bootstrap-paginator.js是一款基于bootstrap框架的很好用的生成分页导航插件.
原生插件源码仓库地址
GitHub地址
优化后仓库地址
优化后GitHub
介绍使用方法的博客
使用Bootstrap Paginator分页插件进行分页
Bootstrap3的paginator分页插件示例
Bootstrap Paginator 分页插件参数介绍及使用
源码工程目录
使用API文档
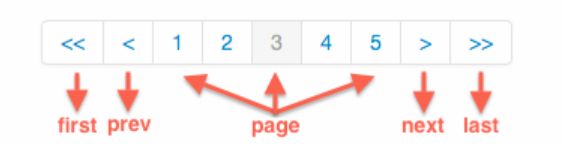
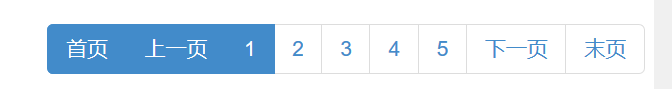
样例
Tip: 本文假定您也知晓
bootstrap-paginator插件用法.
缺陷
将缺陷之前, 简单说下分页的流程.
按照前后台功能划分可以分为:
- 前台分页: 从后台批量获取需要分页展示的所有数据, 然后前台实现分页展示. 换页时只是从第一次批量获取的数据中取值, 并不再次发送请求.
- 后台分页: 前台请求页码和页大小, 后台从数据库部分获取数据, 仅仅查询当前页码对应的数据. 这种方式使用较多.
本文采用后台分页.
分页相关的主要参数
- 页码: page
- 页大小: pageSize
- 总页数: totalPages
- 总记录数: total
- 分页数据: data, 一般是list集合
- 当前页: currentPage, 用于页面展示时, 当前页按钮高亮显示.
- startRow: 其实行号, 用于去数据库分页查询.
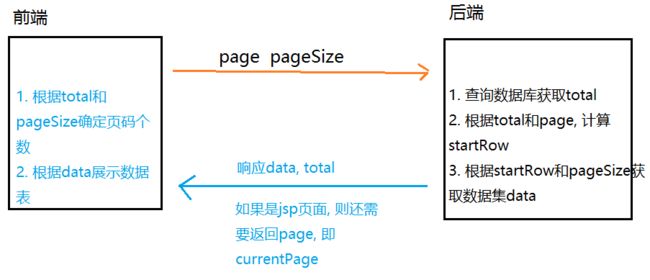
好了, 那么分页流程请看下图:
注意: 上面所说的都是我们通常使用的分页流程.
那么, bootstrap-paginator的分页逻辑, 需要我们改变一下思路, (题外话: 当你熟悉了后, 你会发现人家更加合理, 下文再叙).
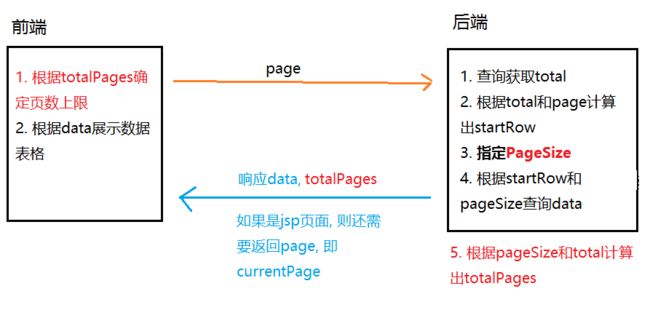
bootstrap-paginator的分页逻辑
图中红色字体标示出了bootstrap-paginator和普通分页逻辑的差异.
乍一看, 貌似后端代码逻辑变得复杂了.
但是, 仔细分页, 会发现, 这种方式更加合理. 虽然多了计算totalPages的步骤, 但其实这些计算逻辑, (1)完全用一个Page的javabean搞定, 不需要每次都在业务代码中手动实现; (2)若是使用mybatis的PageHelper插件, 更不需要您亲自算了, 直接获取即可.
但是, 这个插件带来的好处是, 只需要在前台传递一个page参数. jsp页面EL表达式只需要接收三个参数: currentPage,totalPages,data.
不足
说白了, 上述的优点其实并不是特别的大. 反而, 让我们要转换思维, 这个我觉得是比较难受的(强迫症患者).
主要是不能接收它不能再选项中设置pageSize参数.
源码优化
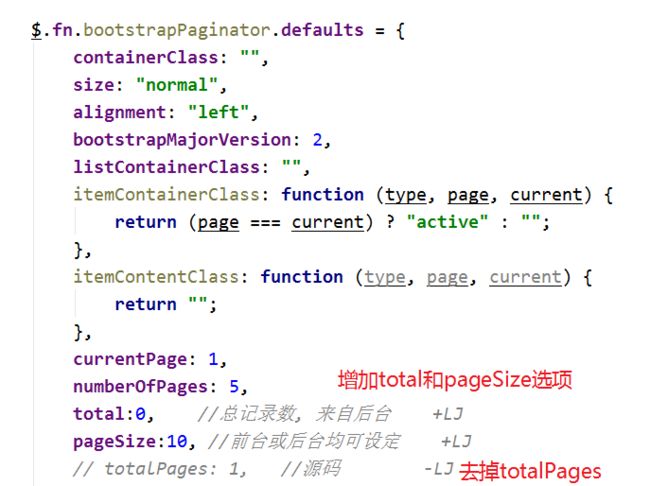
修改默认参数配置
修改setOptions()
优化后效果
上述的普通分页逻辑和bootstrap-paginator特有的分页逻辑均可使用,
- 普通分页逻辑: 分页参数设置时, 设置
currentPage,pageSize和total. 并用EL表达式接收回显. - bootstrap-paginator的分页逻辑: 分页参数设置时, 设置
currentPage和totalPages. 并EL表达式接收回显.
应用
环境: jsp+SpringMvc+Mybatis+PageHelper分页插件.
js和css
请注意版本兼容问题.
jsp页面分页导航条
productQuery对象
...
protected Integer pageNo = 1; //必须
protected Integer pageSize = 6; //相机抉择
protected Integer totalPages; //相机抉择
protected Long total; //相机抉择
...
service
...
//开启分页 传入页号和页大小
PageHelper.startPage(q.getPageNo(),q.getPageSize());
//查询数据集
List products =
productMapper.selectByExample(q);
q.setProducts(products);
if (products instanceof Page) {
Page page = (Page) products;
//获取totalPages并回传 (相机抉择)
q.setTotalPages(page.getPages());
//获取total, 并回传 (相机抉择)
q.setTotal(page.getTotal());
}
...