Android使用LineChart实现贝塞尔曲线图
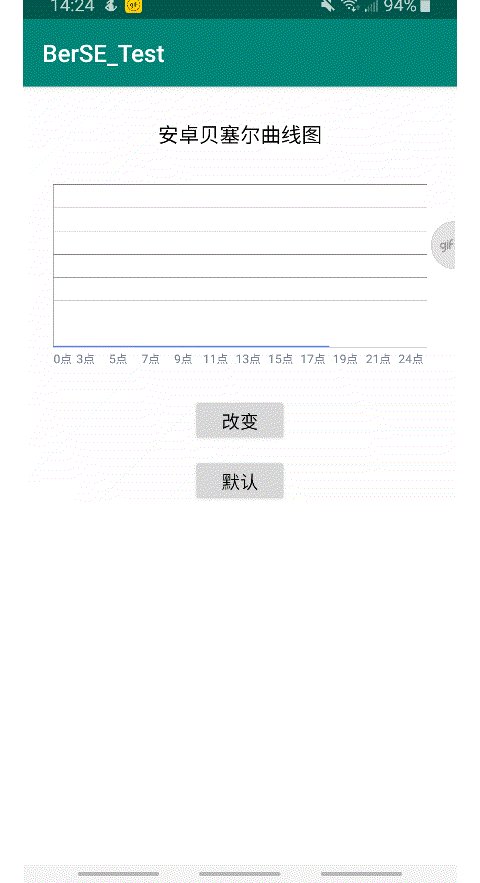
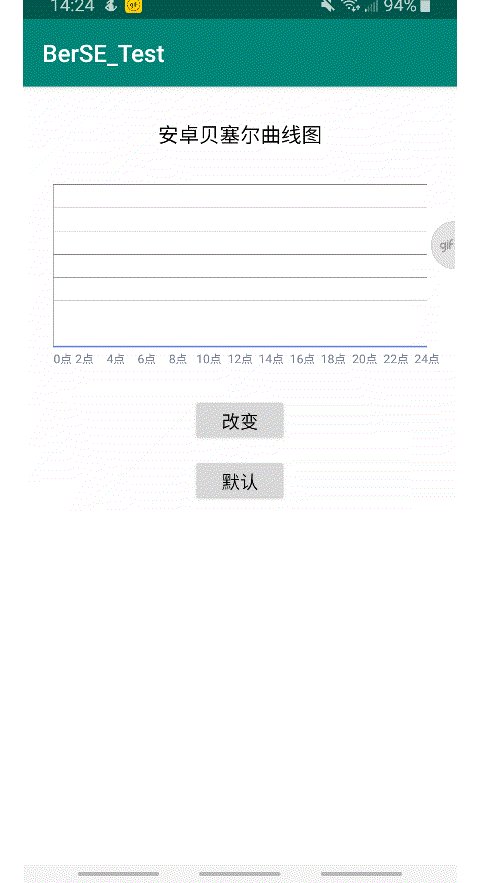
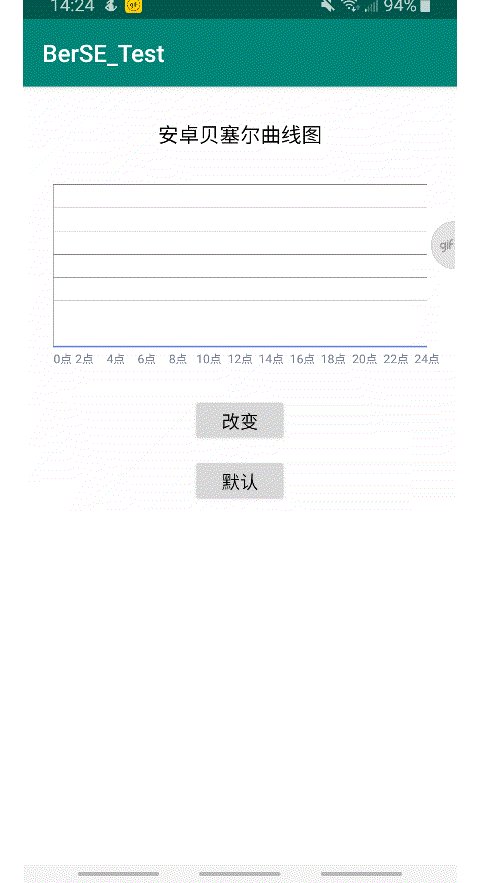
贝塞尔曲线图
- 比起树状图和条形图,现在的贝塞尔曲线图更加的受欢迎。因为之前项目中用到过这个,所以今天特意摘取出来,以供参考和后期使用。
- 好了,开始上代码吧。效果已经看过了,下来就是代码。
- 以上就是所有的代码
- 附上demo源码。
- CSDN:[点这里下载源码,快,戳我戳我......](https://download.csdn.net/download/qq_35840038/12011817)
- GitHub:[点击跳转至GitHub](https://github.com/cctxwan/BerSE_Test)
- **如果有什么问题,欢迎大家指导。并相互联系,希望能够通过文章互相学习。**
老规矩,话不多说,先上图。

比起树状图和条形图,现在的贝塞尔曲线图更加的受欢迎。因为之前项目中用到过这个,所以今天特意摘取出来,以供参考和后期使用。
请拿出你们的小手手,开始划优点了。
- 支持手动刻画X、Y轴大小及刻度
- 支持根据数值动态改变Y轴大小及刻度。
- 支持自定义界面。
- 支持选中变色。
- 支持设置渐变色。
- 支持的比较多,支持人工服务(不懂就问)。
好了,开始上代码吧。效果已经看过了,下来就是代码。
首先,在app的build.gradle里面导入项目
implementation project(':MPChartLib')
Activity.class
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chart = findViewById(R.id.chart);
bt_change = findViewById(R.id.bt_change);
bt_defult = findViewById(R.id.bt_defult);
bt_change.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//默认为0.0f
List dataFloat = new ArrayList<>();
for (int i = 0; i < 24; i++) {
if(i == 2){
dataFloat.add(24.0f);
}else if (i == 4){
dataFloat.add(36.0f);
}else if (i == 6){
dataFloat.add(17.0f);
}else if (i == 8){
dataFloat.add(50.0f);
}else if (i == 10){
dataFloat.add(82.0f);
}else if (i == 12){
dataFloat.add(12.0f);
}else if (i == 19){
dataFloat.add(23.0f);
}else if (i == 21){
dataFloat.add(20.0f);
}else if (i == 24){
dataFloat.add(40.0f);
}else{
dataFloat.add(0.0f);
}
// dataFloat.add(0.0f);
}
setData(24, dataFloat);
}
});
bt_defult.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//默认为0.0f
List dataFloat = new ArrayList<>();
for (int i = 0; i < 24; i++) {
dataFloat.add(0.0f);
}
setData(24, dataFloat);
}
});
//默认为0.0f
List dataFloat = new ArrayList<>();
for (int i = 0; i < 24; i++) {
dataFloat.add(0.0f);
}
setData(24, dataFloat);
initData();
}
注:设置默认数据
设置默认的x轴和y轴
//X轴
XAxis xAxis;
{
xAxis = chart.getXAxis(); //获取x轴
chart.getAxisLeft().setEnabled(true); //是否显示左边Y轴网格背景线
xAxis.setLabelCount(13, true); //x轴长度,并是否自适配
xAxis.setDrawGridLines(true);//绘制格网线
xAxis.setGranularity(1f);//设置最小间隔,防止当放大时,出现重复标签。
xAxis.setLabelCount(13);//设置x轴显示的标签个数
xAxis.setAxisLineWidth(1f);//设置x轴宽度, ...其他样式
//设置X轴网格背景的颜色
xAxis.setGridColor(Color.parseColor("#00000000"));
//设置X轴字体的颜色
xAxis.setTextColor(Color.parseColor("#798194"));
//格式化显示数据
xAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
//这里是我自己的逻辑
Log.d("TYY_CC", "=====" + value);
int time;
time = (int) value;
if(time/2 != 0){
time += 1;
}
if(time == 1) time = 2;
if(time == 23) time = 24;
return time+ "点";
}
});
}
//Y轴
YAxis yAxis;
{
yAxis = chart.getAxisLeft(); //获取Y轴
chart.getAxisRight().setEnabled(false); //是否显示左边Y轴网格背景线
yAxis.setLabelCount(8, true); //设置Y轴的个数和自适应
yAxis.setDrawGridLines(true); //绘制y轴格网线
yAxis.setDrawZeroLine(true); //绘制0线
yAxis.setTextColor(Color.parseColor("#ffffff"));
yAxis.setAxisMaximum(100f);
yAxis.setAxisMinimum(0f);
yAxis.setDrawLabels(false);//绘制标签 指轴上的对应数值不显示
}
chart.animateX(1500);//x轴方向动画
注:默认设置
setData方法:
private void setData(int count, List range) {
ArrayList values = new ArrayList<>();
for (int i = 0; i < count; i++) {
values.add(new Entry(i, range.get(i), null));
}
chart.setTouchEnabled(false);
XAxis xAxis = chart.getXAxis();
//设置X轴的位置(默认在上方):
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//值:BOTTOM,BOTH_SIDED,BOTTOM_INSIDE,TOP,TOP_INSIDE
xAxis.setLabelCount(13, true);
//启用X轴
xAxis.setEnabled(true);
xAxis.setAxisLineWidth(1f);
xAxis.setAxisLineColor(Color.RED);
xAxis.setDrawGridLines(false);
//设置X轴避免图表或屏幕的边缘的第一个和最后一个轴中的标签条目被裁剪
xAxis.setAvoidFirstLastClipping(true);
final YAxis yAxis = chart.getAxisLeft();
// //是否启用绘制零线:设置为true后才有后面的操作
// yAxis.setDrawZeroLine(true);
// //设置绘制零线宽度
// yAxis.setZeroLineWidth(1f);
// //绘制零线颜色
// yAxis.setZeroLineColor(Color.parseColor("#4876FD"));
if (Collections.max(range) == 0) {
yAxis.setAxisMaximum(100f);
} else {
yAxis.setAxisMaximum(100f);
}
LineDataSet set1;
if (chart.getData() != null &&
chart.getData().getDataSetCount() > 0) {
// chart.clearValues();
chart.setScaleMinima(1.0f, 1.0f);
chart.getViewPortHandler().refresh(new Matrix(), chart, true);
set1 = (LineDataSet) chart.getData().getDataSetByIndex(0);
set1.setValues(values);
set1.notifyDataSetChanged();
// redraw
chart.invalidate();
} else {
// create a dataset and give it a type
set1 = new LineDataSet(values, "02");
set1.setMode(LineDataSet.Mode.CUBIC_BEZIER);
set1.setDrawIcons(false);
// black lines and points
set1.setLineWidth(2f);
set1.setColor(Color.parseColor("#4876FD"));// 链接线颜色
set1.setDrawFilled(true);
set1.setDrawValues(true);
set1.setCircleHoleRadius(0f);
set1.setDrawCircleHole(false);//设置小圆点是否空心
set1.setDrawCircles(false);//显示小圆心
set1.setHighLightColor(Color.parseColor("#00000000")); // 设置点击某个点时,横竖两条线的颜色
set1.setValueTextSize(9f);
set1.setValueTextColor(Color.parseColor("#798194"));
// set1.enableDashedHighlightLine(10f, 5f, 0f);
set1.setDrawValues(false);//不显示当前数值
set1.setFillFormatter(new IFillFormatter() {
@Override
public float getFillLinePosition(ILineDataSet dataSet, LineDataProvider dataProvider) {
return chart.getAxisLeft().getAxisMinimum();
}
});
if (Utils.getSDKInt() >= 18) {
// drawables only supported on api level 18 and above
Drawable drawable = ContextCompat.getDrawable(MainActivity.this, R.drawable.bg);
set1.setFillDrawable(drawable);
} else {
set1.setFillColor(Color.WHITE);
}
ArrayList dataSets = new ArrayList<>();
dataSets.add(set1); // add the data sets
// create a data object with the data sets
LineData data = new LineData(dataSets);
// set data
chart.setData(data);//设置数据
}
}
注:根据数据动态赋值。并设置连接线。
以上就是所有的代码
附上demo源码。
CSDN:点这里下载源码,快,戳我戳我…
GitHub:点击跳转至GitHub
q:486789970
email:[email protected]
如果有什么问题,欢迎大家指导。并相互联系,希望能够通过文章互相学习。
---财财亲笔