一、入门使用
1、安装
npm install bower -g
2、创建bower.json
bower init
3、安装包
bower install jquery --save
4、搜索包
bower search jquery
二、相关命令
1、cache缓存
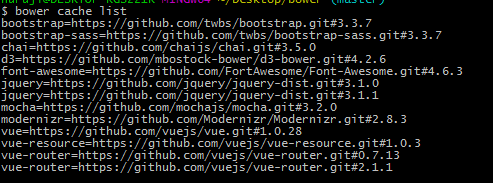
查看缓存
bower cache list
清除缓存
bower cache clean
2、help 帮助
bower help
3、home在浏览器中查看相应包的网站首页
bower home bootstrap
4、info 展示包的相关信息
bower info bootstrap
5、init 创建bower.json文件
bower init
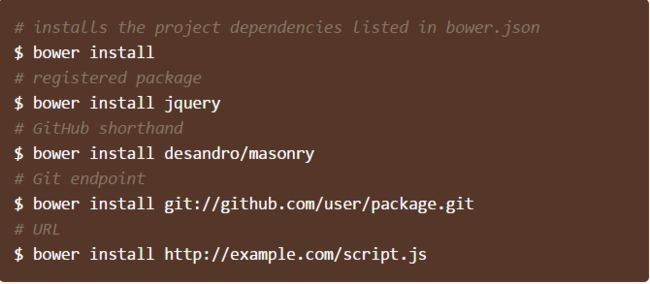
6、install 安装项目依赖包
根据bower.json安装
bower install
根据包名字安装
bower install bootstrap --save
安装指定版本
bower install bootstrap#3.3.7
安装的相关选项
-F, --force-lastest 强制最新版本
-p, --production 不安装开发依赖包
-S, --save 将安装的包记录在bower.json文件中
-D, --save-dev 将安装的包记录在bower.json文件中
-E, --save-exact Configure installed packages with an exact version rather than semver
7、link
8、list 列出本地的包和可能的更新
bower list
9、lookup 通过包的名字查看包的url
bower lookup jquery
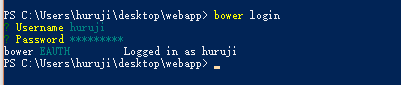
10、login 通过github登录
bower login
11、prune 卸载本地无关的包
12、register 注册一个包
bower register rpn https://github.com/huruji/rpn.js.git
13、search 查询包
14、update 更新包
15、uninstall 卸载一个包
16、version
三、配置
bower可通过.bowerrc文件用json配置
例子:
{
"directory": "public/vendor"
}
所有键值对配置的官方例子:
相关解释:
1、cwd:string
工作目录,即应该运行bower的目录
2、directory:string
包安装时应该保存的目录,没有指定默认是bower_components
3、registry:string or object
注册表配置,注册一个包时用
4、shorthand-resolver:string
制定一个包名称模板
5、proxy:string
http request使用的代理
6、https-proxy:string
https request使用的代理
7、user-agent:string
为每个请求设置user-agent
8、timeout:number
以毫秒为单位设置请求超时的时间,默认为60000
9、strict-ssl:boolean
是否在通过https发出请求时执行SSL密钥验证。
10、ca:object or string
要使用的CA证书,默认为null。
11、color:boolean
启用或禁用在CLI输出中使用颜色。 默认为true。
12、storage:object
在哪里存储持久数据,如缓存,需要由bower。 默认为适合操作系统/平台的路径
13、tmp:string
在哪里存储临时文件和文件夹。 默认为系统临时目录后缀/ bower。
14、interactive:boolean
使bower交互,在必要时提示。 默认为null,表示自动
15、resolvers:array of string
用于定位和提取包的Pluggable Resolver列表。
16、shallowCloneHosts:array of string(浅复制主机)
Bower的默认行为是不使用浅克隆,因为一些Git主机(例如GitHub Enterprise的旧版本)在被要求做一个浅克隆(使用--depth 1)时无法提供响应。 此列表允许将已知支持浅克隆的主机列入白名单。
17、script
Bower提供3个独立的挂钩,可用于在Bower使用期间触发其他自动化工具。 重要的是,这些钩子旨在允许外部工具帮助将新安装的组件连接到父项目和其他类似的任务中。 这些钩子不是为组件作者提供安装后构建步骤。 因此,这些钩子的配置在父项目目录中的.bowerrc文件中提供。
18、ignoreDependencies:array
解析包的时候bower会忽略这些依赖
相关链接:
bower官网:https://bower.io
bower的命令:https://bower.io/docs/api
bower的配置文件说明:https://github.com/bower/spec/blob/master/config.md
最后是一个广告贴,最近新开了一个分享技术的公众号,欢迎大家关注