利用jQuery.i18n实现web前端的国际化
i18n官网:http://i18next.com/
在介绍 jQuery.i18n.properties 之前,我们先来看一下什么是国际化。国际化英文单词为:Internationalization,又称 i18n,“i”为单词的第一个字母,“18”为“i”和“n”之间单词的个数,而“n”代表这个单词的最后一个字母。在计算机领域,国际化是指设计能够适应各种区域和语言环境的软件的过程。
jQuery.i18n.properties 是一款轻量级的 jQuery 国际化插件。与 Java 里的资源文件类似,jQuery.i18n.properties 采用 .properties 文件对 JavaScript 进行国际化。jQuery.i18n.properties 插件根据用户指定的(或浏览器提供的 )语言和国家编码(符合 ISO-639 和 ISO-3166 标准)来解析对应的以“.properties”为后缀的资源文件。
利用资源文件实现国际化是一种比较流行的方式,例如 Android 应用就可以采用以语言和国家编码命名的资源文件来实现国际化。jQuery.i18n.properties 插件中的资源文件以“.properties”为后缀,包含了区域相关的键值对。我们知道,Java 程序也可以使用以 .properties 为后缀的资源文件来实现国际化,因此,当我们要在 Java 程序和前端 JavaScript 程序中共享资源文件时,这种方式就显得特别有用。jQuery.i18n.properties 插件首先加载默认的资源文件(例如:strings.properties),然后加载针对特定语言环境的资源文件(例如:strings_zh.properties),这就保证了在未提供某种语言的翻译时,默认值始终有效。开发人员可以以 JavaScript 变量(或函数)或 Map 的方式使用资源文件中的 key。
下面介绍一下如何在项目中如何使用i18n,说明一下,我这里与官网并不相同,i18n的一些方法我并没有用,只是用到了很少的一部分,而且找出了比较适合我们项目使用的方式。
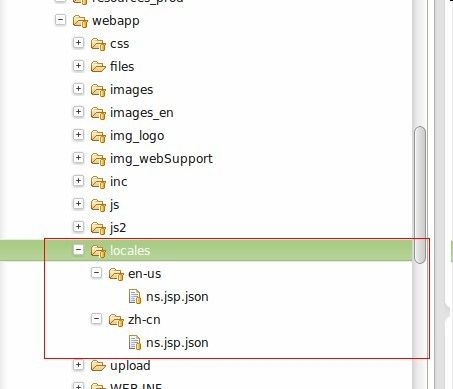
1.首先,建立资源文件:
locales/en-us/ns.jsp.json:
{
"reSendMail": {
"emailSendFail": "Failed to send the email",
"emailHasSendToYourEmail": "The email has be sent to your email address. "
},
"login": {
"pleaseWriteUserName": "Please input your username",
"pleaseWritePassword": "Please input your password "
},
"activeRegist": {
"thisUserEmailHasUsed":"Email has already been used",
"thisUserNameHasUsed":"User Name has already been used",
"4to30Char":"Please enter 4-30 characters",
"1to50Char":"Please enter 1-50 characters",
"1to16Linkman":"Please enter 1-16 characters",
"loginPage":"Login Page",
"EmailMustNotEmpty": "Email can't be blank",
"PWDNotEmpty": "Password can't be blank",
"nameNotEmpty":"Name can't be blank",
"conpanyNotEmpty":"Company can't be blank",
"qqNotEmpty":"QQ can not be blank",
"phoneNotEmpty":"Mobile can not be blank",
"least50charEmailAddress":"No more than 50 characters for email address",
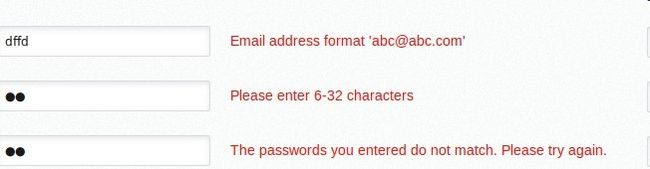
"enterEmailAddressLikeThis":"Email address format '[email protected]'",
"enter6To32Character":"Please enter 6-32 characters",
"NameMost30Character":"No more than 30 characters for name",
"QQTypeIsWrong":"Incorrent QQ format",
"phoneTypeNotCorrect":"Incorrent mobile format",
"thisEmailHasRegistered":"Email address has already been registered",
"registerFail":"Registration failed!",
"TwoTimesPWDIsDifferent":"The passwords you entered do not match. Please try again."
}
}
2.在jsp页面上引入i18n.js并初始化i18n
3.js引用
var emailflag = false;
function checkemail() {
check('email', 'emailmessage');
var email = $("#email").attr("value");
if(email != null && email != "") {
if(email.length > 50) {
setDivInfo("emaildiv", i18n.t('activeRegist.least50charEmailAddress'), 1);//请输入50字符内的邮箱地址
} else {
if(isEmail(email, $("#email"))) {
checkemailForServer(email);
} else {
setDivInfo("emaildiv", i18n.t('activeRegist.enterEmailAddressLikeThis'), 1);//请输入邮箱地址,格式为[email protected]
}
}
}
}参考:
http://i18next.com/