vue-router路由基本加载
可以分为四步 :具体流程如下 :
- 安装
在命令行中 进入到自己的项目目录输入一下命令 安装依赖:
npm install --save vue-router
- 在需要用到路由跳转的模块中引用(本文是在在入口文件
main.js进行设置)
import router from 'vue-router'
Vue.use(router)
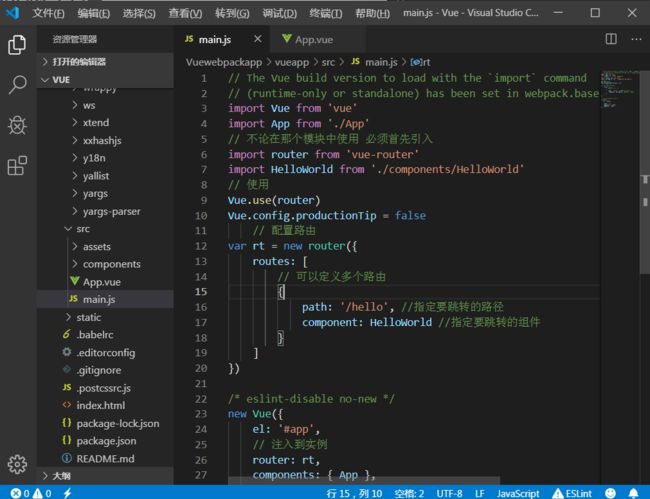
- 配置路由文件,并在
vue实例中注入
// 配置路由
var rt = new router({
routes: [
// 可以定义多个路由
{
path: '/hello', //指定要跳转的路径
component: HelloWorld //指定要跳转的组件
}
]
})
/* eslint-disable no-new */
new Vue({
el: '#app',
// 注入到实例
router: rt,
components: { App },
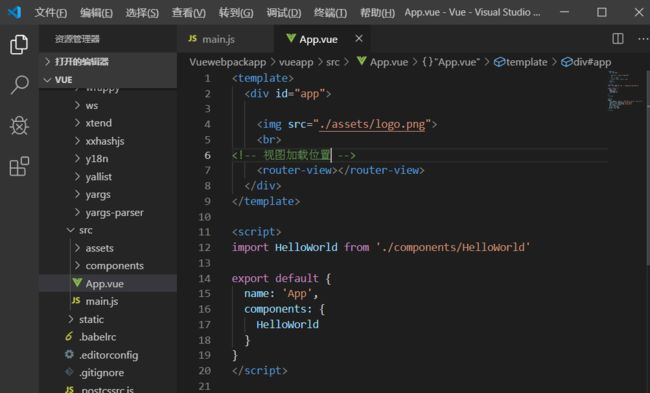
template: '- 确定视图加载的位置
具体代码:
vue-router路由的跳转
首先在路由模块router中定义路由
定义要跳转的组件:
开始跳转
效果动图:
vue-router路由参数的传递
第一步
- 一.必须在路由内加入路由的name
- 二.必须在path后加/: +传递的参数
// 不论在那个模块中使用 必须首先引入
import Vue from 'vue'
import router from 'vue-router'
import HelloWorld from '../components/HelloWorld'
import HelloEarth from '../components/HelloEarth'
// 使用
Vue.use(router)
// 配置路由 ----- export default 一个模块像被其他模块引用 首先要导出
export default new router({
routes: [
// 可以定义多个路由
{
//定义name
name: 'helloworld',
path: '/helloworld/:worldmsg', //指定要跳转的路径 /: 后面是要传递的参数
component: HelloWorld //指定要跳转的组件
}, {
//定义name
name: 'helloearth',
path: '/helloearth/:earthmsg', //指定要跳转的路径 /: 后面是要传递的参数
component: HelloEarth //指定要跳转的组件
},
]
})
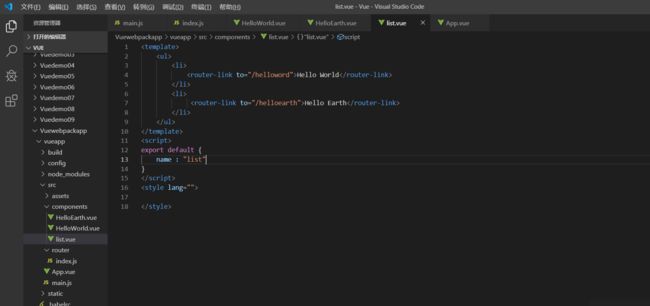
第二步 在:to后面设置 需要传递的参数
-
Hello World
-
Hello Earth
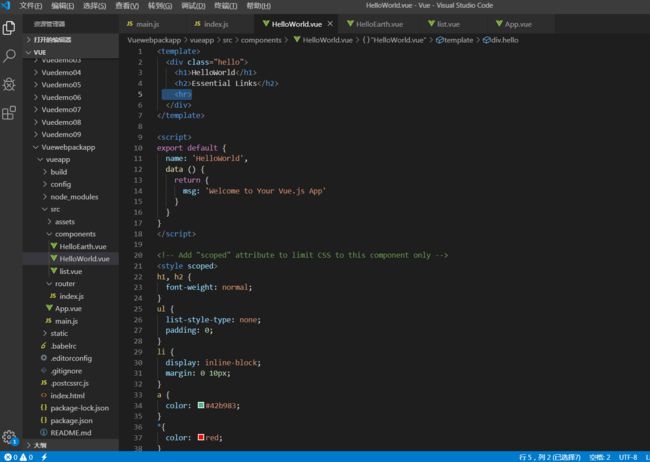
第三步渲染到页面上
固定格式为:
读取参数: $route.params.XXX
{{$route.params.worldmsg}}
{{$route.params.earthmsg}}
Axios之get请求详解
可以分为几步:具体如下
- 安装
npm install axios
- 在项目中引入加载
import axios from 'axios'
- 将axios全局挂载到Vue实例上
$http是你自己起的名字
Vue.prototype.$http = axios
- 发送请求 (此处以cnode社区api为例)
使用CNODE社区官方的API为例展开学习
获取主题列表API:https://cnodejs.org/api/v1/topics
参数:page页码
limit每页显示的数量
//使用传统的function
我是axios 用来发送请求 和 拦截响应
-
{{item.title}}
可以设置参数 在url后面设置 也可以在链接上设置参数 ?page:1&limit:10
.then(function(res){
// 注意此处的this不是当前的Vue实例 需要在前面赋值一下 注意 后台请求的数据是数组 需要遍历一下 在进行操作 this es6语法 则会直接继承父元素 .then(res=>{this.items = res.data.data console.log(res.data.data})
self.items = res.data.data
console.log(res.data.data)
})
.catch(function(err){
console.log(err)
})
Axios之post请求详解
POST传递数据有两种格式:
form-data ?page=1&limit=48
xwww-form-urlencoded { page: 1,limit: 10 }
在axios中,post请求接收的参数必须是form-data
要安装qs插件—qs.stringify
具体如下:
在当前项目中安装qs插件
npm install qs
在当前项目模块中引入
import qs from 'qs'
postData(){
var self = this;
// 可以设置参数 在url后面设置 也可以在链接上设置参数 ?page:1&limit:10
this.$http.post('https://cnodejs.org/api/v1/topics',qs.stringify(
{
page:1,
limit:10
}
))
.then(function(res){
// 注意此处的this不是当前的Vue实例 需要在前面赋值一下 注意 后台请求的数据是数组 需要遍历一下 在进行操作 this es6语法 则会直接继承父元素 .then(res=>{this.items = res.data.data console.log(res.data.data})
self.items = res.data.data
console.log(res.data.data)
})
.catch(function(err){
console.log(err)
})
},
},
Vuex之store
用来管理状态,共享数据,在各个组件之间管理外部状态,应用场景 大型电商项目各个单页面中共有的 登录显示状态
如何使用?
- 首先安装插件:
注意install可以简写为num i vuex
npm i vuex
- 第二步 在入口文件
min.js引入vuex,并通过use方法使用它
import Vuex from 'vuex'
Vue.use(Vuex)
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建状态仓库
var store = new Vuex.Store({
state: {
num: 88
}
})
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
// 注入
store,
components: { App },
template: '- 第三步 创建状态管理仓库 并在实例中注入
// 创建状态仓库
var store = new Vuex.Store({
state: {
num: 88
}
})
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
// 注入
store,
components: { App },
template: '- 第四步 通过
this.$sore.state.XXX直接拿到需要的数据
注意本例状态管理设置为num :88
我是组件outter中的全局状态{{outNum}}
Vuex的相关操作
vuex状态管理的流程
view———>actions(可包含异步)———–>mutations(只能同步)—–>state————>view
除了能够获取状态如何改变状态呢?小栗子:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建状态仓库
export default new Vuex.Store({
state: {
num: 88
},
// 改变状态 但是mutation只能包含同步操作
mutations: {
// increase: function(state) {
// } 下面是es6语法:
increase(state) {
state.num++
},
decrease(state) {
state.num = state.num - 30
}
},
// actions只能对mutations操作 actions可以包含异步操作,但是mutation只能包含同步操作
actions: {
// context 上下文对象
decreaseAction(context) {
// actions可以包含异步操作
// setTimeout(function() {
// context.commit('decrease')
// }, 1000)
context.commit('decrease')
}
},
// 处理状态
getters: {
getNum(state) {
return state.num > 0 ? state.num : 0;
}
}
})
调用 :
this.$store.commit(increase);
此处的increase是你在mucations中定义的方法名
注意:actions提交的是mutation,而不是直接变更状态
actions可以包含异步操作,但是mutation只能包含同步操作