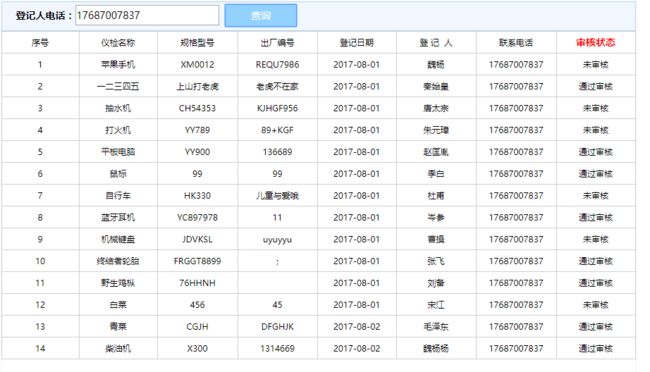
上一篇《ASP.NET前台html页面AJAX提交数据后台ashx页面接收数据》写了前台提交数据后台保存到数据库,数据处理以后用户肯定要查询。接下来就写一个前台table通过ajax Json 获取值。下面是要实现的效果
每次写博客我都是以一个初学者来看的态度去写,语文也不用合格所有写的有点凌乱。大家看得懂就行,不明白的留言。
1、先来看看前台html页面 查询出来的结果是拼接table上去的
<div class="yjcxdiv"> <p class="cxancss"> <span>登记人电话:span><input class="txtwenben" type="number" maxlength="11" id="txtphone" name="txtanme" placeholder="请输入完整的11位电话号码" /> <button class="btncxan" id="btnchaxun" name="btnchaxun">查询button> p> <div class="yjdjlist"> <table id="tttab"> <tr id="yjdjtrone"> <td id="yyxh">序号td> <td id="yyname">仪检名称td> <td id="yyxh">规格型号td> <td id="yybh">出厂编号td> <td id="yydate">登记日期td> <td id="yyperson">登 记 人td> <td id="yyphone">联系电话td> <td id="yystate" style="color:red; font-size:14px;font-weight:600;">审核状态td> tr> table> div> div>
2、记得添加jQuery文件,下面是js, 样式的话自己去调节咯
大家可能疑惑ajax为啥没有指定dataType是json 我试过 那是不对的 因为后台处理后不是json传过来的
3、从后台数据库获取数据,我用的是原始的方法网站这里只需要查询这一点就不弄那么麻烦了
using System.Data; using System.Configuration; using System.Data.SqlClient; using Newtonsoft.Json; //这是添加的命名空间 public void ProcessRequest(HttpContext context) { var tj =HttpContext.Current.Request["sqltj"];//接收过来的查询条件参数 string _sql = string.Format(@"select Name,Modle,Number,CONVERT(varchar(100),AddTime,23) AS ADDTIME,Person,Phone,(case Status when '0' then '未审核' when '1' then '通过审核' else '其他' end) AS Status from InstrumentCheck where Phone ='{0}'", tj.ToString()); ; context.Response.ContentType = "text/plain"; SqlConnection conn = new SqlConnection(); conn.ConnectionString = connectionStringgg; if(conn.State==ConnectionState.Closed) { conn.Open(); } SqlCommand cmd = new SqlCommand(); cmd.CommandText = _sql; cmd.Connection=conn; SqlDataAdapter sda = new SqlDataAdapter(); sda.SelectCommand = cmd; DataSet ds = new DataSet(); sda.Fill(ds); context.Response.Write(JsonConvert.SerializeObject( ds.Tables[0])); }
后台这里记得一定要写在ProcessRequest(HttpContext context)这个方法里,你可以自己写一个方法在通过自己的处理到你写的方法里(我试过很麻烦的) 调用的路径他只会找到ProcessRequest(HttpContext context)这个方法所以写在里面就可以啦!这里要添加一个Json的处理dll文件Newtonsoft.Json.dl下载(需要的朋友单击链接下载)然后在程序集添加。
鼠标放在JsonConvert.SerializeObject( ds.Tables[0])这个方法上看你会发现它string类型的
我把字符串复制出来
[{"Name":"苹果手机","Modle":"XM0012","Number":"REQU7986","ADDTIME":"2017-08-01","Person":"魏杨 ","Phone":"17687007837","Status":"未审核"},
{"Name":"一二三四五","Modle":"上山打老虎","Number":"老虎不在家","ADDTIME":"2017-08-01","Person":"秦始皇 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"抽水机","Modle":"CH54353","Number":"KJHGF956","ADDTIME":"2017-08-01","Person":"唐太宗 ","Phone":"17687007837","Status":"未审核"},
{"Name":"打火机","Modle":"YY789","Number":"89+KGF","ADDTIME":"2017-08-01","Person":"朱元璋 ","Phone":"17687007837","Status":"未审核"},
{"Name":"平板电脑","Modle":"YY900","Number":"136689","ADDTIME":"2017-08-01","Person":"赵匡胤 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"鼠标","Modle":"99","Number":"99","ADDTIME":"2017-08-01","Person":"李白 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"自行车","Modle":"HK330","Number":"儿童与爱哦","ADDTIME":"2017-08-01","Person":"杜甫 ","Phone":"17687007837","Status":"未审核"},
{"Name":"蓝牙耳机","Modle":"YC897978","Number":"11","ADDTIME":"2017-08-01","Person":"岑参 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"机械键盘","Modle":"JDVKSL","Number":"uyuyyu","ADDTIME":"2017-08-01","Person":"曹操 ","Phone":"17687007837","Status":"未审核"},
{"Name":"终结者轮胎","Modle":"FRGGT8899","Number":";","ADDTIME":"2017-08-01","Person":"张飞 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"野生鸡枞","Modle":"76HHNH","Number":"","ADDTIME":"2017-08-01","Person":"刘备 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"白菜","Modle":"456","Number":"45","ADDTIME":"2017-08-01","Person":"宋江 ","Phone":"17687007837","Status":"未审核"},
{"Name":"青菜","Modle":"CGJH","Number":"DFGHJK","ADDTIME":"2017-08-02","Person":"maozedong ","Phone":"17687007837","Status":"通过审核"},
{"Name":"柴油机","Modle":"X300","Number":"1314669","ADDTIME":"2017-08-02","Person":"魏杨杨 ","Phone":"17687007837","Status":"通过审核"}]
这个就是context.Response.Write(JsonConvert.SerializeObject( ds.Tables[0])) 的 内容,很有意思看着是json 实际上却是string类型的。所以js里面 var data = JSON.parse(tt);把传过来的字符串转化为一个对象 json这一步不能少,我就在这里纠结了1天,用eval()方法还是没有达到效果。