- leetcode-sql数据库面试题冲刺(高频SQL五十题)
我想吃烤肉肉
sql测试面试数据库leetcodesql
题目:1148.文章浏览IViews表:±--------------±--------+|ColumnName|Type|±--------------±--------+|article_id|int||author_id|int||viewer_id|int||view_date|date|±--------------±--------+此表可能会存在重复行。(换句话说,在SQL中这个表没
- 迷你世界脚本自定义UI接口:Customui
星空露珠
笔记lua游戏数据结构
自定义UI接口:Customui彼得兔更新时间:2024-11-0715:12:42具体函数名及描述如下:(除前两个,其余的目前只能在UI编辑器内部的脚本使用)序号函数名函数描述1openUIView(...)打开一个UI界面(注意:继承自player对象)2hideUIView(...)隐藏一个UI界面(注意:继承自player对象)1setText(...)设置文本元件内容(只在UI局部脚本有
- Swift实用扩展:扩展库深度实践指南
薛迟
本文还有配套的精品资源,点击获取简介:SwiftExtensions是一种提高Swift语言代码简洁性和可读性的编程实践,通过为内置和自定义类型添加新功能,避免代码重复。本教程详述了扩展的基本概念,以及如何为String、Array、Dictionary等类型添加自定义方法,如检查字符串是否为数字、查找数组元素索引、UIView淡入动画等。扩展还可用于SwiftUI、UIKit等框架交互,并包含日
- VUE + iView table render渲染i-switch
LEON劉先森
javascript前端html
{title:"显示/隐藏",tooltip:true,align:'center',minWidth:120,render:(h,params)=>{returnh("div",{},[h("i-switch",{props:{value:params.row.show,size:"large",trueColor:"#FF5C58",},scopedSlots:{open:()=>h("spa
- vue iview 实现搜索 组件
hamburgerDaddy1
原创vue
0">搜索历史-->清空{{item.name}}exportdefault{name:'citicSearch',data(){return{search_key:'',searchHistory:[],isRecord:false//搜索历史框显示}},methods:{//清空历史记录clearHistory(){localStorage.removeItem('citicSearchRec
- 7天撸完KTV点歌系统,含后台管理系统(完整版)
码上来財
NodeVueNodeVueMongodbElementUIExpress
最近手有点痒琢磨着做个啥,朝思暮想还是写个KTV点歌系统,模拟了一下KTV开户的思路,7天累死我了,不过技术点还挺多的,希望你可以看完(〜㉨)〜用Node(Express)教你写KTV点歌系统,包括前台内容和后台管理系统,整合Express框架和Mongodb数据库服务器开发;教你用Vue.JS,ElementUI和iViewUI写出超漂亮的页面,随心点歌随心听思维导图技术栈后端:Express+
- 【Android -- 架构】MVVM 模式
Kevin-Dev
Android--架构MVVM
简介MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。MVVM模式中,一个ViewModel和一个View匹配,它没有MVP中的IView接口,而是完全的和View绑定,所有View中的修改变化,都会自动更新到ViewModel中,同时ViewModel的任何变化也会自动同步到Vie
- Python从入门到快速精通模型算法(三十五):RESTful架构和DRF进阶
2025年数学建模美赛
pythonrestful架构算法开发语言RESTful架构和DRF进阶
目录使用CBV继承APIView的子类继承ModelViewSet数据分页数据筛选除了上一节讲到的方法,使用DRF创建REST风格的数据接口也可以通过CBV(基于类的视图)的方式。使用CBV创建数据接口的特点是代码简单,开发效率高,但是没有FBV(基于函数的视图)灵活,因为使用FBV的方式,数据接口对应的视图函数执行什么样的代码以及返回什么的数据是高度可定制的。下面我们以定制学科的数据接口为例,讲
- Vue开发资源汇总
Dev-L
前端
https://github.com/opendigg/awesome-github-vuehttps://github.com/vuejs/awesome-vue内容UI组件开发框架实用库服务端辅助工具应用实例Demo示例UI组件element★13489-饿了么出品的Vue2的webUI工具套件Vux★8133-基于Vue和WeUI的组件库iview★6634-基于Vuejs的开源UI组件库m
- Swift教程17-淡化MVC,使用MVVM框架开发轻巧便于维护的iOS app
BoolBear
iosswiftmvvm
MVVM是微软提出一种移动开发框架,旨在针对传统的MVC框架,解决传统的MVC框架的控制器的臃肿问题.M:Model模型,也就是数据模型;比如一条微博,对应的所有字段合成一条微博整体,这个整体就是ModelV:View视图,只用来显示的视图,如iOS的UIView,Cell;当然在iOS中Storyboard中,view总是和控制器关联,这并不是严格的view如果我们纯手写代码定义一个view那么
- 【vue2父组件调用子组件方法之slot的使用】
睡不着的可乐
javascript前端vue.js
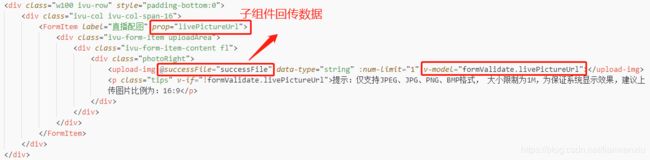
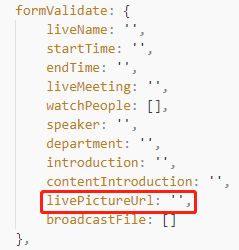
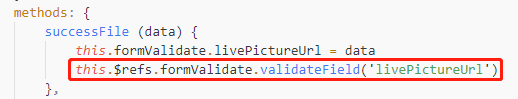
父组件调用子组件方法之slot的使用具体功能需求:一个页面,点击按钮,打开一个弹窗。弹窗有自定义表单和公共表单,提交的时候要获取两个表单的数据以及复显表单数据为什么使用插槽了,因为我需要在弹窗中复用公共表单,而自定义表单是不固定的,所以需要动态加载。1、实现方式直接通过插槽的this.$slots来获取子组件的方法注意:使用的ui组件库是iview页面index.vue打开弹窗importForm
- 按键精灵ios越狱脚本教程:多选框联动的ui界面
ii_best
iosuicocoa
以下是一个简单的iOS代码示例,使用Swift语言来创建一个包含多选框(复选框)的UI界面,并实现联动效果。importUIKitclassViewController:UIViewController{letcheckbox1=UIButton(type:.system)letcheckbox2=UIButton(type:.system)letcheckbox3=UIButton(type:.
- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- 为什么要学习使用C++常用软件分析工具?学会这些工具都有哪些好处?
dvlinker
C/C++软件开发从入门到实战C/C++实战专栏c++常用分析工具WIndbgIDADependsProcessExplorerProcessMonitor
目录1、为什么要学习使用C++软件常用分析工具?2、C++软件常用分析工具有哪些?都能处理哪些具体的问题?2.1、窗口信息查看工具SPY++2.2、模块依赖关系查看工具DependencyWalker2.3、GDI对象查看器GDIView2.4、进程信息查看工具ProcessExplorer2.5、进程活动监测工具ProcessMonitor2.6、函数调用监测工具APIMonitor2.7、调试
- iView拦截Modal对话框方法
FateOfKing
最近做一个公司内部项目,使用iView框架,遇到了一个问题,弹框关闭之前如果用户有输入数据需要二次确认是否关闭窗口。多番搜索无果,又去研究了一遍API。好不容易找到了方法,和大家分享一下。首先看Modal的两个个APIModalprops的value用来显示和关闭弹框的。Modalevents的on-visible-change用来监听弹框开启和关闭思路:在on-visible-change监听到
- iOS 多视图UIView左右来回滑动切换效果
Andyjicw
iOS移动开发ios滑动uiview效果
多视图页面左右来回滑动切换效果!////ViewController.h//demoA0////Createdbyyuhangon13-2-18.//Copyright(c)2013年yuhang.Allrightsreserved.//#import#defineViewNumber10@interfaceViewController:UIViewController{UIView*dwView
- TP5 —— 隐藏 index.php 入口文件
每天瞎忙的农民工
phpthinkphp5隐藏index.php入口文件
一,找到/public/.htaccess文件,如果你的入口文件已经移动到根目录下,那么你的.htaccess文件也要剪切到根目录下,要确保.htaccess跟入口的index.php保持同级二,根据你的php环境分别设置.htaccess文件:把.htaccess修改为以下内容Options+FollowSymlinks-MultiviewsRewriteEngineonRewriteCond%
- MVC设计模式与delegate
摘星星ʕ•̫͡•ʔ
swiftiosswift
一、MVCMVC就是Model(模型)、View(视图)、Controller(控制器)例如上面的excel表,数据、数据结构就是模型Model根据数据形成的直观的、用户能直接看见的柱形图是视图View数据构成的表格就是控制器Controller,改变表格中的数据、属性等柱形图就会随之变化,控制了视图的变化,所以叫控制器。View通过delegate向UIViewController报告事件的发生
- IOS 动画 动态变换背景色和大小
SkTj
1importUIKit23classViewController:UIViewController{45overridefuncviewDidLoad(){6super.viewDidLoad()7//Doanyadditionalsetupafterloadingtheview,typicallyfromanib.8letrect=CGRect(x:40,y:80,width:240,heig
- iview前端向后端传数据一直转圈_记一次开发过程当中,iview遇到的一些坑以及解决办法...
weixin_39641450
写在开头:本次项目采用的是vue2.0+iview3.0,最近公司没啥事,来总结一下开发过程当中遇到的问题。前端一、Modal关闭问题vue需求背景:modal框里面是个form表单,点击肯定以后,先验证form表单,验证经过则关闭modal框,验证不成功则提示用户,不关闭。ajax问题描述:原本刚开始想经过modal框v-model绑定的值(true或false)来进行控制,手动改以后,报错。后
- iview前端向后端传数据一直转圈_记一次开发过程中,iview遇到的一些坑以及解决办法...
weixin_39959482
写在开头:本次项目采用的是vue2.0+iview3.0,最近公司没啥事,来总结一下开发过程中遇到的问题。1、Modal关闭问题需求背景:modal框里面是个form表单,点击确定之后,先验证form表单,验证通过则关闭modal框,验证不成功则提示用户,不关闭。问题描述:本来刚开始想通过modal框v-model绑定的值(true或false)来进行控制,手动改之后,报错。解决办法:官方ivie
- SwiftSiriWaveformView 使用教程
马安柯Lorelei
SwiftSiriWaveformView使用教程SwiftSiriWaveformViewAUIViewsubclassthatreproducesthewaveformeffectseeninSirioniOS7+.ItisaSwiftadaptationoftheamazingSCSiriWaveformViewbyStefanCeriu.项目地址:https://gitcode.com/g
- 属性和成员变量
Rumbles
1.现在的编译器@interfaceGBViewController:UIViewController@property(nonatomic,strong)NSString*myString;@end这是编译器会给我们默认生成getter/setter方法而且还会生成_myString的成员变量以前属性的正常写法需要成员变量+@property+@synthesize成员变量三个步骤@interf
- Navicat BI Viewer Crack
SEO-狼术
netDelphiCrack开发语言
NavicatBIViewerCrackKeyFeaturesofNavicatBIViewer:System-WideDarkMode:Allowsforamorecomfortableviewingexperiencebyapplyingdarkmodeacrosstheapplication.NavigationPane:Accessandmanagelocalandcloud-stored
- iview table组件使用render函数,DOM重新渲染问题
沧澈
最近在开发中使用iviewTable组件,table中使用render生成button,点击修改按钮的disabled状态。触发click事件后,发现只有数据改变,按钮状态并无变化。iviewtable中使用render生成button代码如下:{title:"action",key:"action",render:(createElement,context)=>{return[createEl
- iview timpicker 时间选择限制(时间线下一个时间不能早于上一个时间)
芭拉拉小魔仙
vuejs
//配送点到达时间规范:当前配送点到达时间不能超过上一个配送点到达时间disabledHours(index){letpreTime=index===0?'0:0:0':this.deliveryTimeList[index-1].time;letpreHour=preTime===""?0:preTime.split(":")[0];letdisabledArr=[];for(leti=0;i<
- C++开发值得推荐的十大高效软件分析工具
dvlinker
C/C++软件开发从入门到实战C/C++实战专栏C++常用分析工具WindbgIDAProcessExplorerProcessMonitorAPIMonitor
目录1、概述2、高效软件工具介绍2.1、窗口查看工具SPY++2.2、DependencyWalker2.3、剪切板查看工具Clipbrd2.4、GDI对象查看工具GDIView2.5、ProcessExplorer2.6、PrcoessMonitor2.7、APIMonitor2.8、调试器Windbg2.9、反汇编工具IDA2.10、抓包工具Wireshark3、总结C++软件异常排查从入门到
- thinkphp5解决在apache中重写规则不生效的问题[No input file specified.]
背书包的甜瓜
thinkphp5
在public目录下面,找到.htaccess文件,修改最后一行RewriteRule^(.*)$index.php/$1[QSA,PT,L]在index.php后面加?号,保存,重启Apache即可源文件Options+FollowSymlinks-MultiviewsRewriteEngineOnRewriteCond%{REQUEST_FILENAME}!-dRewriteCond%{REQ
- iView 表单组件的element-id属性和Form Item的label-for属性的用法(Form3)
梦幻空花_hello
iView表单组件的element-id属性和FormItem的label-for属性的用法(Form3)
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$