学习jQuery看这一个就够了
第一章 了解jQuery
对于刚刚学习前端的人来说,Jquery 一般是我们接触的第一个js框架
1.1 常见框架介绍
1.1.1 什么是框架?
Js框架:针对web编程中,一些特定的功能,把js原生的方法和功能进行封装;使其更简单,更方便,更高效;
Js框架一般能够把一些重复性的东西封装在一起,而且会解决这个兼容性问题;
1.1.2 常见框架
国外:prototype、extjs(适合企业级的开发)、dojo、mootools、jQuery、YUI(Yahoo User Interface)、angularjs、Vue.js
国内:Kissy(淘宝)、Tangram(百度)、JX(腾讯)
1.1.3 为什么是jQuery?
针对的问题:
- dom选择和dom操作
- 动画
- 事件
- Ajax
学习态度:把最常用,最经典的方法记下来;对于更新的内容,要查文档;
1.2 什么是jQuery
1.2.1 定义
jQuery是一个兼容多浏览器的JavaScript框架。可以使用户方便地处理HTML、事件,实现动画效果,并且为网站提供方便的Ajax交互。
官网:http://jquery.com/
1.0 ~ 小改动的升级
2.0 主要面向的是移动端
1.2.2 理念
Write Less, Do More.
写的少,做的多。
1.2.3 作者
jQuery的作者:John Resig
1.3 jQuery特点
轻量级
出色的浏览器兼容性
强大的选择器
出色的DOM操作封装
完善的ajax
链式编程
隐式迭代(无需for循环遍历dom对象)
完善的文档、强大的社区
丰富的插件
其实jquery 就是一份 内容不超过100k的一份js文件,这个文件里有各种各样的方法;
这些方法能方便我们去更快刚好的编程;
第二章 jQuery入门
2.1 jQuery书写步骤
实现一个点击显示隐藏元素的效果;
1.先引入jquery 用的是js的引入方式
2.用jquery去编程;
2.2 基础知识
2.2.0 jQuery基本规则和概念
1.jquery会提供一个 对象 叫 $,它有个别名叫 jquery
2.Jquery 使用$去获得我们需要用到的元素 $(‘选择器’) 把得到的元素称之为jq对象;
3.Jq提供的所有的方法只能由jq对象调用 jq对象.jq方法();
主要学习的有两样东西
- 1.各种各样的选择器
- 2.Jq提供的各种各样的方法
-
Jq提供的基础方法(用$el表示jq对象)
-
click方法 e l . c l i c k ( 匿 名 函 数 ) ; 把 匿 名 函 数 当 做 el.click(匿名函数); 把匿名函数当做 el.click(匿名函数);把匿名函数当做el的点击事件处理函数
-
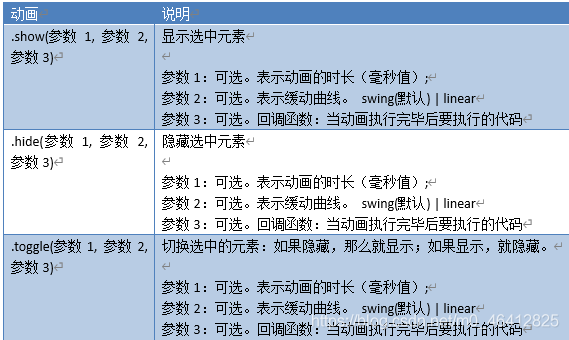
hide方法 e l . h i d e ( ) ; 让 el.hide(); 让 el.hide();让el消失
-
show方法 e l . s h o w ( ) ; 让 el.show(); 让 el.show();让el显示
-
toggle方法 $el.toggle(); 若果元素是显示的,那么就让元素消失,如果元素是消失状态,那就让元素显示。如果给toggle传参数 传的是一个毫秒数 有动画的显示或隐藏;
2.2.1 jQuery控制CSS
用jquery去设置和获取css样式
$el.css(); 可以获取css的样式也可以 设置css的样式
- 获取css的样式:$el.css(css的属性名); 返回一个结果就是 对应的属性值;
- 设置css的样式:$el.css(‘属性名’,’属性值’);
可以一次设置多个
$el.css({
‘属性名’:‘属性值’,
‘属性名’:‘属性值’,
‘属性名’:‘属性值’
});
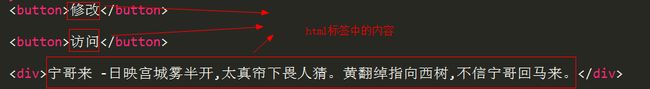
2.2.2 jQuery控制HTML
什么是html标签中的内容
$el.html();:操作html标签中的内容
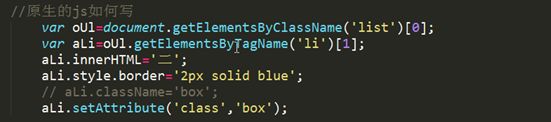
Js是如何操作的------用 innerHTML
访问
$el.html();:这个方法调用后 会换返回$el这个标签中的内容
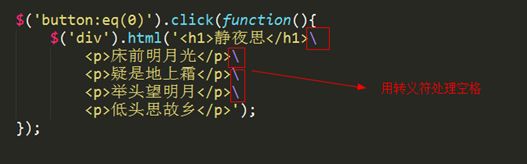
修改内容
$el.html(‘新的内容’); 会把标签中原来的内容给替换掉;
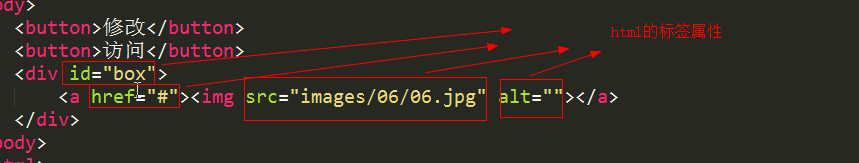
2.2.3 jQuery控制标签属性
原生js如何操作:getAttribute()
setAttribute()
访问
e l . a t t r ( ‘ 标 签 属 性 名 ’ ) ; 会 返 回 el.attr(‘标签属性名’); 会返回 el.attr(‘标签属性名’);会返回el这个元素上的标签对应的属性值;
修改
$el.attr(标签属性名,标签的属性的新值);
对标签的操作 无非就是三类的操作
- 元素的样式
- 元素的内容
- 元素的属性
第三章 jQuery选择器
3.1 基本选择器
Id class 标签 后代 交集 并集选择器,只要是css支持的选择器放在 jquery中都是起作用的;
$(‘id选择器’)
$(‘#box div’)
使用了css的选择器方式 选中的元素,要么是一个要么是多个。在jquery中如果是一个就对一个进行操作,如果是多个就进行批量的操作;
分类:
- 基本过滤选择器
- 子元素过滤选择器(同CSS3)
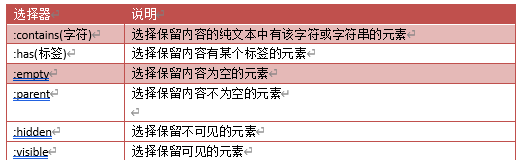
- 内容过滤选择器
- 可见性选择器
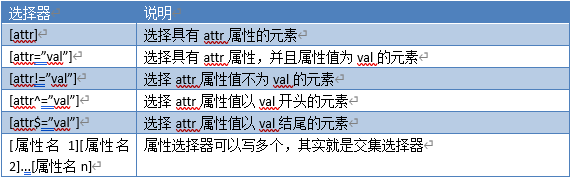
- 属性过滤选择器(同CSS3)
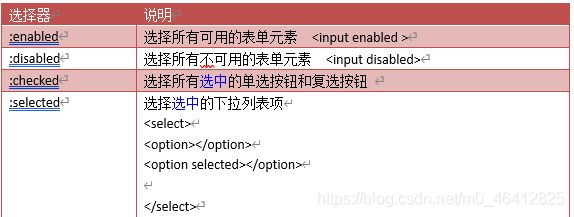
- 表单元素属性过滤选择器
3.2 过滤选择器
3.2.1 基本过滤选择器
过滤:把杂质(不符合条件的给去掉),剩下复合条件的;类似于有一堆污水(泥、杂草、石头 。。。) 变成清水
1.用一个滤网把杂草、石头过滤掉,剩下的是比较浑浊的水
2.精滤网把泥过滤掉
3.活性炭 吸附杂质
4.。。。。。
最终剩下的就是清水(符合条件的东西)
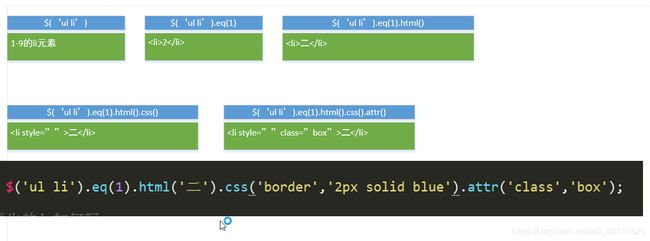
eq(索引)
如何去理解这个索引
1.这个索引跟页面中的标签结构没有关系;
2.跟已经选择到的元素有关系;
3.索引都是从0开始的;
PS:过滤选择器是层层过滤的,每次过滤之后,索引值会从新排序。
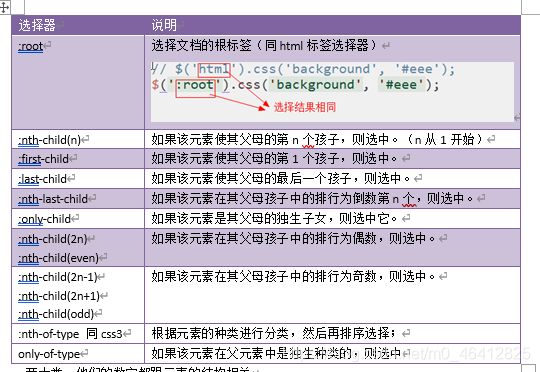
3.2.2 子元素过滤选择器(同css3的结构性伪类选择器)
两大类 他们的数字都跟元素的结构相关
- 1.nth-child(数字) 所有的子元素进行排序 ,从1开始
- 2.nth-of-type(数字) 先根据元素标签面进行分类,然后各自排序,从1开始;
3.2.3 内容过滤选择器
3.2.5 属性过滤选择器
3.2.6 表单元素属性过滤选择器
3.3 筛选选择器

jq中 筛选的语法
$(‘选择器’).过滤选择的方法(‘选择器’).过滤选择的方法(‘选择器’)…
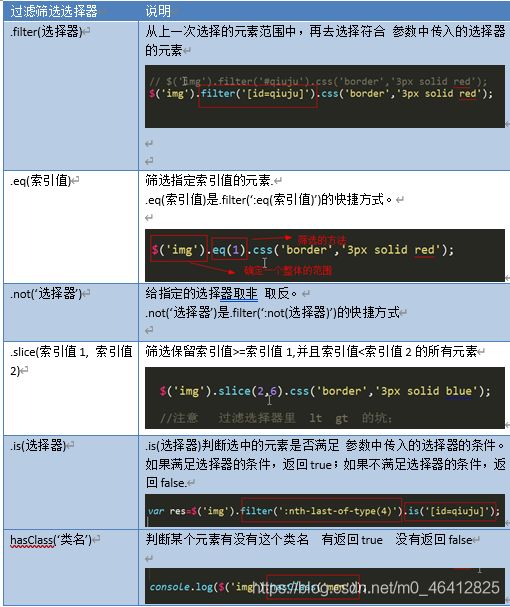
3.3.1 过滤筛选选择器
3.3.2 查找筛选选择器

上述的这些方法是从 元素的关系角度出发去筛选元素的,这些方法都可以把选择器当做参数;
1.不传选择器 只要满足元素的关系就可以了
2.传选择器 不仅要满足元素的关系,还要满足传入的选择器这个条件
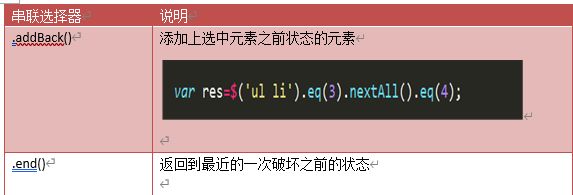
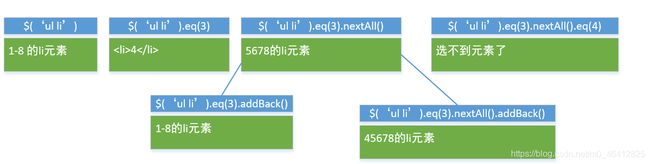
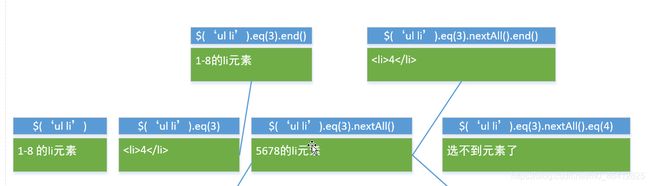
3.3.3 串联筛选选择器

每次筛选都会有一个状态(选择的结果),执行addBack这个方法会把前边的两次的选择结果相加; 如果两个结果中有相同的元素会表示成一个元素

end()表示返回上一次被破坏的状态

3.4 其他
3.4.1 index方法和$(this)
Index() 返回jq对象对应的元素在父元素中的索引;
原生js中 this存在于函数中的,指的是当前函数的拥有者
在jquery中 $(this)存在于函数中的,指的是当前函数的拥有者(jquery对象)
3.4.2 链式编程
- jquery提供了$这个对象
- 通过$(‘选择器’)的方式 可以得到一个jq对象
- Jq提供的方法只能由jq对象调用
- Jq提供的方法执行之后会返回自己的调用者;
第四章 动画
4.1 隐藏/显示动画
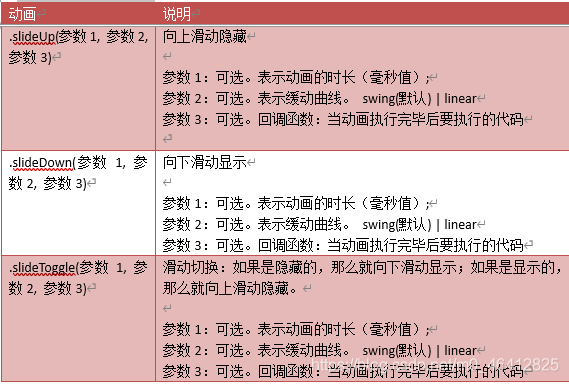
4.2 滑动动画
slide的运动形式是上下滑动方式的;
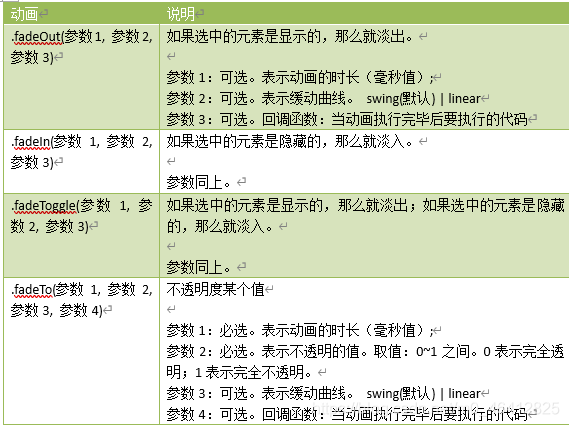
4.3 透明度动画

主要控制的是元素的透明度
4.4 自定义动画
万能动画函数 animate();
Css3实现动画
1.过渡动画 transition
2.动画 animation @keyframes{}
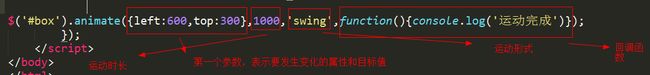
animate({},动画时长,运动曲线,动画完成之后的回调函数)
第一个参数 是一个对象 {} 表示的是元素要发生变化的属性;
之前用原生的js写动画 用的是 定时器 setInterval()
Jquery的底层用的是 定时器 所以效率是比较差的
Css3动画底层是由c++实现的,效率很高
一般pc端 可以使用jquery
在手机端使用css3
4.5 可以发生自定义动画的属性
理论上来说所有有数值变化的都可以
实际上 颜色不可以 css3的部分属性可以
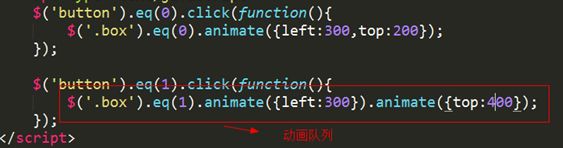
4.6 动画的排队机制
动画队列,多个animate方法成链式调用,前一个动画执行完再执行后一个动画;
4.7停止动画
- stop():
$('.box').eq(1).stop();
停止当前正在运动的这段动画,立马开始下一段动画
- stop(true):
$('.box').eq(1).stop(true);
元素上所有的动画都停
- finish():
$('.box').eq(1).finish();
元素的动画立即停止,并且跑到终点位置;
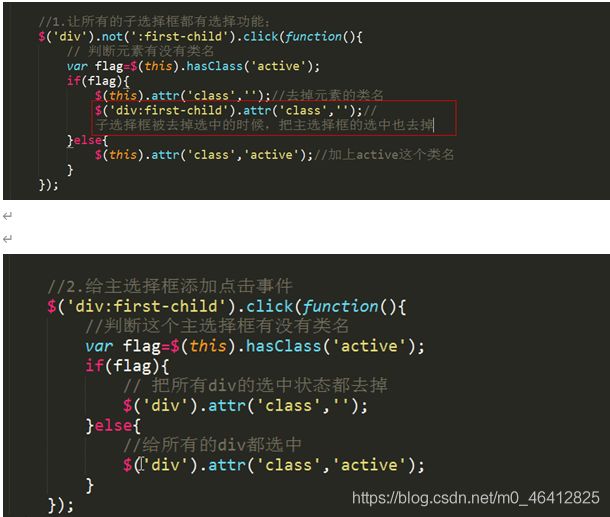
分析原型的功能
1.每个选择框都有一个选中和没有被选中的功能;
2.子选择框中的每个选择框互相之间没有影响;
3.主选择框的状态决定了子选择框的状态
4.主选择框表示的全部选中,只有没选中的子选择框,主选择框的状态没选中
第五章 DOM操作
5.1 元素操作
增
删
改
查
复制
原生js中dom操作的方法
增 appendChild insertBefore
删 removeChild
改 replaceChild
查 getElementById
赋值 cloneNode
5.1.1 查找元素
利用jquery的选择器 $(‘选择器’) 去选择元素 得到的结果 是jq对象
5.1.2 增加元素
增加元素的步骤
1.创建一个元素
原生js document.createElement(‘标签名’);
Jquery $(‘写完整的标签’) $(‘
用jquery的方式创建的元素 成为 孤儿元素
var res=$('
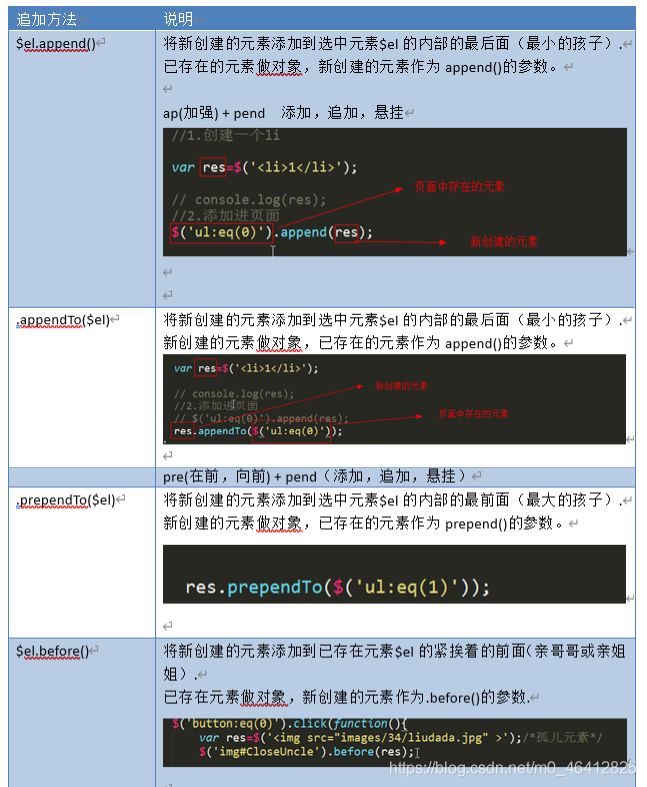
- 给元素的内部添加(添加子元素)
append appendTo
prepend prependTo- 给元素的同级添加
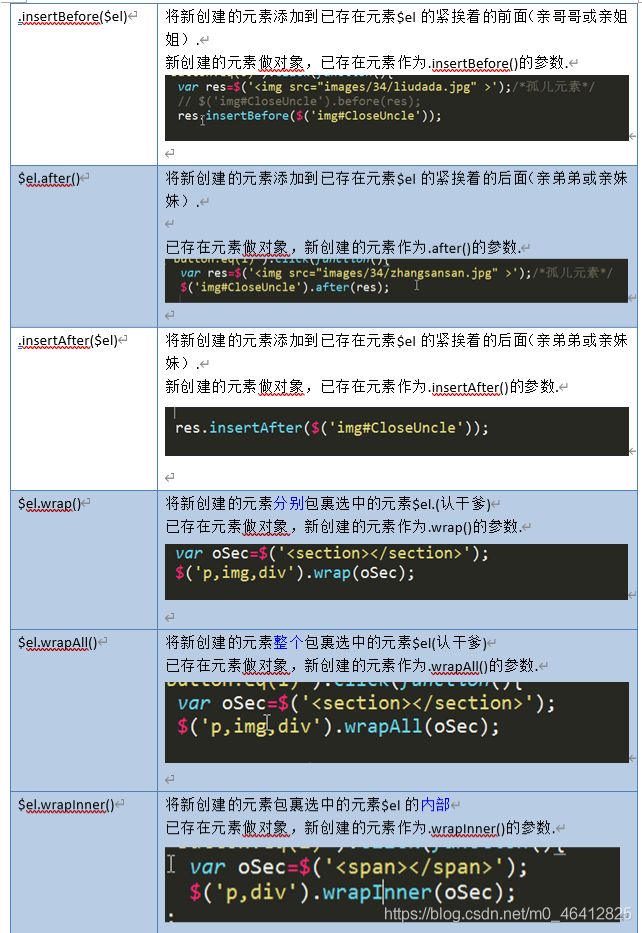
before insertBefore
after insertAfter- 包裹元素的
wrap 分别包裹
wrapAll 全部包裹
wrapInner 分别包裹元素的内部;
5.1.3 删除元素
5.1.4 修改元素
5.1.5复制元素
- clone()
$('button').click(function(){var res=$('ul li').clone(); $('ol').append(res); })
5.2 属性操作
标签的属性操作
- 理论上所有的属性都可以操作(attr),对表单元素的属性是哟bug的
- 专门针对表单元素的操作(prop)
- 操作表单元素属性的快捷方式(val),只能操作value值
- 专门操作class属性的有四个
addClass removeClass toggleClass hasClass
5.3 文本操作
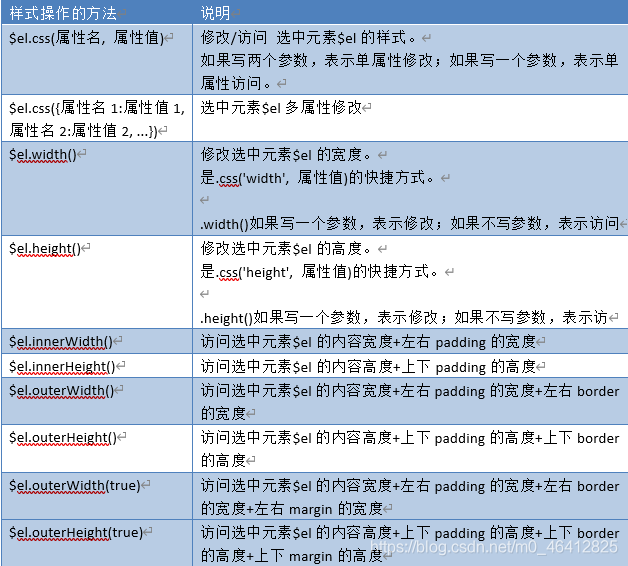
5.4 样式操作
操作css样式
- css方法
- 辅助性的方法
- 快捷获取宽高的方式
Width height 内容
innerWIdth inenrHeight 内容+内边距
outerWidth outerHeight 内容+内边距+边框
outerWidth(true) outerHeight(true) 内容+内边距+变框+外边距
获取浏览器的宽高
$(window).innerWidth()
$(window).innerHeight()
5.5 其他操作
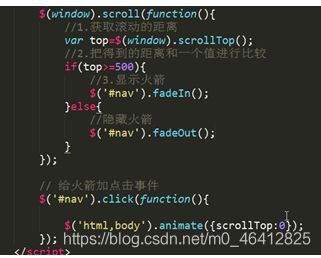
5.5.1 元素的滚动坐标值
- scrollLeft():向上滚动的距离 是滚动的纵坐标
- scrollTop():向左滚动的距离 是滚动的横坐标
5.5.2 滚动到页面中的指定位置
原生js里边 如何控制页面的滚动条滚动
Documnet.body.scrollTop 赋值
Document.documentElement.scrollTop 赋值
jquery控制页面滚动条的滚动(有动画效果)
$(‘html,body’).animate({scrollTop:300});
![]()
应用:回到页面顶部
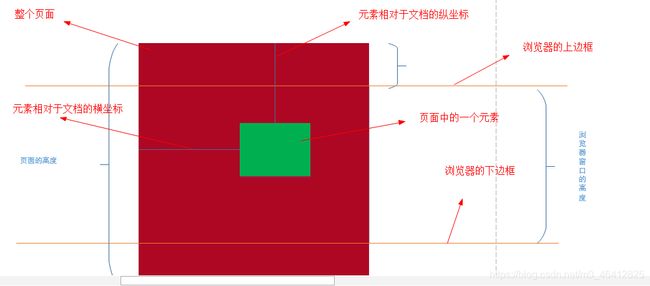
5.5.3 元素的文档坐标值
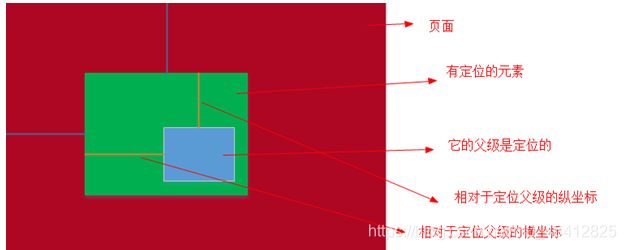
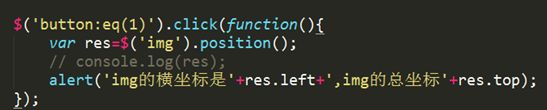
5.5.4 定位元素相对于定位点的坐标值
第六章 jQuery事件
$el.click(function(){});
$el.以事件类型命名的方法(function(){}); 传入的匿名函数就是事件触发时候要执行的函数;
原生js添加事件(兼容):
针对ie浏览器的, attachEvent
标准浏览器 addEventListener
在使用jquery的时候就不用考虑兼容问题了
6.1 标准DOM事件
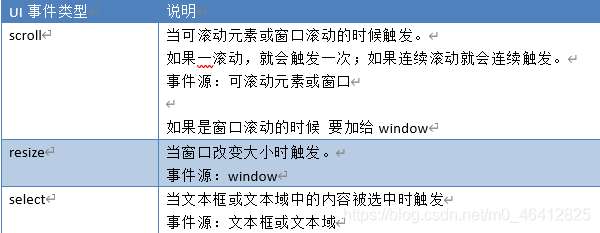
6.1.1 UI事件
Jquery中 $() 括号中的内容什么时候加引号 什么时候不加?
1.如果是选择的话那么一定要加引号
2.如果是对象的话那不能加 window this document
在js中
1.加引号表示的就是字符串 ‘if’
2.不加引号 关键字(this if for else while do break continue return var function Object Array)
变量名
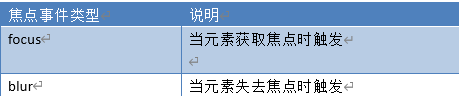
6.1.2 焦点事件
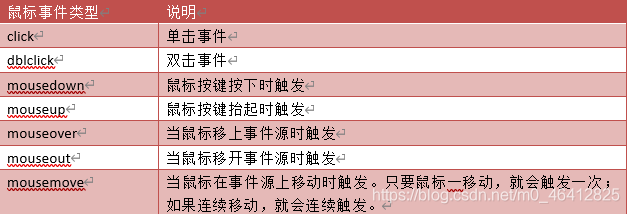
6.1.3 鼠标事件
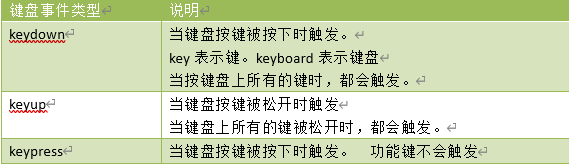
6.1.4 键盘事件
keydown和keypress 都是按键按下事件
区别 keypress对功能键不起 作用;
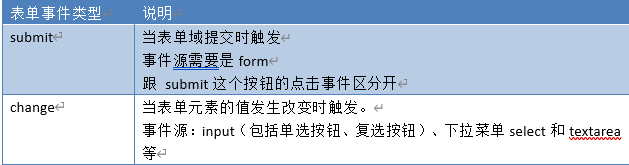
6.1.5 表单事件

Input 是h5添加的新事件 jquery没有封装这个事件 $(‘input’).input();
添加事件的快捷方式
$el.以事件类型命名的方法名(functioin(){});
6.2 jQuery自定义事件
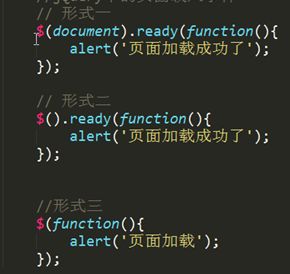
6.2.1 页面载入事件
页面加载的时候 等到html中的结构完全的加载出来,之后才触发这个事件
事件类型 ready (准备)
事件源 document
$(documnet).ready(function(){});
6.2.2 鼠标事件
mouseover和 mouseout (有bug的)
在一个父元素内有个子元素
正常情况:
- 移入父元素触发父元素的over,
+再移入到子元素,父元素不再触发任何事件,子元素触发over事件
+从子元素移到父元素,父元素不触发任何事件,子元素触发out事件
+移出父元素,父元素触发out事件,子元素不触发任何事件;
mouseover和 mouseout 存在bug
+移入父元素触发父元素的over,
+再移入到子元素,父元素触发out事件,再触发over事件,子元素触发over事件
+从子元素移到父元素,父元素触发out事件,再触发over事件,子元素触发out事件
+移出父元素,父元素触发out事件,子元素不触发任何事件;
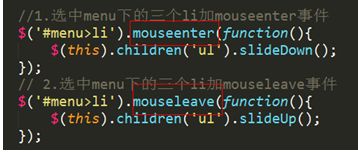
mouseenter和mouseleave
$el.mouseenter(function(){}); $el.mouseleave(function(){});
触发情况就是正常情况
+移入父元素触发父元素的over,
+再移入到子元素,父元素不再触发任何事件,子元素触发over事件
+从子元素移到父元素,父元素不触发任何事件,子元素触发out事件
+移出父元素,父元素触发out事件,子元素不触发任何事件;
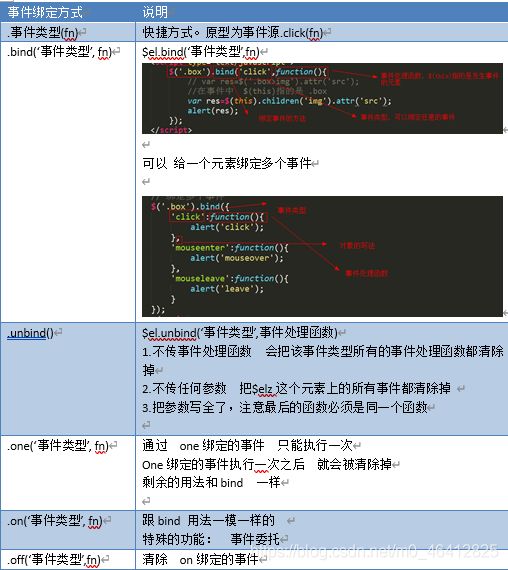
6.2.4 事件绑定
开发正常使用的时候:
用on 就可以了 $el(‘事件类型’,fn)
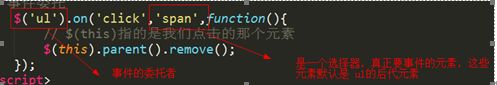
6.2.5 事件委托
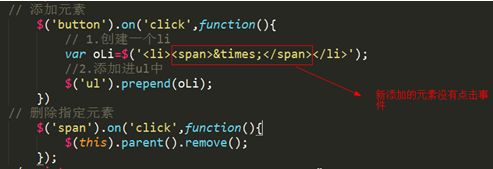
下边的场景,添加进来的新 的li元素内的span 是没有 点击事件的;


造成的后果是 新添加的元素不能被删除
需要用事件委托 去解决这个问题
事件委托:把本来要加给一堆子元素的事件 委托给他们的祖先元素,这个事件就由祖先元素去管理;
优势:
1.效率变高了
2.更方便了(父元素有了这个事件,那么所有的子元素都会分配到这个事件,不管是不是新添加的)语法:
$el表示的是祖先元素
$el.on(‘事件类型’,’选择器’,fn);
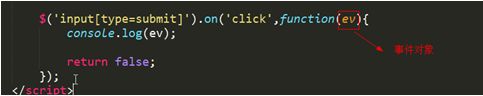
6.3 事件对象
事件对象:记录本次事件发生的所有相关的信息
如何获取:事件处理函数接受的参数(形参)

6.3.1 事件发生位置
- Ev 表示事件对象
- Ev.target 表示的是事件发生的位置(事件发生在哪个元素)
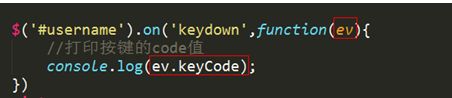
6.3.2 键盘信息
键盘的每个按键都有一个 code值
Ev.keyCode 表示键盘的code值

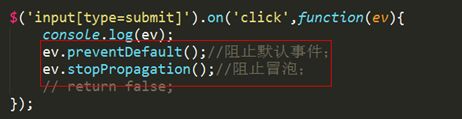
6.3.3 阻止事件冒泡
6.3.4 阻止默认事件
Ev.preventDefault();阻止默认事件

return false;
鼠标的坐标 跟事件对象相关
Ev.clientX
Ev.clientY
要点总结:
1.jquery是一份js 提供了方便的dom操作
- 四条规则
1.jquery提供了一个对象 叫$
2.通过 $(‘选择器’) 可以得到jq对象
3.只有jq对象才能使用jq方法
4.Jq的方法总会返回调用它的jq对象
- 学习各种各样的选择器
- 学习jquery提供的各种方法 (动画,dom操作类的,ajax,添加事件的)
1.动画类 show() hide() toggle slideDown slideUp slideToggle fadeIn fadeOut
Animate 动画队列 停止动画的方法 stop stop(true) finish2.dom操作类
- 1.增 删 改 查
- 元素的属性 attr prop
- 元素的内容 html text val
- 元素的样式 css width innerWidth outerWidth outerWIdth(true)
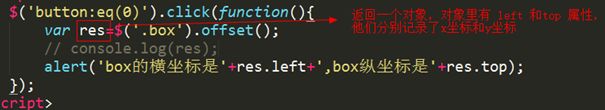
- 5.元素的位置 offset position
- 6.滚动条 scrollLeft scrollTop $(‘html,body’).animate({scrollTop:300});
3.添加事件
$el.事件类型为方法名();
Bind unbind on(事件委托) off
Mouserover mouseout 有bug 用mouseenter mouserleave
事件对象
获取方式 :
1.发生事件的位置 ev.target
2.鼠标的坐标 ev.clientX ev.clientY
3.键盘的code值: ev.keyCode
4.阻止默认事件 ev.preventDefault()
5.阻止冒泡 ev.stopPropagation();