gl-matrix中lookAt的作用
参考链接:这里
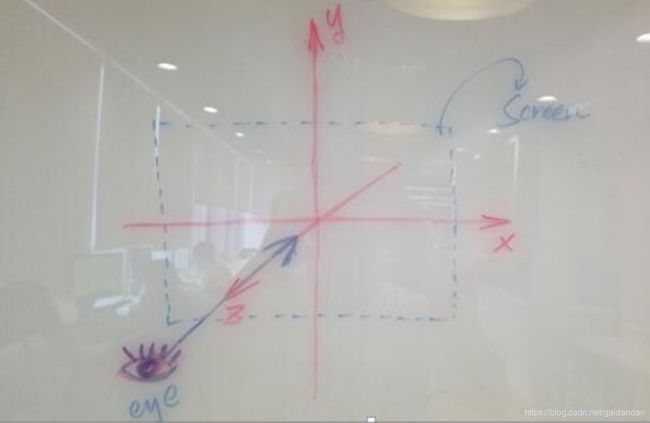
WebGL绘图都是眼睛(摄像机)在z轴上,向z轴负方向(即屏幕方向)看去产生的视图:
我们并不能改变这个视线的方向。因此,为了能从别的角度来观察场景,我们只能对场景本身进行操作,例如我们要把眼睛从(0, 0, 0)点移动到(0, 0, 10)点,实质上可以通过,把整个场景向z轴负方向移动10来到达相同的效果。也就是说,我们可以通过对场景进行反向的几何变换来模拟眼睛的移动。但如果每一步都需要我们手动的进行反向操作,也未免太麻烦了,为此gl-matrix中提供了mat4.lookAt这样一个方法来辅助我们进行计算:
var eye = [0,0,10];
var center = [0 ,0,0];
var up = [0,1,0];
var proj = mat4.create();
mat4.lookAt(proj,eye,center,up);
var vec = vec3.create();
vec3.set(vec,0,0,1);
vec3.transformMat4(vec,vec,proj);转换后的坐标为:
Float32Array [ 0, 0, -9 ]上面代码理解为眼睛在(0,0,0)点是可以看到(0,0,1)点,如果想知道眼睛移动到(0,0,10)之后点坐标的位置可以通过gl-matrix的lookAt设置眼睛坐标为(0,0,10),通过调用vec3的transformMat4之后得到新的坐标。