一、界面重绘
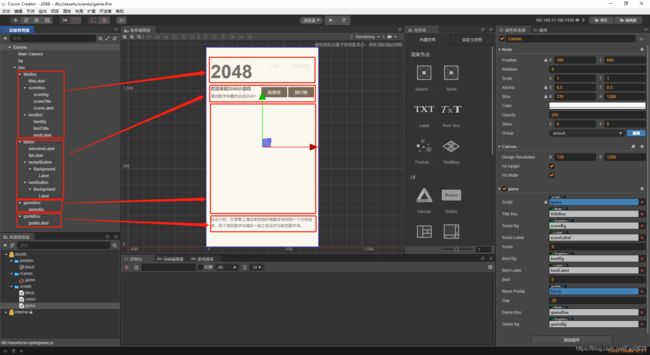
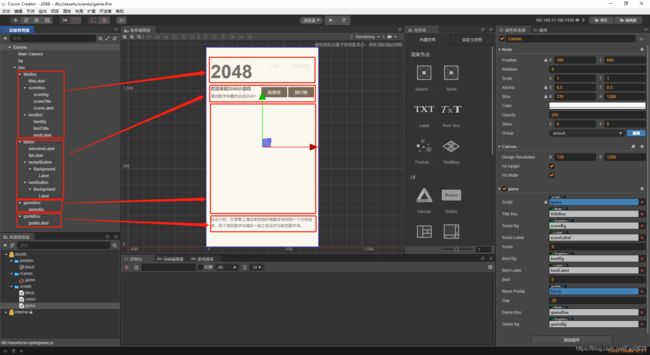
- 重新布局界面使其更为美观。Canvas节点下主要为bg和box,box分为
titleBox、tipBox、gameBox、guideBox四块。
titleBox:包含titleLabel、scoreBox、bestBox;
tipBox:包含welcomeLabel、tipLabel、restartButton、rankButton;
gameBox:包含gameBg节点,添加了Graphics组件由于绘制深色圆角矩形背景。
guideBox:包含guideLabel。

- 修改
game.js,包括绘制分数圆角矩形背景,历史最佳圆角矩形背景,gameBox中圆角矩形背景。
properties: {
titleBox: cc.Node,
scoreBg: cc.Graphics,
scoreLabel: cc.Label,
score: 0,
bestBg: cc.Graphics,
bestLabel: cc.Label,
best: 0,
...
gameBox: cc.Node,
gameBg: cc.Graphics,
},
start() {
this.drawTitle();
...
},
drawTitle() {
let width = this.titleBox.width * 0.25;
let height = this.titleBox.height * 0.6;
this.scoreBg.roundRect(0, 0, width, height, 10);
this.scoreBg.fill();
this.bestBg.roundRect(0, 0, width, height, 10);
this.bestBg.fill();
},
drawBgBlocks() {
let size = Math.min(this.gameBox.width, this.gameBox.height);
this.blockSize = (size - this.gap * (ROWS + 1)) / ROWS;
let x = this.gap + this.blockSize / 2;
let y = this.gap * 2 + this.blockSize / 2;
this.gameBg.roundRect(0, this.gap, size, size, 10);
this.gameBg.fill();
...
},
- 修改
colors.js的相关配色。
...
colors[0] = new cc.Color().fromHEX('#CDC1B4');
colors[2] = new cc.Color().fromHEX('#EEE4DA');
colors[4] = new cc.Color().fromHEX('#EDE0C8');
colors[8] = new cc.Color().fromHEX('#F2B179');
colors[16] = new cc.Color().fromHEX('#F59563');
colors[32] = new cc.Color().fromHEX('#F67C5F');
colors[64] = new cc.Color().fromHEX('#F65E3B');
colors[128] = new cc.Color().fromHEX('#EDCF72');
colors[256] = new cc.Color().fromHEX('#EDCC61');
colors[512] = new cc.Color().fromHEX('#FFC773');
colors[1024] = new cc.Color().fromHEX('#FFC48D');
colors[2048] = new cc.Color().fromHEX('#FFC3AD');
...
- 修改
block.js中数字块的设置,当数字大于等于8时数字显示为浅色。
setNumber(number) {
...
if (number in colors) {
this.node.color = colors[number];
if (number >= 8) {
this.numberLabel.node.color = new cc.Color().fromHEX('#F9F6F2');
}
}
}
- 预览可得。

二、结束界面
- 在
box节点下,添加gameOverBox节点,Widget组件参照gameBox,在gameOverBox节点下添加gameOverBg、gameOverLabel、tryAgainButton、shareButton。添加完成后,将gameOverBox节点active的勾取消掉。
gameOverBg:参照gameBg,由game.js脚本绘制圆角矩形,填充色为#FFFFFF78。
gameOverLabel:为游戏结束相关标签,颜色为#776E65。
tryAgainButton:再玩一次按钮,参照restartButton。
shareButton:分享按钮。

- 修改
game.js中的gameOver()方法,需要关闭gameBox的touch监听,并将gameOverBox节点激活,然后绘制半透明圆角矩形背景,clear()方法是为了清空gameOverBg节点上的所有笔迹防止多次颜色叠加。
properties: {
...
gameOverBox: cc.Node,
gameOverBg: cc.Graphics,
},
...
removeEventHandler() {
this.gameBox.off(cc.Node.EventType.TOUCH_START);
this.gameBox.off(cc.Node.EventType.TOUCH_END);
this.gameBox.off(cc.Node.EventType.TOUCH_CANCEL);
},
gameOver() {
console.log("Game Over!");
this.removeEventHandler();
this.gameOverBox.active = true;
let size = Math.min(this.gameBox.width, this.gameBox.height);
this.gameOverBg.clear();
this.gameOverBg.roundRect(0, this.gap, size, size, 10);
this.gameOverBg.fill();
},
- 为了能快速预览
游戏失败,将game.js设置的常量ROWS改为2,预览。可以看到gameOverBox能在游戏失败时正确出现,并且在之后继续滑动,可以看到无法打印move相关log,gameBox的touch监听被关闭。

- 考虑游戏成功的情况,定义常量
SUCCESS。
const SUCCESS = 2048;
- 因为游戏成功与失败所出现的均为
gameOverBox,只是显示的Label不同,因此对Label进行修改即可。可在属性中定义success标签。对init()进行修改,可将start()中的addEventHandler()调整至init()方法。
properties: {
...
success: false,
gameOverLabel: cc.Label,
},
...
init() {
this.gameOverBox.active = false;
this.addEventHandler();
this.updateScore(0);
this.success = false;
...
},
- 对
moveDirection(direction)的Merge相关操作进行修改,在合并后出现SUCCESS值时将success标签置为true,直接调用gameOver()方法。
moveDirection(direction) {
...
let move = (x, y, callback) => {
...
if (condition || this.data[x][y] == 0) {
...
} else if (this.data[destX][destY] == 0) {
...
} else if (this.data[destX][destY] == this.data[x][y]) {
...
if (this.data[destX][destY] == SUCCESS) {
this.success= true;
this.gameOver();
}
} else {
...
}
};
...
},
- 修改
gameOver()方法,根据success标签设置Label的值。
gameOver() {
...
this.gameOverLabel.string = this.success ? '游戏成功' : '游戏失败';
...
},
- 为了能快速预览
游戏成功,将常量SUCCESS设为16,预览。可以看到游戏成功界面出现。