什么是JSONP?
- JSONP的全程是JSON with padding是json的一种使用模式,在实际使用中我们知道Ajax请求资源存在跨域的问题,无论是脚本,页面,json,样式。只要不符合同源策略都没有办法访问到
- 但是,其实调用JavaScript文件好像没有受到跨域的影响(其实但凡只要拥有src属性的都拥有跨域的能力,例如<\script>、<\img>、<\iframe>)
- 于是比较主流的跨域访问数据就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理。
- 这样就衍生出一种解决方案:与调用脚本一模一样的方式,来调用跨域服务器上动态生成的js格式文件(一般以JSON为后缀),显而易见,服务器之所以要动态生成JSON文件,目的就在于把客户端需要的数据装入进去。
- 假设客户期望返回JSON数据:{name:"shadow",gender:"M",age:24}
- JSONP真正返回客户的数据显示为 ;show({name:"shadow",gender:"M",age:24})
- 客户端在对JSON文件调用成功之后,也就获得了自己所需的数据,剩下的就是按照自己需求进行处理和展现了,这种获取远程数据的方式看起来非常像AJAX,但其实并不一样
- 这样的解决方案就逐渐形成了一种非正式传输协议:JSONP, 该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了
什么是同源策略
- 同源策略指域名,协议,端口相同。所谓“同源策略“,简单的说就是基于安全考虑,当前域不能访问其他域的东西
- 示例图 引用自 CDSNBLOG

JSONP的原生API简单实现
//展示方法,打印跨域数据
var show = function(data){
console.log(data);
};
//原生jsonp简单实现,动态添加script引用
var jsonp = function(url,callback){
var jsonpScript=document.createElement('script');
jsonpScript.setAttribute('src', `${url}&callback=${callback}`);
document.getElementsByTagName('head')[0].appendChild(jsonpScript);
}
jsonp("https://api.douban.com/v2/book/search?q=json&count=1","show")
示例-调用豆瓣的API接口(Jquery方式)
- 了解了JSONP实现跨域的方式.下面这个例子就很好理解了
- jquery 实现源码
//展示方法,打印跨域数据
var show = function(data){
console.log(data);
};
/**
* 远端调用豆瓣API接口 callback参数指定了返回数据调用的回调函数的名称
* jsonCallback:show 指定jsonCallback会在请求路径中添加callback参数 例如:
* https://api.douban.com/v2/book/search?q=json&count=1&callback=show
*/
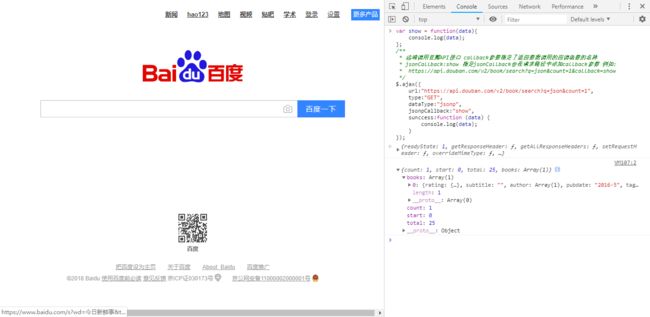
$.ajax({
url:"https://api.douban.com/v2/book/search?q=json&count=1",
type:"GET",
dataType:"jsonp",
jsonpCallback:"show",
sunccess:function (data) {
console.log(data);
}
});
参考文档