TP5+workerman 实现一个简单的聊天室
偶然看到tp手册里面有介绍workerman,就想试一下写个简单的聊天室;
TP手册workerman介绍:https://www.kancloud.cn/manual/thinkphp5/235128
我的是在windows环境下,phpstudy8集成服务器
1、新增启动服务文件server.php,在项目根目录
#!/usr/bin/env php
2、新增服务处理类,www.tp5.com是我本地测试域名
send('我收到你的信息了');
}
/**
* 当连接建立时触发的回调函数
* @param $connection
*/
public function onConnect($connection)
{
}
/**
* 当连接断开时触发的回调函数
* @param $connection
*/
public function onClose($connection)
{
}
/**
* 当客户端的连接上发生错误时触发
* @param $connection
* @param $code
* @param $msg
*/
public function onError($connection, $code, $msg)
{
echo "error $code $msg\n";
}
/**
* 每个进程启动
* @param $worker
*/
public function onWorkerStart($worker)
{
}
}在命令行下运行,启动监听服务:php server.php
D:\phpStudy\WWW\tp5>php server.php
----------------------- WORKERMAN -----------------------------
Workerman version:3.5.14 PHP version:7.3.4
------------------------ WORKERS -------------------------------
worker listen processes status
none websocket://www.tp5.com:2346 1 [ok]打开chrome浏览器,先打开push.app域名下的网页(js跨域不能通讯),按F12打开调试控制台,在Console一栏输入(或者把下面代码放入到html页面用js运行)
ws = new WebSocket("ws://www.tp5.com:2346");
ws.onopen = function() {
alert("连接成功");
ws.send('tom');
alert("给服务端发送一个字符串:tom");
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
继续测试
ws.send('保持连接,发第二次信息,查看服务器回应');到这边 workerman已经连通了,可以弄个简单的聊天室(每次有修改worker文件,则必须终止代码,重新执行php server.php 才会生效)
worker控制器代码
采用websocket模式,0.0.0.0代表所有人可以访问,如果只限本地访问可用127.0.0.1。端口号自行配置,记得安全组开放端口。
uid))
{
// 没验证的话把第一个包当做uid(这里为了方便演示,没做真正的验证)
$connection->uid = $data;
/* 保存uid到connection的映射,这样可以方便的通过uid查找connection,
* 实现针对特定uid推送数据
*/
$this->uidConnections[$connection->uid] = $connection;
$data = '用户 '.$connection->uid.'加入房间 ||'.self::$count;
$this->broadcast($data);
return;
}else{
$data = '用户 '.$connection->uid.':'.$data.'||'.self::$count;
$this->broadcast($data);
}
}
/**
* 当连接建立时触发的回调函数
* @param $connection
*/
public function onConnect($connection)
{
self::$count++;
}
/**
* 当连接断开时触发的回调函数
* @param $connection
*/
public function onClose($connection)
{
self::$count--;
if(isset($connection->uid))
{
// 连接断开时删除映射
$data = '用户 '.$connection->uid.'退出房间 ||'.self::$count;
$this->broadcast($data);
unset($this->uidConnections[$connection->uid]);
}
}
/**
* 当客户端的连接上发生错误时触发
* @param $connection
* @param $code
* @param $msg
*/
public function onError($connection, $code, $msg)
{
echo "error $code $msg\n";
}
/**
* 每个进程启动
* @param $worker
*/
public function onWorkerStart($socket)
{
}
// 向所有验证的用户推送数据
function broadcast($message)
{
foreach($this->uidConnections as $connection)
{
$connection->send($message);
}
}
// 针对uid推送数据
function sendMessageByUid($uid, $message)
{
if(isset($this->uidConnections[$uid]))
{
$connection = $this->uidConnections[$uid];
$connection->send($message);
return true;
}
return false;
}
}再一次执行 php server.php 让代码跑起来
接下来前端创建个聊天室页面(简洁版),name为用户动态名称,可以自己设置:
聊天室
当前聊天室0人
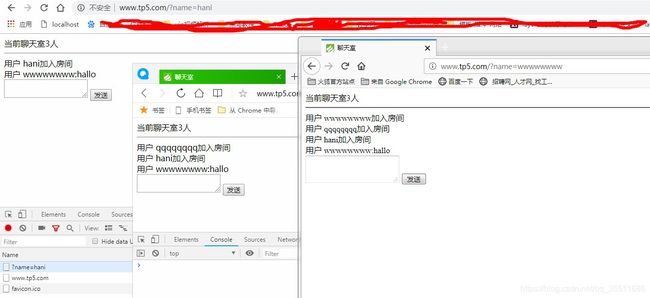
运行 www.tp5.com 就出现一个聊天室了
大功告成!!!