vue项目运行npm run dev 报错(can not GET)爬坑
有时候运行vue项目会发现页面报错CanNotGet
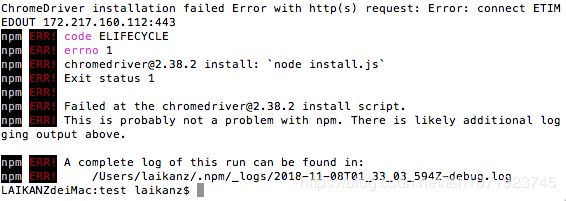
首先,检查运行项目时下载模块后是否出现npm err
这个报错已经提示已经说了是缺少chromedriver模块,所以需要再单独下载这个模块
运行 npm install chromedriver -g
如果还不行的话就试试
运行 npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
如果运行还报错的话,提示缺少相应模块,下载相应模块就对了,直至不再报错
再次运行项目,如果页面仍然不能正常打开,查看打印如果看到
localhost:8080(自己项目运行的端口号)404notfound
1.可能是因为在页面里使用了内联样式造成的
这样会报以下错误
Refused to apply inline style because it violates the following Content Security Policy directive: "default-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-cEmJ9wfQpnZLR35+jGeZk1WmknBbXo0CyiXREeJHUGo='), or a nonce ('nonce-...') is required to enable inline execution. Note also that 'style-src' was not explicitly set, so 'default-src' is used as a fallback.
建议不要再页面出现类似以下的写法
2.也可能是路由里使用了history模式,这个是需要服务端支持的,默认的hash模式会在链接上出现#号,可能有部分强迫症运行vue就会全部使用histoy模式,在这里告诫大家慎用history模式(本人吃过大亏)
3.也可能是因为项目之前打包过,改掉了config/index.js里的部分配置
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
//打包文件时使用./
assetsPublicPath: './',
//本地运行时去掉.
//assetsPublicPath: '/',
}当然了,其它打包需要修改的路径也可能会有影响,在本地运行时,还原距可以了,之前写过相关打包报错的相关文章,感兴趣的朋友可以去看看
4.检查下build/webpack相关文件引入的'html-webpack-plugin'模块使用的地方
const HtmlWebpackPlugin = require('html-webpack-plugin')这个模块相当重要,若果说没有使用的话,运行vue文件 npm run dev都不会生成html文件,肯定就获取不到文件撒
webpack.dev.conf.js
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),webpack.prod.conf.js
new HtmlWebpackPlugin({
filename: process.env.NODE_ENV === 'testing'
? 'index.html'
: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
},
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: 'dependency'
}),若果说这部分被注释掉,vue 就生成不了html文件,将注释取消,重新运行项目应该就可以了
以上就是本人对运行vue文件页面cannot报错的一些心得,希望能帮到需要的小伙伴。