graphviz安装与python中的调用(Windows版本)
graphviz安装与python调用
- 安装 Graphviz
- 验证 graphviz 是否安装成功
- 基本绘图入门
- python 使用 graphviz
注: graphviz 包的安装问题
graphviz这个包,使用 pip install graphviz 安装后是不行的,这只安装了graphviz的pyhon调用接口,使用的话还需要下载graphviz的安装文件。
在决策树模型的部署中,使用sklearn库提供的现成方案是省事的方法,但为对其进行可视化操作,使用pydotplus-Graphviz库必不可少-如何正常使用该库给我造成了一些困扰。
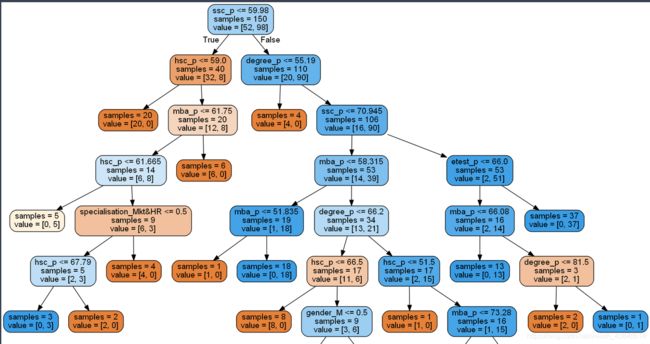
目标是决策树模型的绘制,最终输出如图:
安装 Graphviz
Graphviz 是一个开源工具,可以运行在类似于 UNIX® 的大多数平台和 Microsoft® Windows® 之上。适用于大多数平台的二进制文件可以在 Graphviz 主页 上找到。AIX 二进制文件可以在 perzl.org上找到。
下载地址:
https://graphviz.gitlab.io/_pages/Download/Download_windows.html

由于上述网站为外网,访问下载需要较长时间,可以选择以下地址选择安装包下载
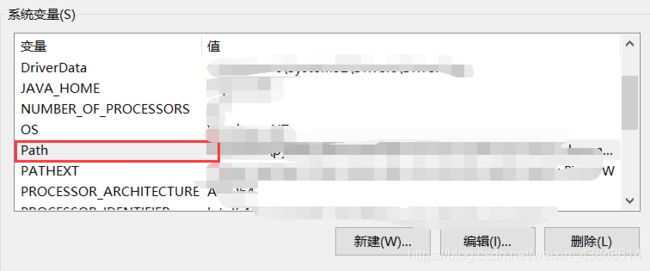
将graphviz安装目录下的bin文件夹添加到Path环境变量中

验证 graphviz 是否安装成功
进入windows命令行界面,输入 dot -version 然后按回车,如果显示graphviz的相关版本信息,则安装配置成功。
基本绘图入门
(一)、打开graphviz安装文件中,找到编辑器gvedit,
 编写如下的dot脚本语言,保存成gv格式文本文件。然后进入命令行界面,使用dot命令,将gv文件转化为png图形文件。
编写如下的dot脚本语言,保存成gv格式文本文件。然后进入命令行界面,使用dot命令,将gv文件转化为png图形文件。
dot D:\graphviz_file\graph1.gv -Tpng -o image.png
(二)、可以不用命令,直接使用IDE带的功能导出图片
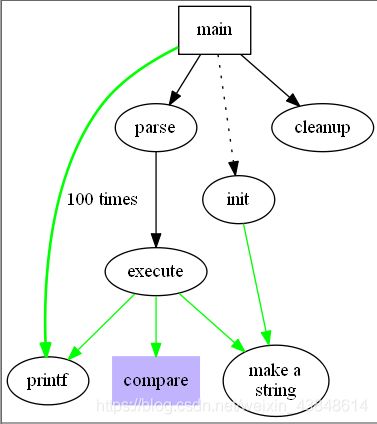
点击 File -> New . 进行编码后点击红色方框可以输出图片
digraph G{
size = "5, 5";//图片大小
main[shape=box];/*形状*/
main->parse;
parse->execute;
main->init[style = dotted];//虚线
main->cleanup;
edge[color = green]; // 连接线的颜色
execute->{make_string; printf}//连接两个
init->make_string;
main->printf[style=bold, label="100 times"];//线的 label
make_string[label = "make a\nstring"]// \n, 这个node的label,注意和上一行的区别
node[shape = box, style = filled, color = ".7.3 1.0"];//一个node的属性
execute->compare;
}
graphviz 包的安装问题
说明一下,graphviz这个包,使用pip install graphviz安装后是不行的,这只安装了graphviz的pyhon调用接口,使用的话还需要下载graphviz的安装文件。
python 使用 graphviz
安装好 graphviz后, 进入命令行界面: 输入以下命令,安装好与python交互所需要的库
pip install graphviz
pip install pydotplus
from graphviz import Digraph
# 实例化一个Digraph对象(有向图),name:生成的图片的图片名,format:生成的图片格式
dot = Digraph(name="MyPicture", comment="the test", format="png")
# 生成图片节点,name:这个节点对象的名称,label:节点名,color:画节点的线的颜色
dot.node(name='a', label='Ming', color='green')
dot.node(name='b', label='Hong', color='yellow')
dot.node(name='c', label='Dong')
# 在节点之间画线,label:线上显示的文本,color:线的颜色
dot.edge('a', 'b', label="ab\na-b", color='red')
# 一次性画多条线,c到b的线,a到c的线
dot.edges(['cb', 'ac'])
# 打印生成的源代码
print(dot.source)
# 画图,filename:图片的名称,若无filename,则使用Digraph对象的name,默认会有gv后缀
# directory:图片保存的路径,默认是在当前路径下保存
dot.view(filename="mypicture", directory="D:\MyTest")
# 跟view一样的用法(render跟view选择一个即可),一般用render生成图片,不使用view=True,view=True用在调试的时候
dot.render(filename='MyPicture', directory="D:\MyTest",view=True)
参考博客:
https://www.jianshu.com/p/3a37a373b8a0
https://blog.csdn.net/lizzy05/article/details/88529483