uniapp --自我学习
**
一、学习背景
**
首先为了一套代码适合多端,h5、app(ios和android)、微信小程序、支付宝小程序等。并且能够让没用移动端知识经验的快速开发,拥有vue开发经验的能快速理解,不过还是要了解各端的规则和uniapp 的官方文档。

(取自uniapp 官网 https://uniapp.dcloud.io/resource)
**
二、快速上手
**
首先,安装开发软件–HBuilderX
地址:https://www.dcloud.io/hbuilderx.html 官方IDE

创建uni-app
在点击工具栏里的文件 -> 新建 -> 项目:
三、运行uni-app
- 真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。

2.浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

3.在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

四、框架简介
1.开发规范

(具体链接查看uniapp 官网)
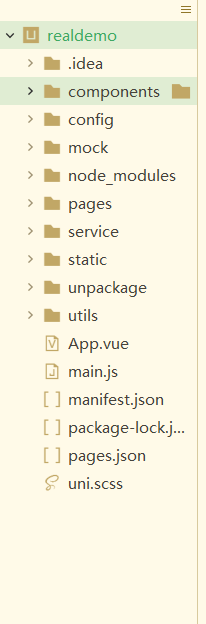
2.目录结构

3.资源路径说明
template内引入静态资源,如image、video等标签的src属性时,可以使用相对路径或者绝对路径,形式如下:
<!-- 绝对路径,/static指根目录下的static目录,在cli项目中/static指src目录下的static目录 -->
<image class="logo" src="/static/logo.png"></image>
<image class="logo" src="@/static/logo.png"></image>
<!-- 相对路径 -->
<image class="logo" src="../../static/logo.png"></image>
注意
五、习惯vue 的注意
uni-app 在发布到H5时支持所有vue的语法;发布到App和小程序时,由于平台限制,无法实现全部vue语法,但uni-app仍是是对vue语法支持度最高的跨端框架。

**
生命周期
**
uni-app 完整支持 Vue 实例的生命周期,同时还新增 应用生命周期 及 页面生命周期。
如下图:



**
六、开始个小demo
**
demo图:
1.首先按照一开始的创建一个项目

项目创建后根据需求在pages里面创建几个文件夹:

都是.vue的后缀
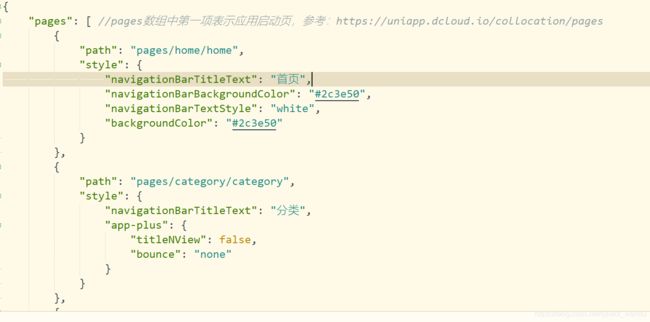
2.配置路由
打开page.json


有多少页面,这里写在这个pages数组中有多少页面。
插一张图

在官网这里有配置项,里面详细介绍属性的作用,各位可以根据需要修改属性值。
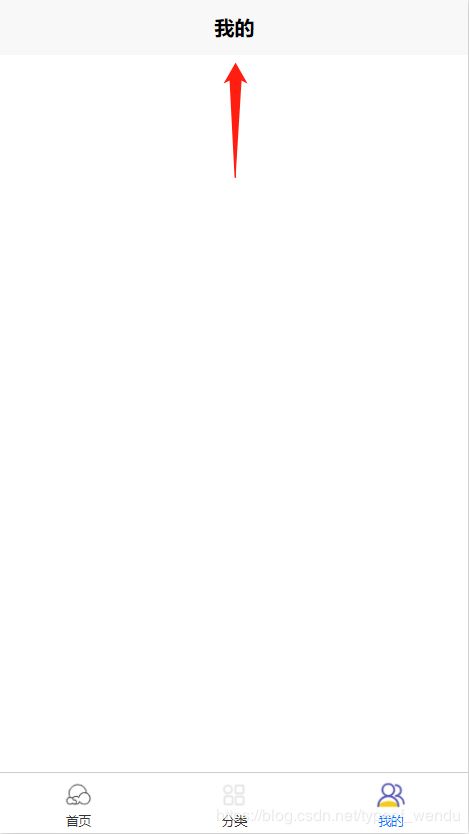
而想要这个效果

则是需要在pages下添加:
"tabBar": {
"color": "#333333",
"selectedColor": "#007AFF", //被选中的字体颜色
"backgroundColor": "#FFFFFF",
"borderStyle": "black",
"list": [{
"pagePath": "pages/home/home",
"iconPath": "./static/img/weather.png", //默认
"selectedIconPath": "./static/img/weathered.png",//选中
"text": "首页" //说明字
},
{
"pagePath": "pages/category/category",
"iconPath": "static/img/menu.png",
"selectedIconPath": "static/img/menued.png",
"text": "分类"
},
{
"pagePath": "pages/ant/user",
"iconPath": "./static/img/my.png",
"selectedIconPath": "./static/img/myed.png",
"text": "我的"
}
]
}
3.搭建页面

和vue 中页面类似,不过标签有所不同view 类似于div,其他标签看官网,这里不再赘述。

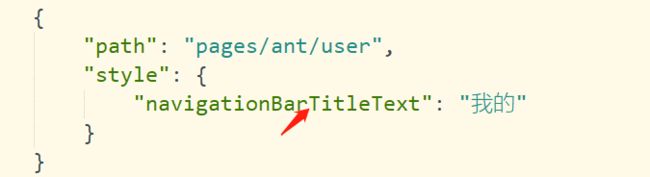
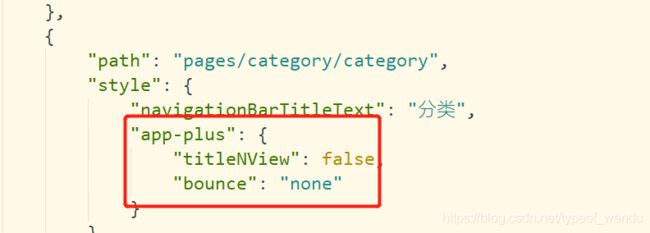
图中红色方框所指需要注意

这里都有导航文字,是因为在pages.json中设置

而某些场景不需要这个,比如在app中不需要这个文字导航,可以这样

配置编译到 App 平台时的特定样式,部分常用配置 H5 平台也支持。
在这里插入图片描述
七、打包
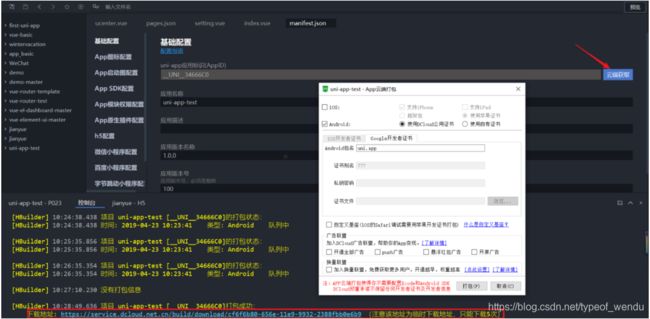
1.云打包
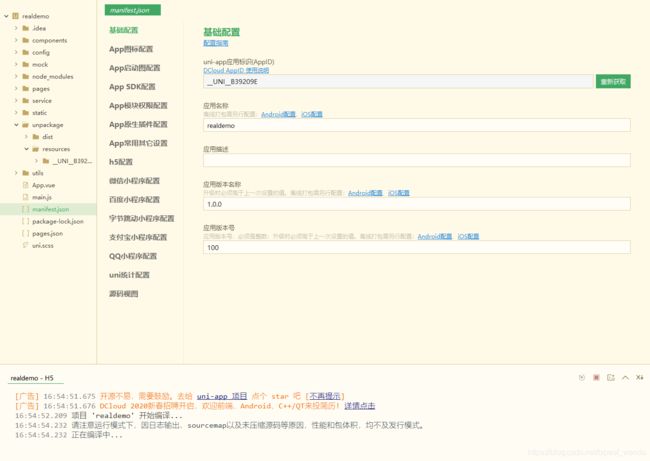
首先要登录,没有帐号可以注册,接着点击运行—原生App-云打包,配置完后点击打包,首次打包,提示说appid不能为空,跳转出基础配置页面,点击云端获取,接下来再次打包就可以顺利完成了


2.本地打包
第一步 AndroidStudio环境测试
首先要下载AndroidStudio软件,下面是官方网址:
https://developer.android.google.cn/studio/index.html
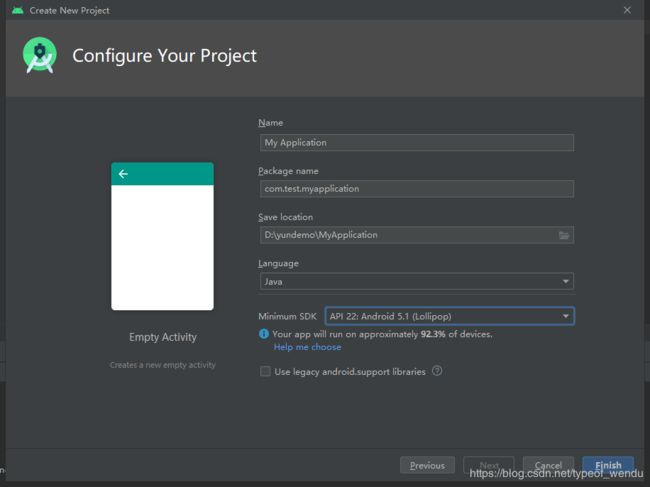
AndroidStudio下载安装完成后打开,如下图所示选中Empty Activity,点击Next创建。

编辑应用名称、包名和保存位置。包名格式一般为com.***.***。
我们注意到下方Minimum SDK有下拉列表选项,这里简单解释一下,这是用来选择API的,注意到下面的蓝色标记“Your app will run on approximately 92.3% of device”了没,代表安卓用户中有92.3%的用户手机版本大于等于这个数,也就是安卓5.1及以上版本的Android手机可以正常使用这个应用,而低于此版本的手机即使安装成功也会闪退黑屏等无法打开。
这就需要你做一个权衡,怎么才能让应用覆盖更多的用户,太低不利于发展(版本迭代问题,高版本功能样式不能有效利用等),太高用户基数少(安卓9及以上的用户占比还不到40%),官方文档的建议是大于等于19,我这里选的是22,大家自行斟酌。

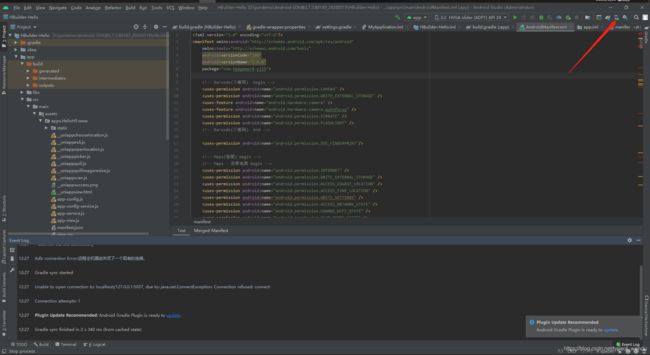
点击红色箭头选项,这个是创建模拟器的选项。

点击Create Virtual Device创建虚拟设备

在Phone栏里随意选择各种配置的模拟设备

系统镜像,自己选择。点击Next。

注意:红色框 HAXM is not installed–此计算机不支持英特尔虚拟化技术(VT-x),或者它正被Hyper-V独占使用。无法安装HAXM
这个默认就行,直接点击Finish。
我们可以看到虚拟设备已经创建完成,点击右上角×直接退出此界面。

顺着最左边的箭头,可以看到刚刚创建的虚拟设备标识,点击右边箭头指向的选项,运行虚拟设备(也可直接在上图中直接点击Actions栏中最左边的三角符号运行)。

但我这台电脑是amd cpu 似乎不支持,所以无法运行。不过跑不了模拟器没关系,能打包就行。
第二步 APP离线SDK下载
下载安卓离线SDK包,网址如下:
https://nativesupport.dcloud.net.cn/AppDocs/download/android
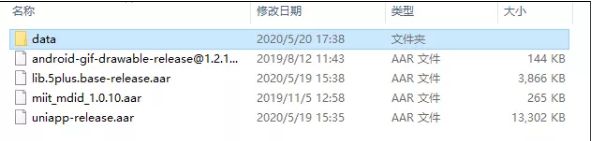
下载好后在目录
2.7.5\[email protected]_20200519\SDK\libs
下找到
lib.5plus.base-release.aar
[email protected]
miit_mdid_1.0.10.aar
uniapp-release.aar
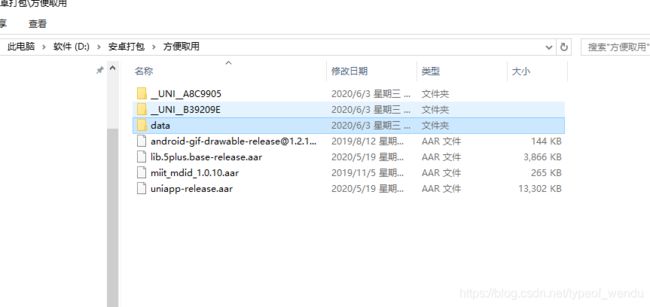
四个文件,复制到自定义的新文件夹方便使用
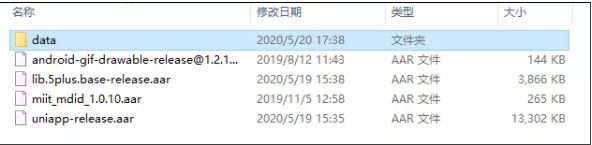
在目录
2.7.5\[email protected]_20200519\SDK\assets
下找到data文件夹,打开可以发现下图几个文件。

可以发现,较上一版本2.6.16少了dcloud1.dat和dcloud2.dat两个文件
官方文档中给出了说明:dcloud1.dat、dcloud2.dat为uni-app所需资源,2.7.0之后已不再需要,升级时需要删除,可以减少apk大小
返回上一级,复制data文件夹如上一步操作,为了方便与四个文件放到一起。

第三步,HBuilderX生成本地打包资源
如图,在发行§选项→原生APP-本地打包(L)中选择生成本地打包App资源(R)

显示导出成功,顺着路径将自己项目id名的文件夹拷贝,放到上一步自定义的文件夹下,方便使用。

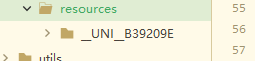
这里我的项目id是__UNI__B39209E,就把它放到如图位置。

所需资源整理完毕,我们开始进行下一步操作。
第四步,安卓离线打包
切换到AndroidStudio,如果你第一步操作像我一样只是测试用,那也可以在里面再创建一个Empty Activity项目或者No Activity。
新建一个No Activity项目:


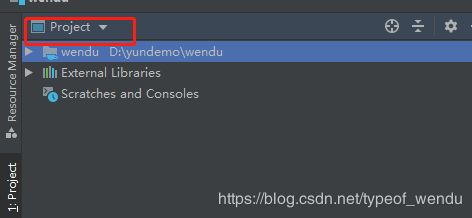
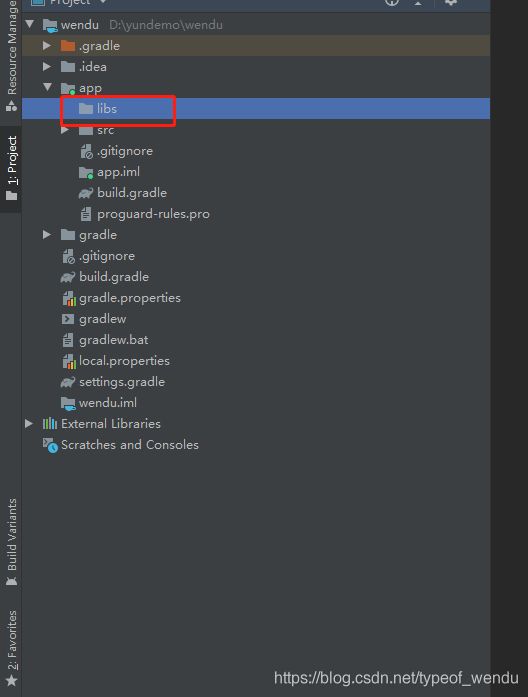
我们可以看到之前默认的是“Android”展示形式,而官方文档里是Project,为了契合我们把它换成下拉列表选项中最上面Project样式。


如下图将
lib.5plus.base-release.aar
[email protected]
miit_mdid_1.0.10.aar
uniapp-release.aar
四个文件复制粘贴到libs目录下


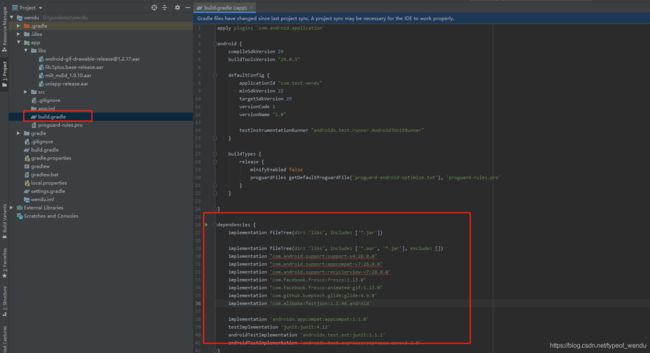
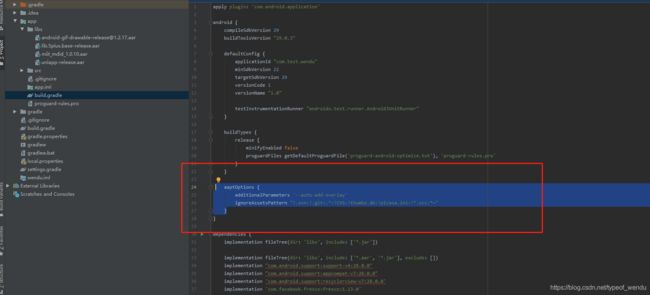
点击build.gradle①,下滑到底部资源引用页面

如下图添加引用资源:
implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: [])
implementation "com.android.support:support-v4:28.0.0"
implementation "com.android.support:appcompat-v7:28.0.0"
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.facebook.fresco:fresco:1.13.0'
implementation "com.facebook.fresco:animated-gif:1.13.0"
implementation 'com.github.bumptech.glide:glide:4.9.0'
implementation 'com.alibaba:fastjson:1.1.46.android'
如图在android{
…
}内添加
aaptOptions {
additionalParameters '--auto-add-overlay'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}

点击上方中sync now进行同步处理。

如果发现同步等待时间很长或者同步失败,解决办法如下:
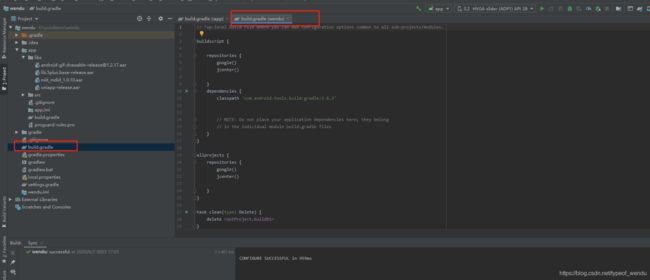
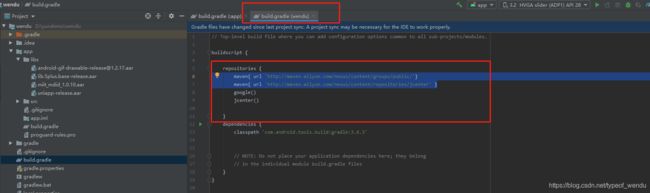
1.在build.gradle②页
buildscript {
repositories {
//这里1
}
}

里添加:
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'}
maven{ url 'http://maven.aliyun.com/nexus/content/repositories/jcenter' }

2.build.gradle②页往下滑动,在
allprojects{
repositories {
//这里2
}
}
里添加:
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'}
maven{ url 'http://maven.aliyun.com/nexus/content/repositories/jcenter' }

注意观察build.gradle②的位置,此build.gradle②非彼build.gradle①,build.gradle①在目录app内,build.gradle②在目录app外
在菜单栏File点击Settings
进入选项Http Proxy
选中auto-detect proxy settings选项
选中automatic proxy configuration URL选项,在右侧选项框中输入:mirrors.neusoft.edu.cn:80
点击OK退出菜单

再次点击sync按钮,发现同步成功

同步成功后,回到build.gradle①页面,在页面最上方配置app版本号。

compileSdkVersion为编译版本,buildToolsVersion为构建工具版本,applicationId为创建时的包名,minSdkVersion为兼容最小的版本号,targetSdkVersion为目标版本,有兴趣的可以百度一下三者之间的区别和联系。
注意,官方文档中标注“App离线SDK minSdkVersion最低支持19,小于19在部分4.4以下机型上将无法正常使用。”
versionCode需要设定一个数值,一般初始为1,更新版本时versionCode的值需要做出更改,每次都要比前一个设置的值大,否则无法正常安装。
versionName一般填写主版本号次版本号和修正号,如图中的“1.0”为最初版本号,其余的可以自行查阅。
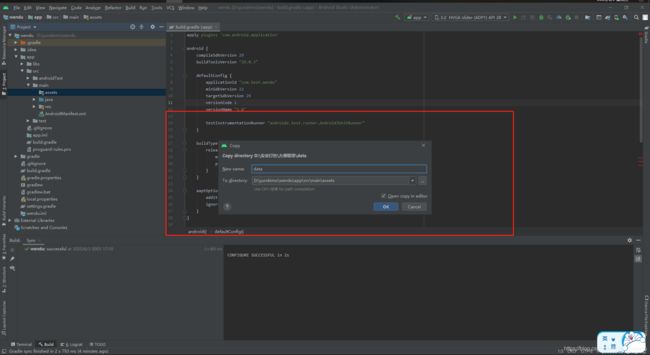
在main文件夹下创建assets文件夹。

把刚刚转移到自定义文件夹下的data文件夹拷贝到assets文件夹下。


如图:

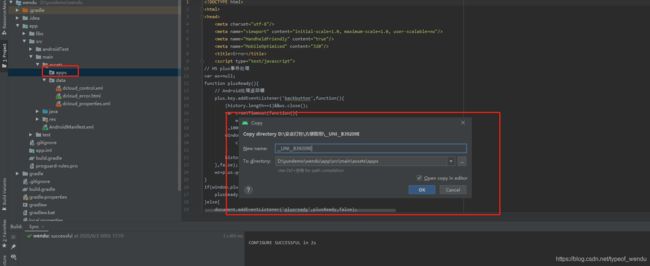
继续在刚刚创建的assets文件夹下创建apps文件夹,把第三步中的文件(我的是__UNI__B39209E)拷贝到apps文件夹下。



自此资源引入完成,进行下一步strings.xml操作。
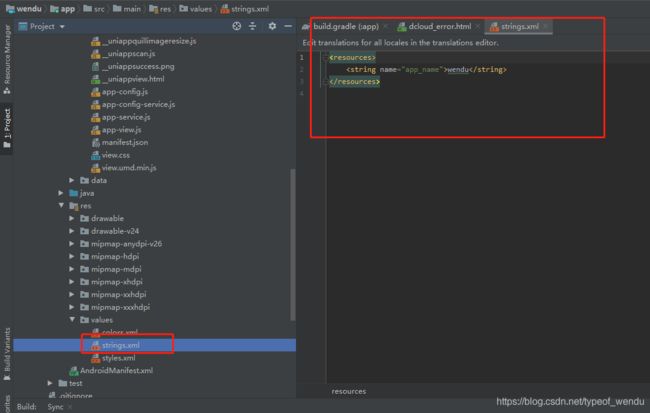
在app→src→main→res→ values配置strings.xml文件,修改应用名称,与刚刚引入本地打包资源的里的manifest.json文件比较
(注:manifest.json文件在
assets>apps>__UNI__B39209E>www目录下)


发现不一致,遂将string.xml里的“uniApp”改为realdemo。
将manifest.json里的"version"和"code"分别修改至与上文versionName、versionCode里填写相同。
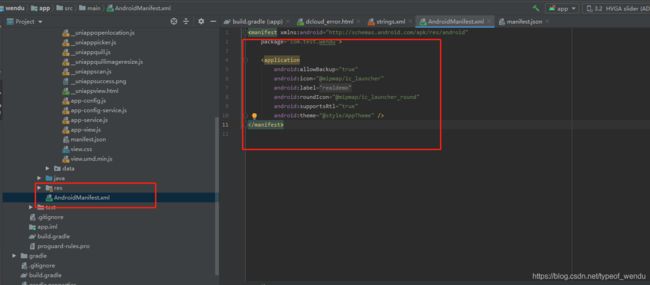
在app→src→main下配置AndroidManifest.xml文件

将其修改为

然后继续下一步,添加内容到application节点(建议复制官方文档里的,下面的复制粘贴后排版会比较乱)。

复制以上的代码,如果不知道在哪可以点开HbuilderX 在菜单栏
发行->原生App-本地打包->Android本地打包指南 就可翻到了

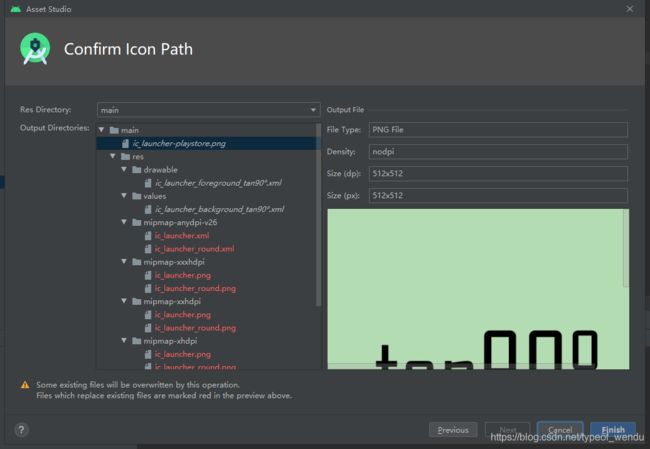
下面是应用图标和启动页面的配置,官方文档说的比较清楚,我就不多此一举了,我举另外的例子,通过AndroidStudio软件修改应用图标。
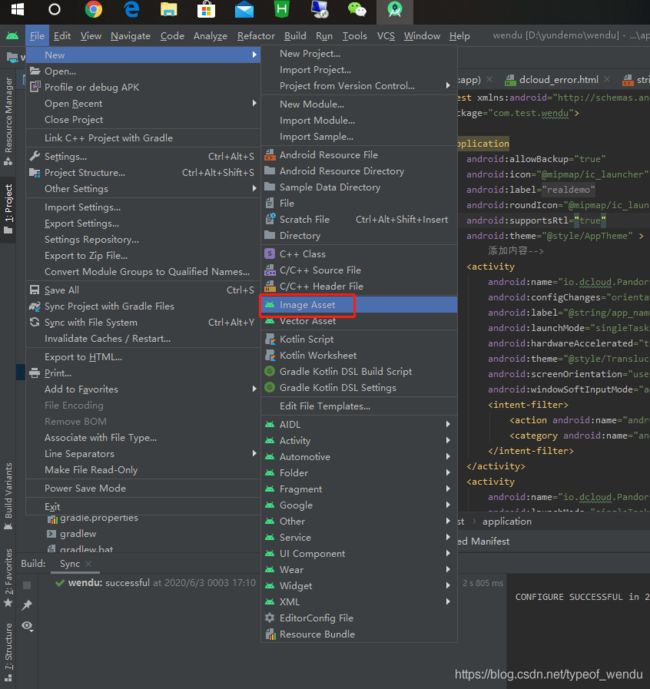
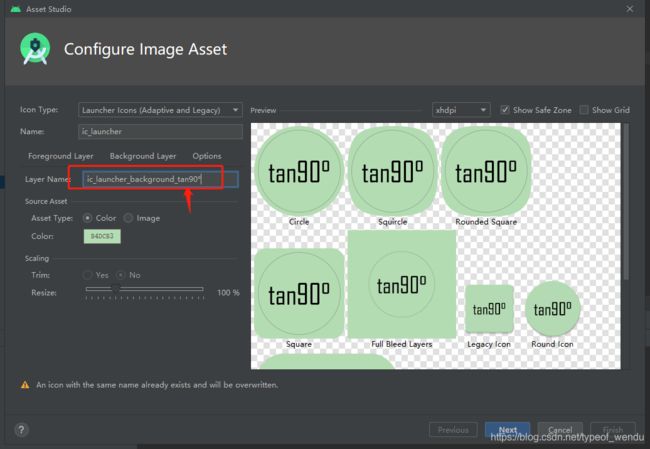
在应用目录内部右键调出菜单(New→Image Asset),点击。

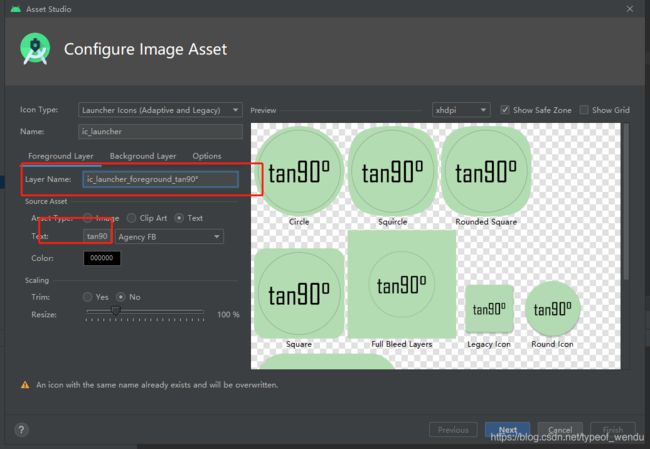
出来应用图标设置界面。

修改背景颜色

修改前景为文字(自己到时候看)

注意:红框。

layer name 后缀要和text命名一样.
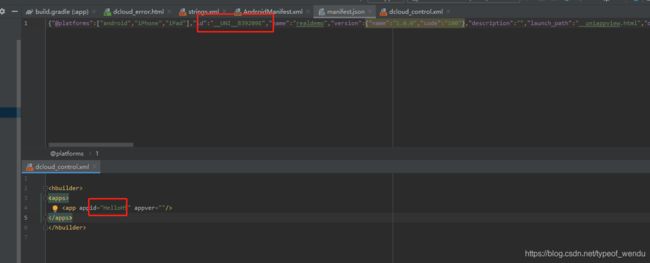
将assets下apps文件夹中的manifest.json文件和data文件夹中的dcloud_control.xml文件打开,确保manifest.json中的id和dcloud_control.xml中的appid一致。

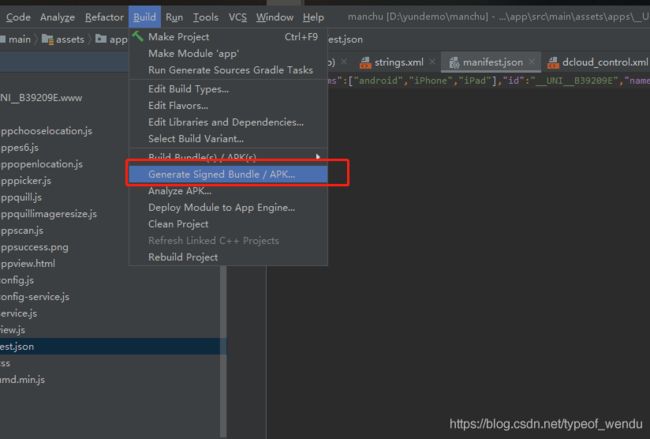
最后一步
在菜单栏中选择Build,点击Generate Signed Bundle /APK…项,进入打包页面。

选中APK,点击Next

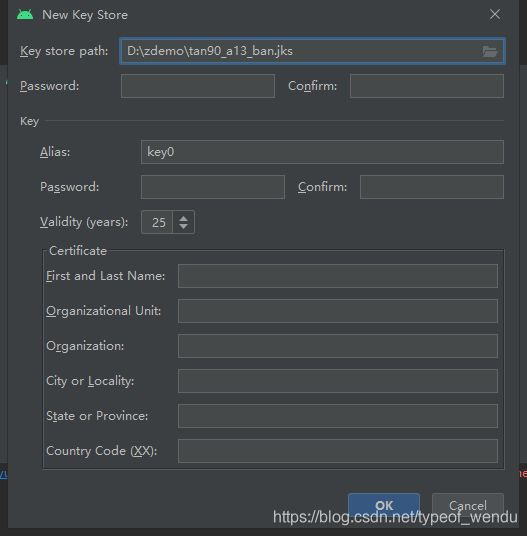
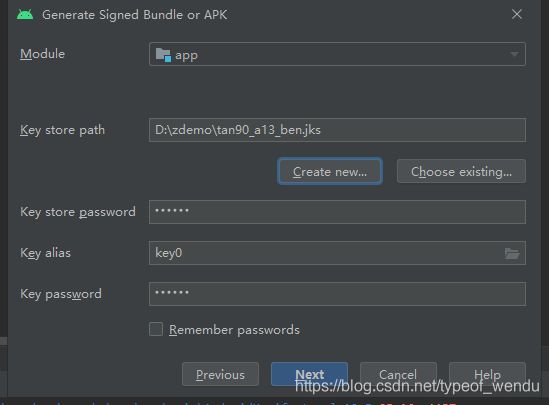
打包需要签名认证,点击Create new…创建。


如图,第一行创建自定义jks文件,并确定路径,我把它设置为love(这种其实是不符合jks格式的,最后生成时可能会有警告,一般为*--.jks,平时还是要多注意规范)。
填写密钥库密码和确定密钥库密码,因为是演示,我把密码设置为123456。
Alias为密钥名称,在这里把它设置love,Password为密钥密码,仍设置为123456,Validity(years)为密钥有效时间,按年算起,直接默认即可。
下面First and Last Name为名字和姓氏 ,Organizational Unit为组织单位 ,Organization 为组织,City or Locality为城市或地区,State or Province为州或者省份,Country Code(XX)为国家 ,至少选填一种,这里我们直接填上国家China。
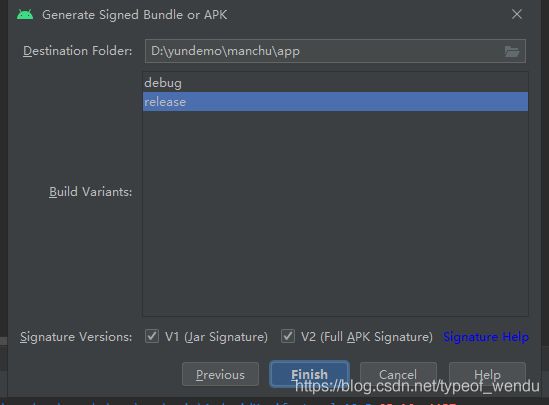
点击OK,跳转到签名界面,因为都帮我们填好了,所以点击Next即可。

这里要说一下V1和V2的选择问题,V1属于旧的验证方式,V2是在安卓版本7.0之后新的验证方式,只勾选V1在Android7.0以上不会使用更安全的验证方式,如果只勾选V2那么安卓版本7.0以下的手机将无法正常安装,所以建议V1和V2同时勾选。
debug和release不用多说,一个是测试版一个是正式版,这里我直接选择release,点击Finish,等待打包完成。


谢谢 ! 本篇七、打包参考微信公众号 (苏州紫色云间装饰公司 )致谢!