关于在VUE中封装一个Swiper组件的方法-----详解
swiper官网: https://www.swiper.com.cn/
1.打开项目的根目录,然后打开命令窗口,引入swiper组件
npm install --save [email protected] (@后为指定版本号,可写可不写,下面同理)
cnpm i [email protected] -S
2.在src/components下创建一个Swiper.vue的文件夹,用来存储公共部件
3.书写公共样式 Swiper.vue中书写a,b
a.记得留好slot插槽
b.引入Swiper 和它的css文件
插槽工作后要进行new Swiper,然后引入.swiper-container
4.将封装的组件引入至要使用的页面中
我的文件在src/views/Film.vue文件,在该文件中引入Swiper
import swiper from '@/components/Swiper'
5.代入组件
我的是个局部组件,也可以定义全局组件
components:{
swiper //局部注册swiper组件
}
定义全局,这样别的页面不用引入,直接swiper标签即可,同时记得删除局部
import Vue from 'vue'
Vue.component("swiper",swiper) //全局注册swiper组件
6.创建页面
7. 创建src/views/Datail.vue,在新页面创建一页两张图的轮播
- 引入的是局部组件的话:重复步骤四 , 步骤五
- 引入的是全局组件的话:直接进入
8.我们发 现新建的文件所需要的文件不能写死在swiper组件中,否则会应影响Film.vue的轮播
以下为错误写法
mounted(){
new Swiper(".swiper-container",{
slidesPerView: 3,
spaceBetween: 30,
freeMode: true
})
}
9.我们可以在Datail中的swiper标签中自定义一个属性
//惯性滑动
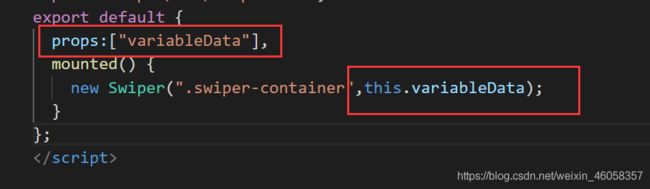
10.在swiper文件中 props接受传过来属性 再拼接至new swiper,就成功了
10,我们怎么在同一页面引入两个不同效果的swiper效果
同样,我在Datail中想要引入一个一页两张的轮播效果
错误写法
//惯性滑动
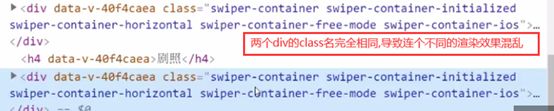
错误效果:由于swiper中每次传入的.swiper-container都是固定的,所以会对Datail文件中的属性值起到混乱渲染的不利影响(重名影响)

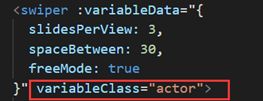
11,所以也要对class控制,传参,给两个轮播分别加上写死的class名


12.用swiper中的options接收variableclass,在最大的div中再加上class(动态绑定)
13.有变量,所以在new Swiper中进行拼接, Datail中的两个文件互不影响,完美运行
mounted(){
new Swiper("."+this.variableClass,this.variableData);
}
}
但发现由于Film(/别的页面中)中没有传class,所以该页面的轮播挂掉了,
14.解决方案
- 解决方案一:给Film所在的swiper标签添加variableClass名(推荐,重复步骤11即可)
- 解决方案二:在new中进行判断
mounted() {
new Swiper(
"." + (this.variableClass ? this.variableClass : "swiper-container"),
this.variableData,
{
observer: true //当修改swiper的样式或者子元素时,swiper自动刷新
}
);
}
*这就是关于轮播的由浅至深组件 46–1hour