移动端自适应rem
今天写的是移动端自适应rem
【内容】
先给大家普及一下重要的知识点!!
(1)浏览器的默认字体大小:16px
(2)chrome字体最小限制:12px
(3)CSS单位分为绝对单位和相对单位
大部分浏览器的字体最小限制为12px!
css单位
定位中有绝对定位,相对定位,当然css中也是有绝对单位和相对单位的
CSS中,单位分为两类
(1)绝对单位:无论其他相关的设置怎么变化,绝对单位指定的值是不会变化的;
(2)相对单位:没有固定的度量值,是由其他元素尺寸来决定的相对值。
css的绝对单位有:
css相对单位有:
CSS单位浏览器兼容性
CSS重要单位集合
①px像素Pixel,绝对长度单位,相对于显示器屏幕分辨率而言的。
②em是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
③rem是CSS3新增的一个相对单位(root em,根em),使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
④%一般宽泛的讲是相对于父元素
⑤vw与vh视窗单位,vmax与vmin可以判断屏幕横竖屏
CSS单位—em
简介:
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未设置,则相对于浏览器的默认字体尺寸16px。
特点:
① em的值并不是固定的
②em会继承父级元素的字体大小
默认计算方式
浏览器的默认字体大小都是16px,所以1em=16px,那么10px=0.625em

继承性
em是一个相对的单位,是当前元素相对于当前对象字体的大小而言的;
例如:父元素设置font-size: 32px ,子元素设置font-size: 1em ,那么子元素的字体大小也是32px。如果父元素没有设置字体大小的话,就是想对于浏览器默认的字体大小而言的
如果父元素没有设置字体大小,则相对于浏览器默认字体大小而言的.
单位em会发生继承,所以他的子元素都会继承他父级的单位相加
CSS2及CSS3单位集合之%
一般宽泛的讲是相对于父元素,但是并不是十分准确,分为以下几种情况。
①对于普通定位元素就是我们理解的父元素
②对于position: absolute;的元素是相对于已定位的父元素
③对于position: fixed;的元素是相对于ViewPort(可视窗口)
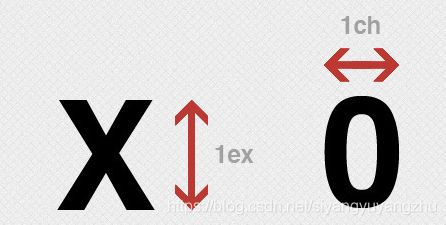
CSS单位—ex&ch
ex 和ch 单位,依赖于当前字体font-family 和字体大小 font-size。
ex 指当前字体环境中小写字母x 的高度;
ch 指当前字体环境中数字 0 的宽度。

css单位----rem
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。
看到rem会想起em单位,em(font size of the element)是指相对于当前对象内字体大小的单位。它们之间其实很相似,只不过一个宽高计算是依赖根元素字体大小,另一个是依赖当前对象或祖先的字体大小计算。
rem宽高转换
因为浏览器默认字体大小为16px,则1rem=16px。如果想设置一个元素的宽高为100px,计算起来较为麻烦,所以一般做法为html {font-size: 62.5%;}
即将根元素字体大小缩为默认大小的62.5%,此时1rem=16px*62.5%=10px,也方便使用计算
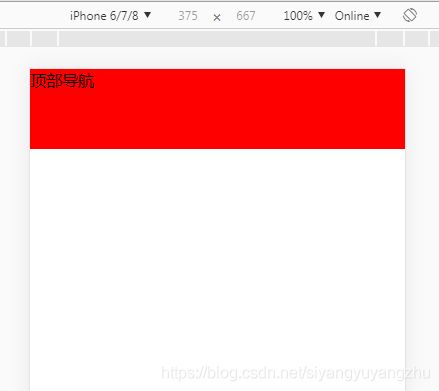
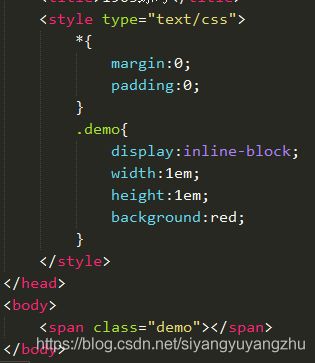
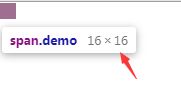
如下所示:
验证后发现chrome字体限制BUG,因为chrome限制最小字体为12px,所以此时无法将根元素字体大小的16px的62.5%缩为10px。
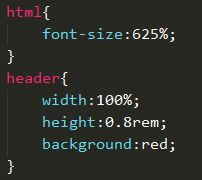
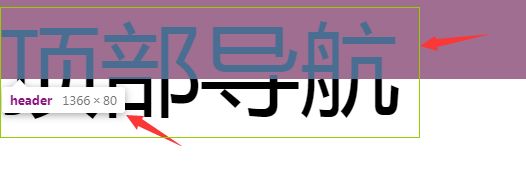
即chrome下最小字体为12px,所以假如你设置html{font-size:62.5%} header{height:8rem} 那么在其他浏览器下 header的高度是80px,但是在chrome下是96px。
答案:
设置:html{font-size:625%} 这样子既便于计算,又不会产生这个问题.
rem字体转换
如果将html{font-size:625%;}后,宽高计算都没有问题,但字体会顶飞,变得特别大…
重新定义body字体大小为font-size:0.16rem即可
rem面试题
这个是一个朋友面试的时候遇到的问题
设了html{font-size:62.5%}后就有1rem = 10px,为什么不直接设置html{font-size:10px},如果设置10px,则1px也是=10px?
meta元标签
普阳铁厂http://hbpygt.cardofcom.net/com.htm
发现一个网站,在移动端无法正常展示
通常在写移动端页面的时候,我们都会设置viewport,保证页面缩放没有问题,最常见的viewport的meta标签如下:
开发移动端设置viewport配合进行缩放
参数分析
device-width设备宽度、initial-scale初始缩放比、maximum-scale允许用户缩放到的最大比例、user-scalable用户是否可以手动缩放 (no/yes)
关于meta元标签其他介绍,详见下节
移动端缩放适配:
开发移动端设置viewport配合进行缩放,加上name=viewport缩放设置后再次测试
到目前为止,已经可以实现移动端和PC端的rem布局,但还会发现一个问题…
同一个元素,在不同机型上高度一样(正常业务逻辑:屏幕越小,元素应该是等比例缩小,从而统一展示效果)
所以接下来要解决一个问题:
怎么样在不同分辨率的情况下计算根元素需要的font-size的值,实现比例缩放,统一展示效果?
方案就是:
关于这个点,其实有两种解决方案,一种是基于CSS的情况,另外一种就要通过js计算获得
@media实现rem转换
怎么利用css做到基于不同的分辨率来定义呢?
首先想到的就是媒体查询。当基于媒体查询来做屏幕自适应时,首先要考虑下做哪些屏幕,做一下简单的列举,常见的屏幕分辨率的媒体查询
首先想到的就是媒体查询。当基于媒体查询来做屏幕自适应时,首先要考虑下做哪些屏幕,做一下简单的列举,常见的屏幕分辨率的媒体查询
所以开发中大多使用JS代码计算来根据屏幕宽度实现rem大小比例转换。
js实现rem转换
JS动态设置根元素字体大小
(1)获取根元素字体大小
document.documentElement.style.fontSize
(2)获取屏幕可视区域窗口宽度
document.documentElement.clientWidth
计算语法:
document.documentElement.style.fontSize
=
document.documentElement.clientWidth / 750*100 + 'px';
移动端开发
(1)vw和vh布局–字体大小测量计算即可
(2)rem布局:引入flexible.js自适应文件