仿酷狗滑动退出
数学原理:
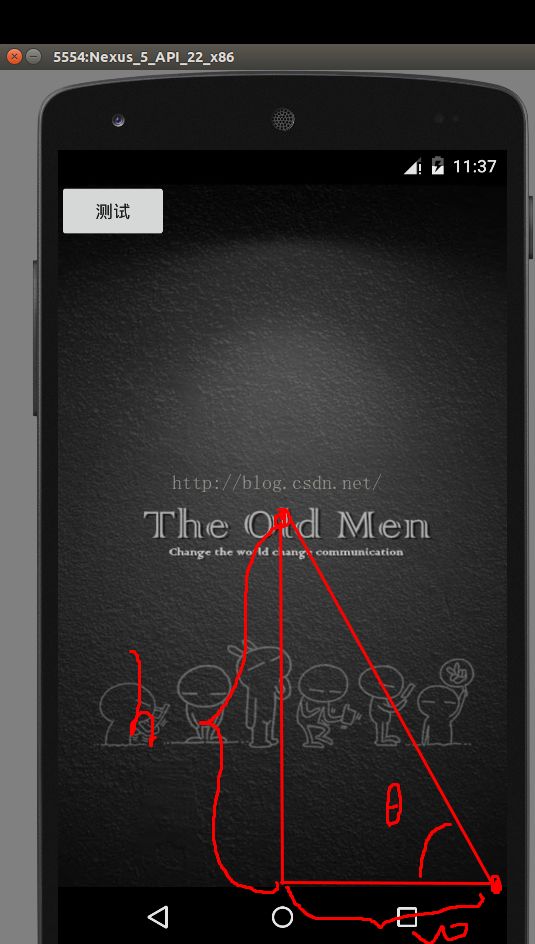
设置一个旋转中心点(这里为右下角),要知道用户在点击屏幕后旋转了多少多度,只要知道每次移动点的坐标,算出图中的h,w 便可以计算出tan值,求一个反三角函数便可以得到角度,不过用原始的角度用户体验会比较差,所以我们可以把求得的角度缩小为原来的一半,当用户滑动角度超过一个阈值后,我们判定用户的意图是想关闭窗口
求旋转角度代码:
float w = m_width - event.getRawX();
float h = m_height - event.getRawY();
float degree = (float) Math.toDegrees(Math.atan(h / w)) / 2;
KuGouLayout.this.setRotation(degree);判断用户意图:
float rotation = KuGouLayout.this.getRotation();
if(rotation >= s_degreeThreshold){
((Activity)m_context).finish();
}else KuGouLayout.this.setRotation(0);思路:
我们肯定是重写view group,当用户点击这个布局的时候,我们就认为用户想要执行滑动操作。设置Touch监听,只要发生移动,那么我们就跟随手指滑动。
代码:
package com.chan.slidingofflayout;
import android.animation.FloatEvaluator;
import android.animation.ValueAnimator;
import android.content.Context;
import android.util.AttributeSet;
import android.view.Display;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.view.animation.BounceInterpolator;
import android.widget.LinearLayout;
/**
* Created by chan on 15-7-16.
*/
public class KuGouLayout
extends LinearLayout
implements View.OnTouchListener{
private static final float s_degreeThreshold = 30f;
private static final short s_duration = 1000;
//屏幕寬高
private int m_width;
private int m_height;
private Context m_context;
private OnCloseListener m_closeListener;
public KuGouLayout(Context context, AttributeSet attrs) {
super(context, attrs);
m_context = context;
init();
}
@SuppressWarnings("deprecated")
private void init(){
//获得窗口的大小,我们默认的旋转点就是右下角的
WindowManager manager = (WindowManager)
m_context.getSystemService(
Context.WINDOW_SERVICE
);
Display display = manager.getDefaultDisplay();
m_width = display.getWidth();
m_height = display.getHeight();
//设置旋转点
this.setPivotX(m_width);
this.setPivotY(m_height);
//设置监听器
setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_MOVE:
float w = getPivotX() - event.getRawX();
float h = getPivotY() - event.getRawY();
float degree = (float) Math.toDegrees(Math.atan(h / w)) / 2;
KuGouLayout.this.setRotation(degree);
break;
case MotionEvent.ACTION_UP:
float rotation = KuGouLayout.this.getRotation();
//如果旋转角度超过了阈值 那么就调用关闭接口
if(rotation >= s_degreeThreshold && m_closeListener != null){
m_closeListener.onCloseListener();
}else{
//否则只是简单的晃动窗口
shake(rotation);
}
break;
default: break;
}
return true;
}
private void shake(float rotation) {
//整个动画执行平滑的变化
ValueAnimator animator = ValueAnimator.ofObject(new FloatEvaluator(), rotation, 0f);
animator.setDuration(s_duration);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Number number = (Number) animation.getAnimatedValue();
KuGouLayout.this.setRotation(number.floatValue());
}
});
//使用物理补间器 使得关闭效果更加真实
animator.setInterpolator(new BounceInterpolator());
animator.start();
}
public interface OnCloseListener{
public void onCloseListener();
}
public void setOnCloseListener(OnCloseListener listener){ m_closeListener = listener; }
public OnCloseListener getOnCloseListener() { return m_closeListener; }
}
使用:
xml:
activity:
package com.chan.slidingofflayout;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
/**
* Created by chan on 15-7-16.
*/
public class KuGouActivity extends Activity {
@Override
protected void onCreate(Bundle bundle){
super.onCreate(bundle);
setContentView(R.layout.demo_layout);
Button button = (Button) findViewById(R.id.m_testButton);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(KuGouActivity.this,"test",Toast.LENGTH_SHORT).show();
}
});
KuGouLayout layout = (KuGouLayout) button.getParent();
layout.setOnCloseListener(new KuGouLayout.OnCloseListener() {
@Override
public void onCloseListener() {
KuGouActivity.this.finish();
}
});
}
static public Intent getIntent(Context context){
return new Intent(context,KuGouActivity.class);
}
}
效果图:见gihub 点击打开链接