- 微信小程序开发介绍
- 1.常用组件开发使用
- 2.微信小程序开发遇到的坑
- 3.插件的使用
- 3.1日历插件
- 4.模态框的使用
- 5.localStroage数据存储
- 小程序业务逻辑介绍
- 1.文章页面
- 2.电影页面
- 3.主页
- ES6语法
- API接口
- 1.豆瓣
- 2.高德
- 3.每日一文
- 4.调用腾讯云语音识别功能
- 引入图标字体
- canvas画图(无需后台服务器)
- 小程序截图
- 源码
微信小程序开发介绍
1.常用组件开发使用
swiper(滑块视图容器)的基本用法:
主要可以参照文档
配置tabBar(微信小程序自带)
"tabBar": {
"list": [{
"pagePath": "pages/post/post",
"text": "文章",
"iconPath": "/images/icon/文章.png",
"selectedIconPath": "/images/icon/文章 (1).png"
},{
"pagePath": "pages/movies/movie",
"text": "电影",
"iconPath": "/images/icon/电影.png",
"selectedIconPath": "/images/icon/电影 (1).png"
},
{
"pagePath": "pages/home/home",
"text": "我的",
"iconPath": "/images/icon/我的.png",
"selectedIconPath": "/images/icon/我的 (1).png"
}
]
},
这些图标可以在阿里巴巴矢量图上去找
自定义tabBar
正在·热映
即将上映
内容一
内容二
2.微信小程序开发遇到的坑
let that=this;
特别要注意在一个函数里面使用this,this的指针的地址已发生了变换,另外要去数据的时候切莫粗心大意直接this. 你想要的数据,加上this.data再去取数据
发送https异步请求时:记得设置请求头
header: {
"Content-Type": "json"
},
页面跳转出现的问题
navigateTo :wx.navigateTo(Object object)保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
redirectTo wx.redirectTo(Object object)
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
switchTab:wx.switchTab(Object object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
3.插件的使用
3.1日历插件
在设置里面的第三方设置里面添加插件
//在app.json
"plugins": {
"calendar": {
"version": "1.2.1",
"provider": "appid"
}
},
//在需要引用的页面里写
{
"usingComponents": {
"calendar": "plugin://calendar/calendar"
}
}
4.模态框的使用
5.localStroage数据存储
//同步:
wx.getStorageSync("speciallist");
//异步:
wx.getStorage({
key: '',
success: function(res) {},
})
小程序业务逻辑介绍
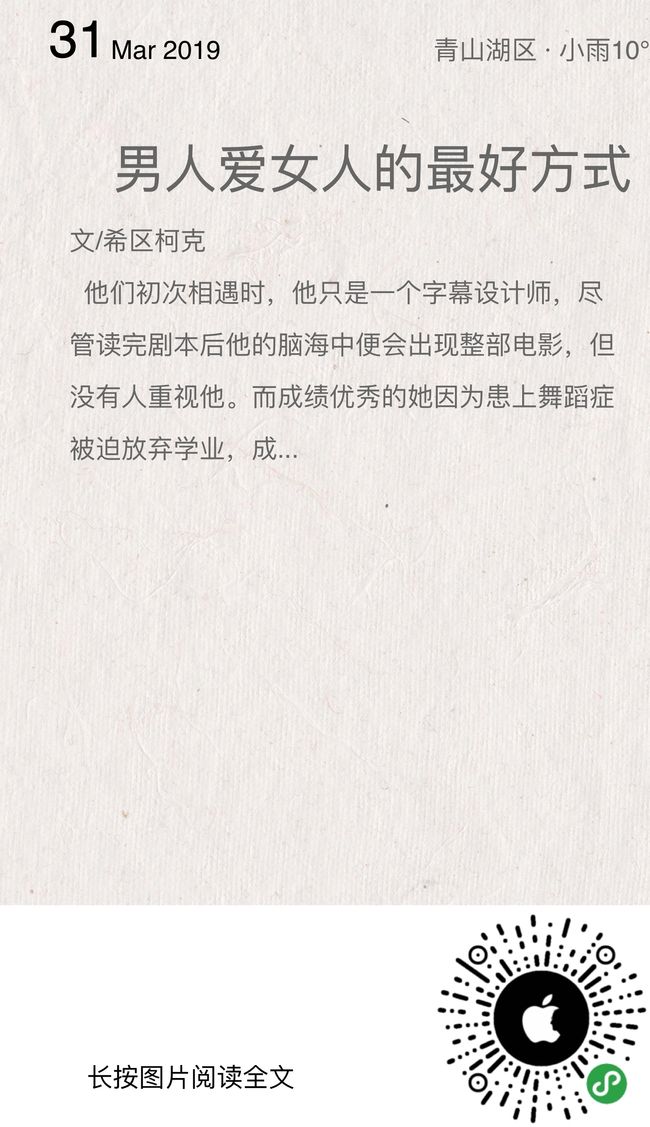
1.文章页面
顶部栏的包括今天的日期和天气(高德定位)
中间部分为今天精选文章的摘选
图书图片进去就是一个书架,每天会添加不同作家的文章
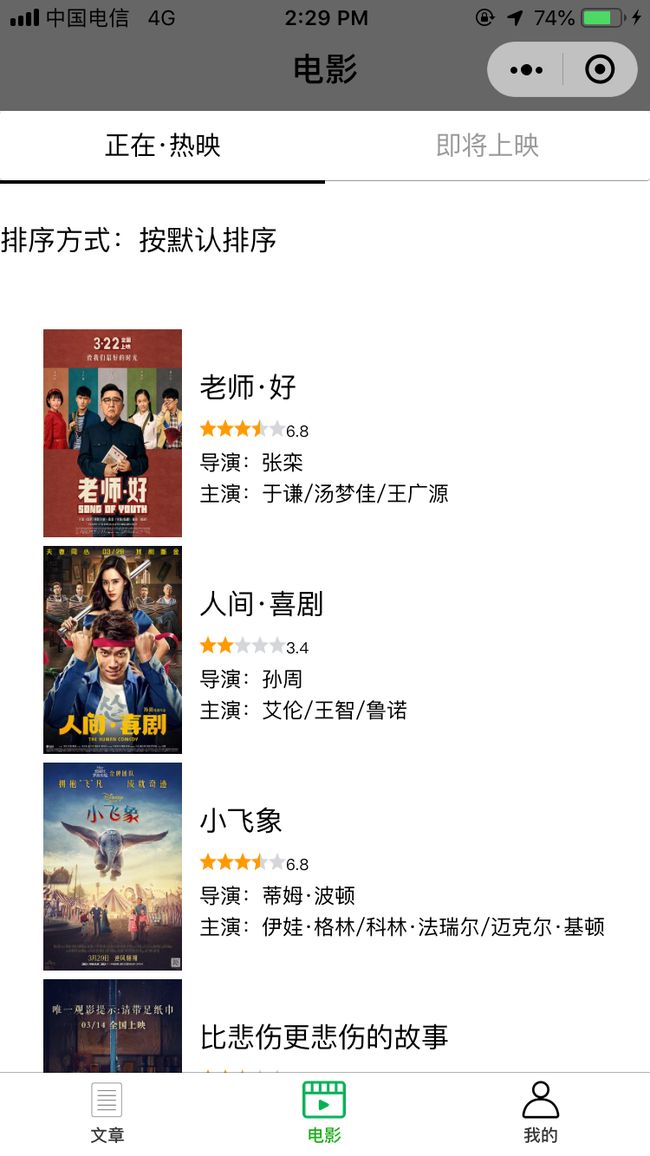
2.电影页面
分已经上映的电影和即将上映的电影,可按分数排序和默认排序
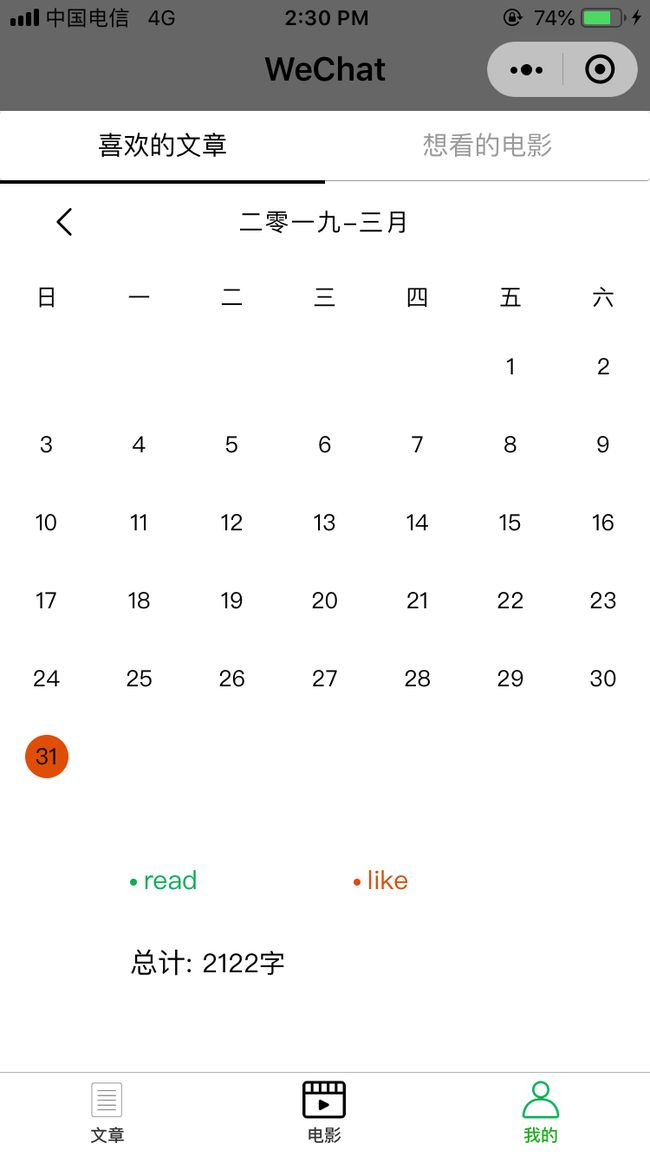
3.主页
统计阅读的字数,将阅读过的,喜欢的文章用不用的颜色加以显示
收藏过的电影也出现在这里
ES6语法
推荐阮一峰的ES入门
箭头函数
() =>{}
模板字符串
`${key}`
正则表达式
大家可以参照这里
正则表达式
API接口
1.豆瓣
//正在上映
'https://api.douban.com/v2/movie/in_theaters'
//即将上映
'https://api.douban.com/v2/movie/coming_soon'
2.高德
高德地图的使用
3.每日一文
每日一文接口:
https://interface.meiriyiwen.com/article/day?dev=1&date=20190331
4.调用腾讯云语音识别功能
一句话识别
引入图标字体
图标字体转换网址
canvas画图(无需后台服务器)
小程序截图
源码
等整理完了就会发在github