1. 功能技术:
vue-resource : 后端
Vue-router : 前端
第三方库 : better-scroll
最大程度组件化
收藏功能利用localstorage接口
图标字体应用
移动端1px边框
css sticky footer布局
flex弹性布局
2. 使用工具
Vue-cli :脚手架搭建基本代码框架
Vue-router: 官方插件管理路由
Vue-resource : ajax通信
webpack构建工具
es6+eslint:js/ECMAscript中识别和报告模式匹配的工具,保证代码的一致性
3.什么是MVVM
https://www.cnblogs.com/guwei4037/p/5591183.html
典型MVVM框架: angular,js react.js vue.js(轻量级)
4.vue
轻量级MVVM框架
核心思想 : 数据驱动+组件化的前端开发
数据驱动:数据(model)改变驱动视图(view)自动更新
组件化 : 扩展HTML元素,封装可重用代码。页面上每个独立可视或可交互区域都视为一个组件,每个组件对应一个工程目录,组件所需要的资源在此目录下就近维护。
5.Vue-cli:Vue 脚手架
npm install vue-cli -g
测试:运行vue 显示 command【option】证明安装成功,下面会显示commands命令以及可以使用的 templates模板,使用init命令安装模板,这里用webpack:
vue init webpack sell
sell是为模板起的名字
创建完之后会提示:
按照命令执行
最后会提示 :
浏览器输入localhost:8080出现:
脚手架搭建成功
6.一些项目文件介绍(部分,记不住的)
build&config:webpack配置相关
static : 存放静态资源,目前只有一个空的.gitkeep文件,作用是当此目录为空格,也可以将这个目录提交到github代码仓库里(一般目录为空不会提交)
.babelrc : babel配置,使浏览器兼容ES6语法,其中presets表示预设,预先需要安装的插件,stage-x:表示ECMA的草案数字越小包含的越多,目前有0-3共四个阶段,stage-2表示包含2到3.意义是草案中包含env中没有包含的语法,都可以在stage插件中进行转换。 除了presets预设插件,下面还有plugins插件。transform-runtime插件:把es6的一些的方法做转换。
.editorconfig : 编辑器的配置
.eslintignore : 忽略语法检查
eslintrc.js : eslint的配置文件,网址里面可以查看语法规则 rules.md
package.json :配置文件。里面的script表示配置的运行脚本,比如
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "lint": "eslint --ext .js,.vue src", "build": "node build/build.js"
}
我们运行命令npm run dev的时候,实际上就是执行了后面那段代码。nom run src就是执行了后面那段。
dependencies : 生产环境依赖
devdependencies : 开发环境依赖
"vue": "^2.5.2"
上箭头表示最低安装版本为2.5.2
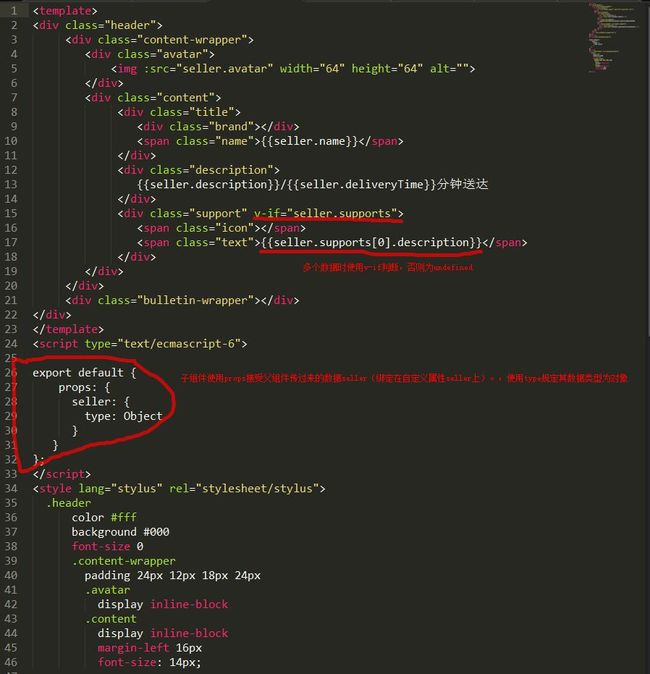
7.观察localhost:8080的页面源码可以看到component组件的基本构成是由template、script、style组成的
8.关于切图,一般都会切2x和3x的格式的图片,以适应不同手机屏幕的设备像素比,推荐文章https://www.zhangxinxu.com/wordpress/2012/08/window-devicepixelratio/
window.devicePixelRatio 可以查看设备像素比
使用webpack打包图片文件,所以建议直接使用单张图片即可,不需要使用精灵雪碧图
9. 使用ICOMOON将SVG图转换成字体图标
10.项目目录设计
src存放项目文件:
main.js:入口文件
app.vue:整个页面的vue实例文件
src下面子目录,assets: 和 components:存放组件文件
common:公共模块
stylus:一个css预处理器
将使用icon moon转换的字体图标放置到SRC中的common中,结构如下:
将style.css后缀改为styl(stylus语法);
根据stylus语法,将文件中的冒号以及中括号全部删除,使用stylus语法需要将style标签指定
将asssets目录删除
11. mock数据(模拟后台数据)
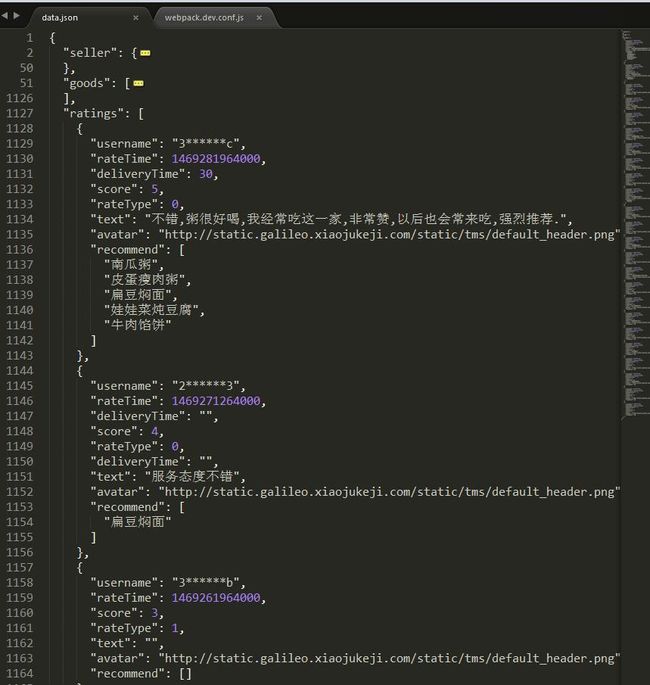
(1)先模拟一个data.json文件,里面是获取的数据内容
数据主要是seller,goods,ratings三部分
(2)在webpack-dev-conf.js中修改
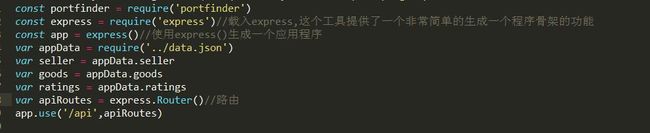
首先在const portfinder = require('portfinder')下面添加
然后在devServer里面添加
req [客户端发过来的请求所带数据]
res [服务端的相应对象,可使用res.send返回数据,res.json返回json数据,res.down返回下载文件]
(3)修改完成,执行npm run dev之后获取页面,然后输入链接
后缀为/api/seller,/api/goods,/api/ratings测试数据是否获取成功
获取到json数据证明模拟后台数据成功
拓展:Google插件jsonview可以直接获取格式化好的json数据
关于express路由:http://www.expressjs.com.cn/guide/routing.html
12、使用语法时,希望可以加分号区分,但是eslint不允许使用分号,可以在eslint中进行配置:eslintrc.js中:rules中加上
'semi':['error','always']
关于eslint配置官网:http://eslint.cn/
命令行报错中也会出现地址,可以直接打开地址,根据文档进行配置
报错no-trailing-spaces时,配置 ‘indent’:0
只要给配置项设置为0,就可以使eslint忽视此规则
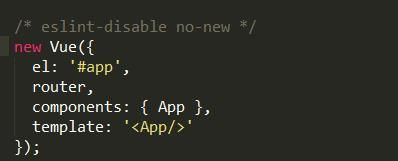
13、配置也可以在文件注释中写入:
eslint no-new规则规定new一个对象时必须将他赋值给一个变量,而这里不需要将vue赋值给任何变量,所以加上 eslint-disable +规则名,以跳过对此代码的规则校验
14.组件拆分
引入和注册组件:
先写好组件模板:
header.vue:
i am header????
在App.vue中引入
引入: import header from './components/header/header.vue';
export default {
注册:
components: { 'v-header' : header }
};
注册之后可以直接使用header标签
Vue.config.productionTip = false; 关闭生产模式下给出的提示
15.在vue中使用stylus:
npm install stylus --save-dev
npm install stylus-loader
移动端设计稿为IPHON6设计稿,设备像素比为2,所以应该按照50%来写
stylus语法格式:https://www.zhangxinxu.com/jq/stylus/
vue会自动针对浏览器进行样式兼容 因为vue-loader依赖了post-css插件,搞定浏览器css兼容问题
&表示父元素
css书写顺序:布局写前面其后宽高 最后样式
16、Vue router:https://router.vuejs.org/zh/
设置路由:
HTML:
main.js:
router/index.js
这里我将默认代码拆分成变量,分别进行设置,比较清晰,并且可以在下面进行配置,最后将配置好的路由直接输出即可。
根据文档设置好路由之后,tab可以自由切换,但是一开始的时候goods页面为空白,需要使用编程式导航
router.push('/goods'); 设置默认直接导航到新的URL
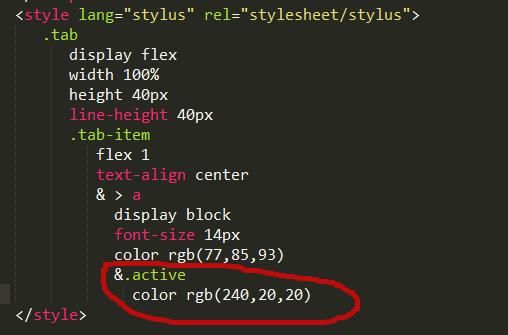
17.更改被点击的tab文字颜色 API
需求:tab在被点击时,对应的a标签文字颜色被改变
分析:代码中可以看到被点击的tab会自动添加一个类名:router-link-active,这是默认类名,可以为此类名添加样式即可。但是我们想使用active类名代替。
解决:
css:
这里指定a.active的颜色(&代表父级)
router/index.js:
将默认类名配置为:active,页面就有效果了
18、1像素border实现
问题点:1px solid 在pc端实现很正常,手机端有问题
解决:流程:after伪类写一条线,再使用@media query对不同设备像素比的手机进行调整缩放达到效果
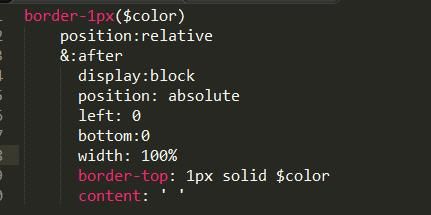
(1).创建文件mixin.styl
使用mixins语法:https://www.zhangxinxu.com/jq/stylus/mixins.php
mixin语法相当于一个公共样式函数:
创建一个border-1px,传入参数$color,进行相对定位下面写上样式,为它设置一个伪类绝对定位。
App.vue :
使用@import引入mixin.styl文件,在需要一像素的元素下面,将设置好的border-1px写入即可
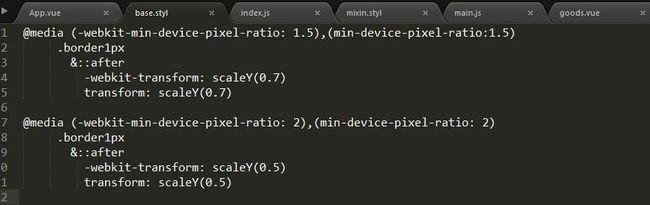
(2)创建一个公共的类名
创建公共类文件:base.styl,里面做响应的@media缩放处理
创建一个index.styl将所有的公共样式引入以便于全局引用
在main.js中引用它:
注意:直接使用common开头的路径需要在webpack.base.conf.js中配置
引入完成之后,就可以全局使用类名了
比如此处需要对tab的border进行@media缩放,就可以直接在标签上使用类名border1px:
19.手机效果查看技巧:
命令行:ifconfig 或者 ipconfig(windows系统)
会出现windows ip 配置
找到IP
将localhost 更改为IP地址试一下是否可以登录,然后登陆cli.in将网址复制进去生成二维码手机扫描即可,注意:手机和电脑要登录同一个局域网才可以
20.header组件开发 (vue-resource)
https://github.com/pagekit/vue-resource 文档中changelogos可以看到更新日志
设计稿的header中,商品名称,评分,商家信息等信息都是通过header组件请求后台数据得到数据并渲染在页面上。在header的父组件app.view组件中,发送ajax请求获取数据,将数据通过header的props传递给此组件
安装--》引入--》使用
main.js:
app.vue中export default data函数接受数据,注意data与括号之间要有空格
使用vue-resource:
created 钩子函数
实例生命周期
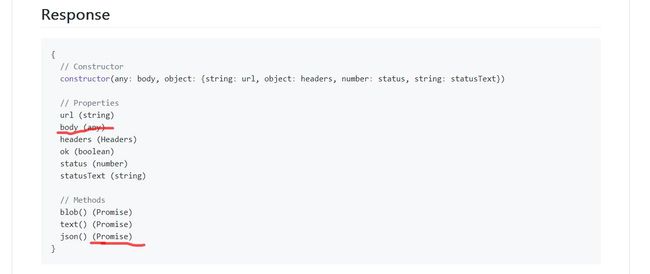
之前的版本是通过,json来拿到json对象,但是现在升级版本的.json返回的是promise对象,在这里可以查看
取到数据之后,console.log之中:
返回了数据以及get set等,这是vue给对象自动添加的监听,方便改变时自动渲染到dom
21.外部组件
注意:组件依赖的图片都要放到组件里面去维护
首先在APP.Vue中通过vue.resuorce的ajax获取数据,然后将数据绑定到模板上
然后去编写相应的组件
22.对于需要media query的地方,可以定一个mixin函数来处理
common->stylus->mixin.styl 下,定义一个函数
在需要用到的界面引入这个文件,然后使用它
注意:这里的路径一定是相对路径,而不能通过webpack配置任意开头路径,因为webpack只能配置js路径
23.渲染活动滚动条的方法
1.设置自定义类名bg-image.使更换类名就可以更换icon
自定义类名的函数:
注:自定义样式写
index引入其他两个样式文件,base里面是通用样式如@media,
mixin定义各种样式函数