emmm偷懒了很久,我又开始看书了嚯嚯嚯。
第五章 设计产品:框架和提炼
回顾上章,讲述产品定义需求,需求不是产品的功能列表MRD/PRD,而是定义设计中要解决的问题。其次场景是描述产品用户交互的方法,需求阶段需要用到情景场景,以及介绍了定义需求的过程。
这章主要对设计产品创建框架,主要内容:1.创建设计框架:交互/视觉。2.细化外观和行为。3.验证与测试设计。
一、创建交互框架——交互部分
在设计产品过程中不要过早的把注意力放在产品的细节上,可以先出一个低保真但不包含细节的设计方案或设计框架,设计框架包括组织原则、屏幕上的功能元素的排列、工作流程、产品交互、传递信息的视觉语言、功能性和品牌识别等一系列听不懂的专业术语。
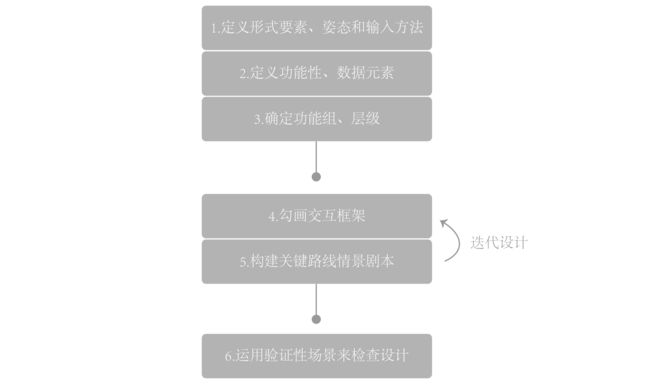
以下6个步骤是交互框架的整个定义过程。
第一步:是确定产品的形式,不同的形式对产品设计暗含着不同限制。例如手机/web/信息亭/博物馆信息展示屏幕等。
确立形式,也要注重产品的基本姿态(posture),姿态指用户对产品使用投入的注意力和产品互动。例如独占姿态和暂时姿态。简单的说,独占姿态是指用户长时间专注在这个产品上,可能以小时为单位;暂时姿态,指只需要用户一点点的注意力,完成一下任务就可以马上离开。对于姿态的概念,在第9章会深入讨论。
输入方法指用户和产品交互的方式。例如,键盘/鼠标/拇指板/声音/游戏杆/遥控器/专门按键等。输入方法可以由主要和次要人物模型选择,如果输入方法太多,就要确定一个主要的输入方法。
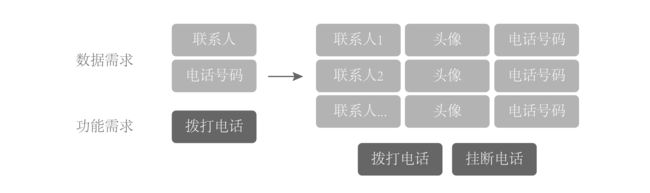
第二步:定义功能和数据。根据上一步定义需求阶段确定下来的功能数据的需求,框架主要是把这些需求以什么样的形式展现给用户。这部分可以重点关注人物模型关心数据,以及数据和数据之间的关系。例如,付款商品的页面,要展示付款商品条目的价格和数量这样的数据。例如下图1.2,根据上一步需求总结出来的数据需求和功能需求,在这一步根据设计原则和模式列出详细的设计元素,例如得到联系人的数据有:名字/头像/电话号码,功能需求的详细功能就有:拨打电话和挂断电话。
场景提供的是一种自上而下的设计方法,从主界面到微小的小窗口和对话框,场景反复运用在越来越细致的设计结构上。
而原则和模式则是一种自下而上的方法,用来平衡整个设计过程,组织每个设计层次上的各个元素。
第三步:确定功能组和层级是对上一步的数据和功能元素进行分组,确定好各自的层级关系,并分好屏幕。
分组时,需要考虑产品运行的平台、姿态、屏幕的大小和输入的方法等。
把元素分屏时,是把已有的功能数据和元素分屏幕,这时可能会出现一个屏幕满足几个需求的情况,也有可能现有的功能无法满足用户的限有目标,这个时候就需要加入新的屏幕。例如图1.3,拨打电话这功能,就可以把拨打前分为一组,拨打过程中分为一组。
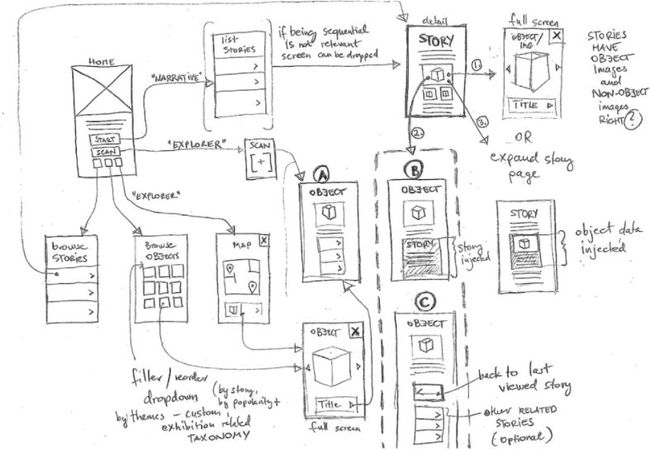
第四部:勾画交互框架,是完善上一步的内容,并补充界面一些辅助的信息,并且为每个元素设计好大小和位置等。框架草图要简单,采用方块图、名称及不同功能区来简单的描述就好。这个阶段注意不要陷入细节设计中。草图画好后,可以开始用电脑上的工具来进行绘图。
第五步:构建关键线路情景剧本,这一部分是通过文本的形式,描绘出关键线路活动的用户如何与交互框架进行交互的过程,这便于找出产品再交互中可能会出现的问题。关键线路场景主要以任务为导向,细节上主要描绘每个交互的精确行为。
然后根据情景剧本设计出故事版,故事版是个低保真的Demo,用分镜的形式把用户完成目标的过程表现出来。
第六步:通过验证性的从场景来检查设计,这一步重点针对那些不太频繁使用和不太重要的交互设计上,一般以假设性的问题来找出设计方案中的漏洞。一般解决以下三类主要的验证场景:
(1)替代场景:指的是用户在决策过程中,关键路径某个点的代替或者分叉点。简单地说就是用户在使用产品的主要功能的时候忽然不按常理出牌。例如,一款智能手机的场景中,小A决定通过邮件的方式而不是电话的方式联系小B。
(2)必须使用场景:指那些不经常,一定用到的。例如,清除手机内存,升级设备等。
(3)边缘情景场景:指的是不经常,不一定用到的。例如,在添加重名联系人的时候,手机应该有能力处理这样的情况。
二、创建交互框架——视觉部分
完成好产品的交互框架,然后就是给产品定一个视觉风格,一般可以通过收集品牌信息、收集大牌子特征产品、竞品分析等方法。
三、细化外观和行为
在交互框架和视觉风格定下后,就可以把低保真的Demo变成高保证的原型,这阶段,视觉和交互设计者需要紧密配合工作,以保证设计上的视觉变化可以继续加强恰当地产品行为,满足主要人物模型的目标。
四、验证与测试设计
完成后的产品需要验证与测试,一般初次使用的可用性测试可以关注一下几个点:
1.命名——按钮/标签是否摆放合理?文字描述是否清晰易懂?
2.组织——信息分类是否有意义?用户能否在想找的位置找到他们特定的功能?
3.初次使用和可发现性——常用功能是否易于寻找?指令是否清晰、必要?
4.有效性——用户是否能够顺利完成具体任务?有无犯错?错在哪儿?是否经常发生?
针对时机的不同,有两种测试方法,一种是最终性测试,另一种是形成性测试。
最终性测试是产品发布前对产品进行测试,这部分测试时更多的时候再次检查产品的质量保证过程,若出现错误也很难在修改,但可以作为下一次设计的参考。
形成性测试是细化阶段中进行的设计,可快速定位问题改进设计。
本书所介绍的产品设计流程基本上就是这样,之后就是不断地循环迭代的过程,让产品越来越优秀。
后面几章的内容开始讲交互设计中的设计原则~敬请期待吧!