前言
小伙伴们肯定都有在玩儿一些游戏,比如和平精英,在界面上展示的名字,其实就是Android中就是咱们上一篇介绍到的TextView控件。而今天,我们再给大家带来一个非常好玩儿的控件,这个控件可以结合咱们之前的讲到的内容做很多有趣的事情~
一、结构
public class Button extends TextView
java.lang.Object
↳ android.view.View
↳ android.widget.TextView
↳ android.widget.Button已知直接子类
CompoundButton
已知间接子类
CheckBox, RadioButton, Switch, ToggleButton
二、典型点击用法如下
Button是Android中一个非常简单的控件,在我们平时的项目中,可以说是非常的常见,使用率也是相当高。用户可以按下或单击按钮来执行操作。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnClickMe = (Button) findViewById(R.id.btn_clickMe);
btnClickMe.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Perform action on click
Toast.makeText(MainActivity.this, "已点中", Toast.LENGTH_SHORT).show();
}
});
ImageButton btnClickImg = (ImageButton) findViewById(R.id.btn_clickImg);
btnClickImg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Perform action on click
Toast.makeText(MainActivity.this, "已点中图片", Toast.LENGTH_SHORT).show();
}
});
}
}你还可以通过实现View.OnClickListener接口并重写onClick方法,来设置多个点击事件
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_clickMe).setOnClickListener(this);
findViewById(R.id.btn_clickImg).setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_clickMe:
Toast.makeText(MainActivity.this, "已点中", Toast.LENGTH_SHORT).show();
break;
case R.id.btn_clickImg:
Toast.makeText(MainActivity.this, "已点中图片", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}但是,您还可以使用android:onClick属性为XML布局中的按钮分配一个方法,而不是对Activity中对按钮实现onClickListener。例如:
现在,当用户点击按钮时,Android系统会调用Activity的自定义(视图)方法。此方法必须是公共的,并且接受一个视图作为它的唯一参数。例如:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void clickButton(View view) {
Toast.makeText(MainActivity.this, "已点中", Toast.LENGTH_SHORT).show();
}
public void clickImg(View view) {
Toast.makeText(MainActivity.this, "已点中图片", Toast.LENGTH_SHORT).show();
}
}最终效果如下:
三、按钮样式设置
每个按钮都使用系统的默认按钮背景进行样式化,如果您对默认按钮样式不满意,并且希望对其进行自定义以匹配应用程序的设计,那么您可以用可绘制的状态列表替换按钮的背景图像。状态列表可绘制是在XML中定义的可绘制资源,它根据按钮的当前状态更改其图像。一旦定义了一个可以用XML绘制的状态列表,就可以将它应用到具有android:background属性的按钮上。
1.设置背景图
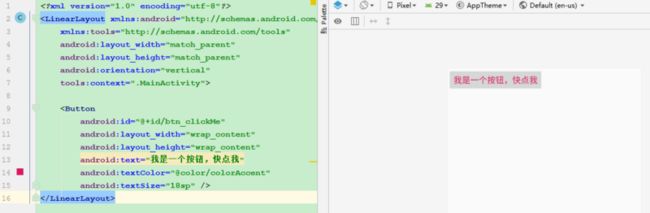
方法一:在xml布局里直接设置背景图
方法二:在Java代码里给button设置背景图(setBackground和setBackgroundResource两种任意一种即可)
btnClickMe.setBackground(ContextCompat.getDrawable(this, R.mipmap.ic_launcher));
btnClickMe.setBackgroundResource(R.mipmap.ic_launcher);2.设置背景色
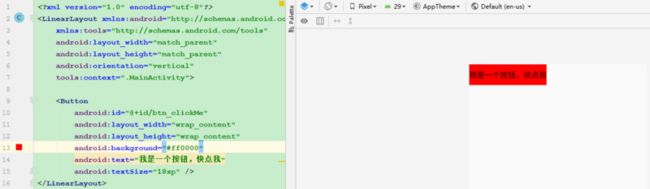
方法一:在xml布局里直接设置背景色
方法二:在Java代码里给button设置背景色(setBackgroundColor中以下两种方法任意一种即可)
btnClickMe.setBackgroundColor(getResources().getColor(R.color.colorAccent));
btnClickMe.setBackgroundColor(Color.parseColor("#ff0000"));3.通过shape设置背景样式
在drawable包下新建xml,我这里命名为bg_btn_normal.xml
-
android:shape="rectangle"//样式为矩形(四个属性:rectangle矩形、oval椭圆形、line线性形状、ring环形) -
solid:指定内部填充色 -
corners:定义圆角 (radius全部的圆角半径 、bottomLeftRadius左下角的圆角半径 、bottomRightRadius右上角的圆角半径 、topLeftRadius左上角的圆角半径 、topRightRadius右上角的圆角半径 ) -
stroke:描边属性,可以定义描边的宽度,颜色,虚实线等(width描边的宽度、color描边的颜色)
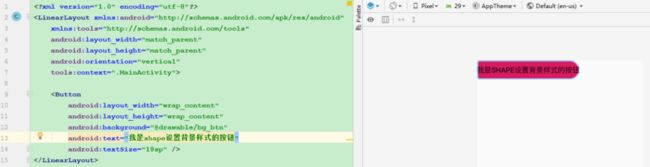
方法一:在xml布局里直接设置自定义shape背景,如果想给按钮内部文字设置边距还可以自己设置padding
方法二:在Java代码里给button设置自定义shape背景(setBackground和setBackgroundResource两种任意一种即可)
btnClickMe.setBackground(ContextCompat.getDrawable(this, R.drawable.bg_btn));
btnClickMe.setBackgroundResource(R.drawable.bg_btn);
此时,如果还想要仿iOS一样的按钮点击按下和松开效果,那么可以这样
再在drawable包下新建一个xml,我这里命名为bg_btn_press.xml
然后再新建一个xml,同样是在drawable包下,使用StateListDrawable 对象,我这里命名为bg_btn.xml。
-
-
-
4.设置显示隐藏
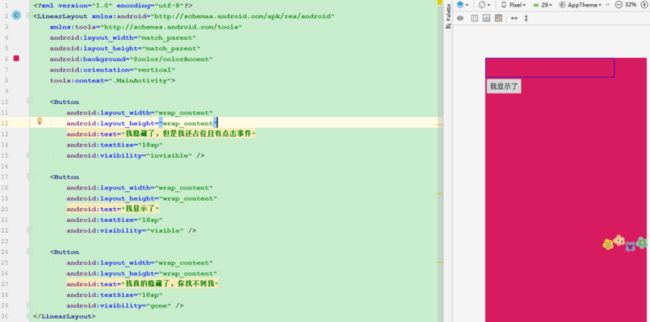
方法一:在xml布局里直接设置
android:visibility="invisible"
方法二:在Java代码里给button设置
btnClickMe.setVisibility(View.VISIBLE);
下面有清楚的布局讲述
其中visibility还有三种属性
-
VISIBLE(view可见,占据屏幕区域)、 -
INVISIBLE(view不可见,占据屏幕区域)、 -
GONE(view不可见,不占屏幕空间,原先占有的区域被其他view占据,原先布局会发生变化)。
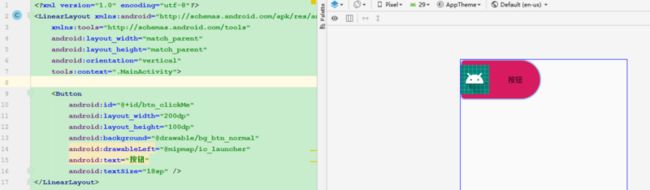
5.给button设置某一边设置图片
方法一:在xml布局里直接设置
方法二:在Java代码里给button设置
Button btnClickMe = findViewById(R.id.btn_clickMe);
//代码设置drawableLeft资源图片
Drawable drawableLeft = getResources().getDrawable(R.mipmap.ic_launcher);
btnClickMe.setCompoundDrawablesWithIntrinsicBounds(drawableLeft, null, null, null);
//代码设置drawable和view之间的距离
btnClickMe.setCompoundDrawablePadding(4);
-
drawableLeft左图标 -
drawableRight右图标 -
drawableTop上图标 -
drawableBottom下图标 -
drawablePadding图标与文字的间距
四、结语
以上就是Android中最常用的UI控件Button的介绍,在我们的实际开发中,好多控件都拥有onClick()事件,那么上一篇文章的TextView有没有,就要靠小伙伴们自己去尝试了~
PS:如果还有未看懂的小伙伴,欢迎加入我们的QQ技术交流群:892271582,里面有各种大神回答小伙伴们遇到的问题哦~