标左键,然后移动到目标偏移量并释放鼠标按钮
send_keys_to_element(self, element, *keys_to_send): 发送到定位到的元素上
release(self, on_element=None): 释放一个元素上的鼠标按钮
move_to_element(self, to_element): 鼠标悬停
drag_and_drop(self, source, target): 按住源元素上的鼠标左键,然后移动到目标元素并释放鼠标按钮
double_click(self, on_element=None): 双击鼠标
context_click(self, on_element=None): 鼠标右键点击
context_click(self, on_element=None): 鼠标右键点击
总结:定位元素对象【WebElement 】的方法与属性
id #当前元素的ID
tag_name #获取元素标签名的属性
text #获取该元素的文本。
click() #单击(点击)元素
submit() #提交表单
clear() #清除一个文本输入元素的文本
get_attribute(name) #获得属性值
s_selected(self) #元素是否被选择
Whether the element is selected.
is_enabled() #元素是否被启用
send_keys(*value) #模拟输入元素
多层框架或窗口的定位
切换frame
browser.switch_to_frame("f1") #先找到到ifrome1(id = f1)
切换窗口
driver.switch_to_window("windowName")
调用JS方法
execute_script(script, *args)
例:driver.execute_script(‘document.title’)
参考https://www.cnblogs.com/fnng/p/3230768.html
文件上传
driver.find_element_by_name("file").send_keys('D:\\selenium_use_case\upload_file.txt')
关键是定位到文件上传的元素,然后将本地文件名传进去即可
处理下拉框select
首先要定位到下拉框的元素,然后选择下拉列表中的选项进行点击操作。
m=driver.find_element_by_id("ShippingMethod")
m.find_element_by_xpath("//option[@value='10.69']").click()
driver.switch_to_alert().accept() 处理弹框
处理滚动条
有时候我们需要控制页面滚动条上的滚动条,但滚动条并非页面上的元素,这个时候就需要借助js是来进行操作。一般用到操作滚动条的会两个场景:注册时的法律条文需要阅读,判断用户是否阅读的标准是:滚动条是否拉到最下方。要操作的页面元素不在吸视范围,无法进行操作,需要拖动滚动条
js="var q=document.getElementById('id').scrollTop=10000"
driver.execute_script(js)
#将页面滚动条拖到底部
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
time.sleep(3)
#将滚动条移动到页面的顶部
js="var q=document.documentElement.scrollTop=0"
driver.execute_script(js)
time.sleep(3)