Android上实现一个简单的天气预报APP(十三) 导航ViewPager
学习参考资源:https://www.gitbook.com/book/zhangqx/mini-weather/details
ViewPager是安装软件后,第一次打开软件时展示的导航。
1)在进入天气界面之前,先进入导航界面
1.建立一个导航布局
guide.xml一个布局文件
2.新建一个继承自Activity的java类
我新建了一个名为Guide.java的java类,获取了布局中的Button,并定义点击动作,点击时,启动MainActivity这个Activity。
public class Guide extends Activity {
private Button startB;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.guide);
startB = (Button)findViewById(R.id.startAppBtn);
startB.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Guide.this,MainActivity.class);
startActivity(intent);
finish();
}
});
}
}运行一下!
2)使用ViewPager展示滑动的启动界面
1.新建三个新的布局
我分别命名为guide_page01,guide_page02,guide_page03,让他们背景色不同,以便我们观察程序效果
guide_page01
guide_page02
guide_page03,page03是我们预想的ViewPager的最后一个界面,因此我们在这里设置了一个button,以便点击button进入天气界面。
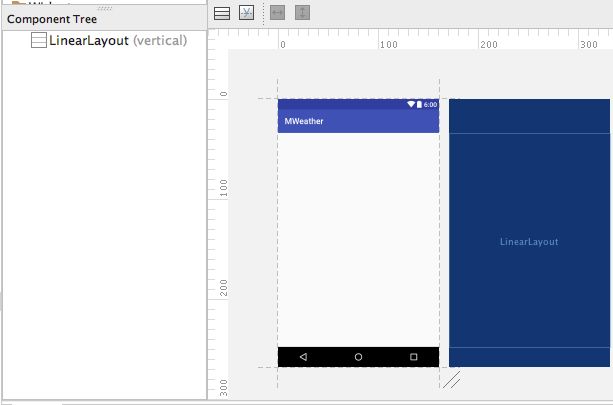
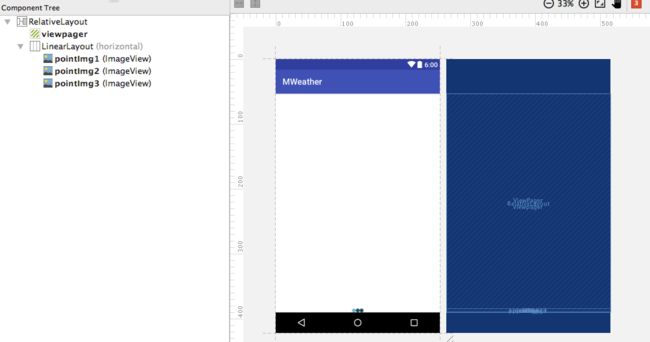
guide.xml,将原来放在guide布局中的button组件放到guide_page03中,并新增viewPager组件
2.新建一个继承自PageAdapter的类
package com.example.xchen.mweather;
/**
* Created by xchen on 16/12/22.
*/
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
public class ViewPagerAdapter extends PagerAdapter {
private List views;
private Context context;
public ViewPagerAdapter(List views,Context context)
{
this.views = views;
this.context = context;
}
@Override
public int getCount() {
return views.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position));
return views.get(position);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return (view == object);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeViewAt(position);
}
}
3.在Guide.java中定义ViewPager相关变量,并赋值。将获取guide_page03中的Button组件,并绑定动作。
运行一下!
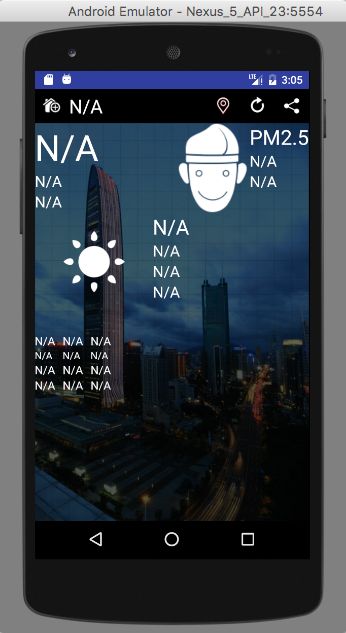
滑动到page3,点击按钮,进入天气界面
3)新增page滑动动作响应
1.我们现有两张图片,一张表示page未被选中,一张表示被选中。
2.在Guide.xml布局文件中,新增三个ImageView组件

3.设置动作
package com.example.xchen.mweather;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by xchen on 16/12/22.
*/
public class Guide extends Activity implements ViewPager.OnPageChangeListener{
private List views;
private ViewPagerAdapter viewPagerAdapter;
private ViewPager viewPager;
private Button startB;
private ImageView[] dots;
private int[] id={R.id.pointImg1,R.id.pointImg2,R.id.pointImg3};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.guide);
SharedPreferences sharedPreferences = getSharedPreferences("viewpagedate",Activity.MODE_PRIVATE);
if(sharedPreferences.getInt("time",0)==8)//
{
Intent intent = new Intent(Guide.this,MainActivity.class);
startActivity(intent);
finish();
}else {
SharedPreferences.Editor editor = sharedPreferences.edit();
editor.putInt("time", 8);//0
editor.commit();
}
initViews();
initDots();
startB = (Button)views.get(2).findViewById(R.id.startAppBtn);
startB.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Guide.this,MainActivity.class);
startActivity(intent);
finish();
}
});
}
private void initViews()
{
LayoutInflater lf = LayoutInflater.from(this);
views = new ArrayList();
views.add(lf.inflate(R.layout.guide_page01,null));
views.add(lf.inflate(R.layout.guide_page02,null));
views.add(lf.inflate(R.layout.guide_page03,null));
viewPagerAdapter = new ViewPagerAdapter(views,this);
viewPager = (ViewPager)findViewById(R.id.viewpager);
viewPager.setAdapter(viewPagerAdapter);
viewPager.setOnPageChangeListener(this);
}
private void initDots()
{
dots = new ImageView[views.size()];
for(int i=0;i< views.size();i++)
{
dots[i] = (ImageView)findViewById(id[i]);
}
}
@Override
public void onPageSelected(int position) {
for(int i=0;i 运行一下!
4)让ViewPager只在安装APP后第一次运行时启动
用SharePreference存储一个数据,用来表示是否时第一次启动APP
运行一下!
发现只有第一次打开APP时会展示ViewPager。