- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 面试必备:掌握BFC解决布局问题的核心要点
ZhaiMou
面试htmlcss3前端javascripthtml5
什么是FC呢FC–FormattingContext格式上下文在w3c上说Boxesinthenormalflowbelongtoaformattingcontext,whichmaybeblockorinline,butnotbothsimultaneously.Block-levelboxesparticipateinablockformattingcontext.Inline-levelbo
- 前端,高度塌陷
沦陷_99999
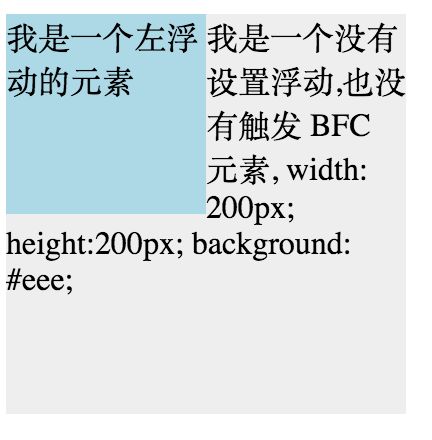
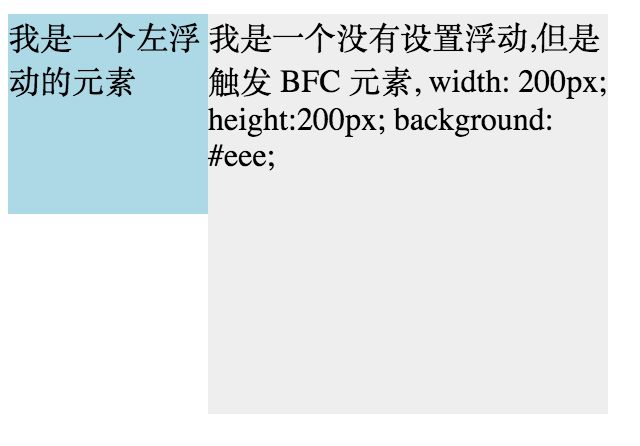
本来父元素是由子元素抻开的,子元素设置了浮动之后,子元素就脱离文档流了,父元素无法抻开,就会形成高度塌陷解决高度塌陷BFC父元素的垂直外边距不会和子元素重叠开启BFC的元素不会被浮动元素所覆盖开启BFC的元素可以包含浮动的子元素如何开启BFC设置元素浮动设置元素的绝对定位设置元素为inline-block将元素的overflow设置为一个非visible的值(副作用最小的).box{border:
- 【css】如何实现两栏布局,右侧自适应?三栏布局中间自适应呢?
繁星召唤
csshtml前端
一、双栏布局双栏布局非常常见,往往是以一个定宽栏和一个自适应的栏并排展示存在实现思路也非常的简单:使用float左浮左边栏右边模块使用margin-left撑出内容块做内容展示为父级元素添加BFC,防止下方元素飞到上方内容代码如下:.box{overflow:hidden;添加BFC}.left{float:left;width:200px;background-color:gray;height
- 【前端知识整理】CSS布局 快速居中,两栏布局与三栏布局
EnoshSAGIRI
csscss前端css3
CSS中的各种布局方法1快速居中对齐的方法2两栏布局2.1左列定宽右列自适应2.1.1浮动+margin方法2.1.2浮动+BFC2.1.3定位(子绝父相)2.1.4flex2.1.5浮动+负外边距2.1.6table2.2左列不定宽右列自适应3三栏布局3.1浮动+margin3.2浮动+BFC3.3flex3.4table3.5定位3.6圣杯布局3.7双飞翼布局3.8grid1快速居中对齐的方法
- 学习前端面试知识(5)
BHDDGT
前端学习学习前端
2024-8-1打卡第五天学习视频链接清除浮动的方法先解释一下增加浮动可能会导致的一个高度塌陷的问题:按照下面的两张图来看,没增加浮动前两个容器可以被包含在父容器之中,给子容器增加了浮动之后父容器的高度就出问题了。清除浮动就是为了避免这样一个高度塌陷的问题。有几个解决方法在父组件中添加overflow:hidden。BFC是一个独立的渲染区域,它内部元素的布局不会影响到外部的元素。在BFC中,浮动
- 了解CSS中的BFC
Dingdangr
css
CSS中的BFC(BlockFormattingContext),即块级格式化上下文,是Web页面布局中的一个重要概念。它代表了页面中的一个独立的渲染区域,并拥有一套独特的渲染规则,这些规则决定了该区域内元素如何布局以及它们之间的相互作用。下面将从BFC的定义、触发条件、特性以及应用场景等方面进行详细阐述。一、BFC的定义BFC是页面中的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反
- 2024 前端面试题 附录1
好想玩原神
前端前端面试javascriptvue
这里记录的是今天看到的其他的知识点原篇地址:2024前端面试题(GPT回答+示例代码+解释)No.1-No.20目录这里记录的是今天看到的其他的知识点原篇地址:[2024前端面试题(GPT回答+示例代码+解释)No.1-No.20](https://blog.csdn.net/m0_67023788/article/details/136101352)附1.用原生CSS画一个三角形附2.BFC是什
- SpringBoot2-Jwt
wang_peng
SpringBootjava服务器前端
1.官网jwt.io/libraries2.选jose4jpomorg.bitbucket.b_cjose4j0.9.43.创建jwt工具publicclassJwtUtil{privatestaticStringsecret="e0e775bfcad04ecc94807b028dfca4d5";//"12345678123456781234567812345678";//注意密钥长短(最少32个
- CSS之BFC
大超-无痕
CSScsscss3前端
BFC概念BFC(BlockFormattingContext)即块级格式化上下文,是Web页面的可视CSS渲染的一部分。它是一个独立的渲染区域,让其中的元素在布局上与外部的元素互不影响。简单来说,BFC提供了一个环境,允许内部的块级元素在垂直方向上一个接一个地放置,同时,BFC也会影响外部的布局特性,比如防止外边距折叠。创建BFC方式根html元素。浮动元素(元素的float不是none)。绝对
- HTML
小熬七
HTML和CSS页面布局css盒模型BFC页面布局左右固定,中间自适应.png有5中可以解决:第一种:浮动.layout.float.left{float:left;width:300px;background:red;}.layout.float.center{background:yellow;}.layout.float.right{float:right;width:300px;backg
- 剑指 Offer 12. 矩阵中的路径
leeehao
题目请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径。路径可以从矩阵中的任意一格开始,每一步可以在矩阵中向左、右、上、下移动一格。如果一条路径经过了矩阵的某一格,那么该路径不能再次进入该格子。例如,在下面的3×4的矩阵中包含一条字符串“bfce”的路径(路径中的字母用加粗标出)。[["a","b","c","e"],["s","f","c","s"],["a","d","
- sqlyog注册码
总有刁民想呀么想害朕
sqlyogsqlyog破解注册码
SQLyog激活注册码用户名:随意填写秘钥:ccbfc13e-c31d-42ce-8939-3c7e63ed5417a56ea5da-f30b-4fb1-8a05-95f346a9b20ba0fe8645-3916-45d4-9976-cb6b88fecc6cb70d7f66-dac2-4462-bf51-c4e9347da763
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- 理解 Css 布局和 BFC
grain先森
CSS布局中有一些概念,一旦你理解了它们,就能真正提高你的CSS布局能力。本文是关于块格式化上下文(BFC)的。你可能从未听说过这个术语,但是如果你曾经用CSS做过布局,你可能知道它是什么,理解什么是BFC,怎么工作以及如何创建BFC非常有用,这些可以帮助你理解CSS中的布局是如何工作的。在本文中,通过熟悉的示例来解释什么是BFC。然后说明display的一个新值,只有当你理解了什么是BFC以及为
- ARM汇编指令
my_王老汉
#ARM内核单片机stm32arm开发arm开发汇编
文章目录ARM汇编指令ARM指令集LDR和STRLDM和STMMOV运算操作比较指令分支跳转SWI软中断指令SVC系统服务调用饱和指令指令表Thumb指令集MRS和MSRIT指令块CBZ和CBNZTBB和TBHREV,REVH,RBITBFC/BFI,UBFX/SBFXUBFX/SBFX(位段提取指令)函数调用约定函数使用寄存器堆栈平衡ARM汇编程序符号,标号伪操作伪操作——ARM编译器伪操作——
- BurpSuite v2024最新版本
知攻善防实验室
网络安全渗透测试安全
补丁包WIndows、Linux、Mac都可以用下载地址https://pan.quark.cn/s/bfcb3fe2ee26
- css的布局(BFC)
煸橙干儿~~
CSScss前端
一、css中常规的定位方案1、普通流元素按照其在HTML中的先后位置自上而下布局。行内元素水平排列,当行被占满后换行;块级元素则会被渲染为完整的一行。所有元素默认都是普通流定位。2、浮动元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左或向右偏移。浮动元素不占用普通流元素的位置。浮动后的元素具备行内块的特点;顶对齐;脱标。3、绝对定位绝对定位的元素与浮动类似,都是脱标元素,不占位。二、常
- BFC格式化上下文
小旎子_8327
概念:中文翻译为格式化上下文,是一块独立的渲染环境,该环境的内部元素布局不影响外部,外部元素的布局不影响内部如何形成:根元素浮动元素绝对定位元素行级块元素overflow不为visible的元素规则1.属于同一个BFC的两个相邻Box的上下margin会发生重叠;例子:image.pngimage.png解决方案:不让这两个元素在同一个BFC中image.png2.计算BFC的高度时,浮动元素也参
- 前端系统知识整理
花开有声是我
一、编程基础理解互联网产品开发流程、Web应用各部分的逻辑关系、命令行基础、Git代码管理二、HTML与CSS核心知识1、掌握HTML4(5)常见标签的用法、表单的用法2、理解CSS2(3)选择器权重、优先级、匹配顺序、继承、单位3、两种盒模型4、理解块、行的特性、理解边距折叠的概念5、理解浮动的特性,会用几种方式清除浮动6、理解BFC与各种FC的概念7、掌握定位的用法8、理解层叠上写文的概念9、
- 【CSS】什么是BFC?BFC有什么作用?
香菜啵子欸
CSScss前端
【CSS】什么是BFC?BFC有什么作用?一、BFC概念二、触发BFC三、BFC特性即应用场景1、解决margin塌陷的问题2、避免外边距margin重叠(margin合并)3、清除浮动4、阻止元素被浮动元素覆盖一、BFC概念BFC(blockformattingcontext)块级格式化上下文,他是页面中的一块渲染区域,并且有一套属于自己的渲染规则,BFC是一个独立的布局环境,具有BFC特性的元
- 浮动元素父元素高度自适应(高度塌陷)
MarciaC
浮动元素父元素高度自适应(高度塌陷)当子元素有浮动并且父元素没有高度的情况下父元素会出现高度塌陷高度塌陷的解决方法hack1:给父元素添加声明overflow:hidden;(触发一个BFC)(缺点:超出元素会被隐藏)hack2:在浮动元素下方添加空div,并给该元素添加声明:div{clear:both;height:0;overflow:hidden;}(缺点:造成代码冗余)hack3:万能清
- 解决编译 libfcitxplatforminputcontextplugin.so插件时,产生的Parse error at "IID"错误
qq_14867127
Parseerrorat
为解决Qt等常用软件中不能输入中文字符,下载的库文件也无法正常工作,所以自行编译libfcitxplatforminputcontextplugin.so.过程中,遇到不少问题.首先是依赖库的问题.相关解决方案引用如下:CMakeErroratCMakeLists.txt:8(find_package):Couldnotfindapackageconfigurationfileprovidedby
- 高度塌陷 ,BFC,清除浮动,导航条
晚冬至雪
高度塌陷父元素由子元素的高度撑开,如果子元素浮动,脱离了文档流,这时没有内容支撑父元素,则父元素塌陷BFC开启后具有特性1父元素的垂直外边距不会和子元素重叠2开启BFC的元素不会被浮动元素所覆盖3开启BFC的元素可以包含浮动的子元素如何开启BFC1设置元素浮动2设置元素绝对定位3设置元素为inline-block4将元素的overflow设置为一个非visible的值清除浮动clear:left;
- CSS 外边距合并、塌陷和BFC
天外天-亮
csscss前端
外边距合并CSS中的外边距合并指的是当两个相邻元素都设置了上下外边距时,它们之间会发生重叠。这种现象被称为"margincollapsing"(外边距合并)或者"margincollapse"(外边距塌陷)。可以看出上下两个盒子之间的边距是30px,这是一个常见的CSS现象CSS中的外边距合并是为了解决一些布局问题而设计的。在早期的HTML布局中,开发者经常遇到元素之间出现意外的空白区域,这通常是
- BFC与浏览器兼容
我不信这样也重名
BFC一、BFC是什么BFC(Blockformattingcontext)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-levelbox参与,它规定了内部的Block-levelBox如何布局,并且与这个区域外部毫不相干。二、如何形成BFCfloat属性不设为noneposition属性设为absolute或fixeddisplay设为inline-block、table-
- 【CSS】外边距折叠(margin 塌陷)
小秀_heo
CSScss前端
外边距折叠(collapsingmargins)毗邻的两个或多个margin会合并成一个margin,叫做外边距折叠。规则如下:两个或多个毗邻的普通流中的块元素垂直方向上的margin会折叠浮动元素/inline-block元素/绝对定位元素/行内元素的margin不会和垂直方向上的其他元素的margin折叠创建了块级格式化上下文(BFC)的元素,不会和它的子元素发生margin折叠我们可以利用外
- 高度塌陷
姓高名旭升
本来父元素是由子元素抻开的,子元素设置了浮动之后,子元素就脱离文档流了,父元素无法抻开,就会形成高度塌陷解决高度塌陷BFC父元素的垂直外边距不会和子元素重叠开启BFC的元素不会被浮动元素所覆盖开启BFC的元素可以包含浮动的子元素如何开启BFC设置元素浮动设置元素的绝对定位设置元素为inline-block将元素的overflow设置为一个非visible的值(副作用最小的).box{border:
- spawn-fcgi与fcgi的运行机制分析
cleanfield
网络编程c++编程linux系统管理mysql测试c
这几天看了spawn-fcgi的源代码,以及libfcgi的源代码,终于明白了c程序fcgi的运行机制,这里画了一个时序图。官方的spawn-fcgi是没有守护监控功能的,我在此基础上实现了守护监控功能,ab并发测试,效果不错,有需要的同学可以直接下载http://download.csdn.net/source/3266317,或者参见http://blog.csdn.net/cleanfiel
- SublimeText3入门
胡西风_foxww
#编辑器sublimesublimeText注册码
sublimeText3注册码顶部菜单=》Help=》enterlicense把下面的注册码输入。-----BEGINLICENSE-----sgbteamSingleUserLicenseEA7E-11532598891CBB9F1513E4F1A3405C1A865D53F115F202E7B91AB2D0D2A40ED352B269B76E84F0BCD69BFC759F2DFEFE2673
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str