2019独角兽企业重金招聘Python工程师标准>>> ![]()
angular的两个控制器之间的传值
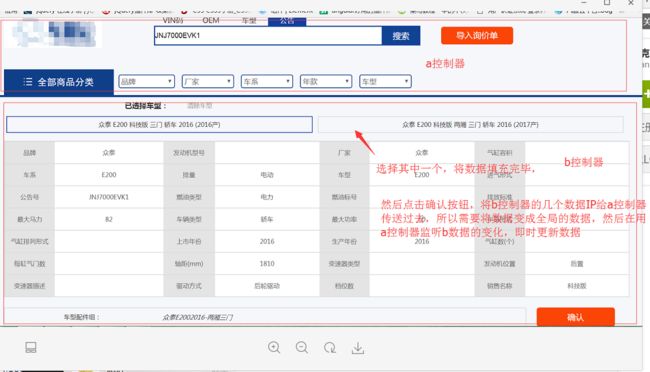
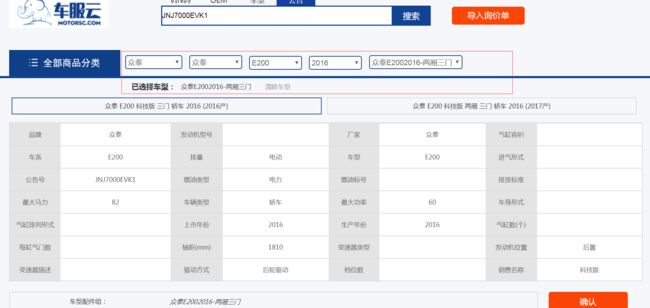
设置场景如图所示:
点击确定之后a控制器发生的变化,如图所示:
代码:
'use.strict';
define(["app", "config", "service/service", "directive/headDir/headDir", 'angular-toastr', 'angular-toastr-tpls'], function(app, config) {
app.register.controller('vinCarType', ['$scope', '$state', 'commonService', 'baserHttp', '$http', 'OEMIDTRUE', '$rootScope', '$location', '$stateParams', 'toastr', function($scope, $state, commonService, baserHttp, $http, OEMIDTRUE, $rootScope, $location, $stateParams, toastr) {
$scope.param = {};
$scope.vinSingle = {};
if ($stateParams.vinCode) {
var txtVIN = $stateParams.vinCode
$scope.param['choice'] = 1;
$scope.param['reqData'] = txtVIN;
baserHttp.$httpPost('/search/inputbox.do', JSON.stringify($scope.param), function(data) {
if (data.result) {
$scope.vinListNum = data.data;
if ($scope.vinListNum.length > 0) {
$scope.activeIndex = 0;
$scope.vinSingle = $scope.vinListNum[0];
} else {
alert('没有查到');
}
}
});
};
$scope.$on('vinListNum', function(e, data) {
//获取Vin监听的相关数据
$scope.vinListNum = data;
});
//$scope.vinSingle = $scope.vinListNum[0];
$scope.activeBtn = function(item, index, e) {
//点击列表加载相关数据填充table表格
$scope.activeIndex = index;
$scope.vinSingle = item;
};
$scope.vinSubmit = function() {
//点击确定按钮给头部传递五级分类的ID和partsId
$rootScope.vinSingle = $scope.vinSingle;
}
}])
})
$scope.$watch('vinSingle', function(newValue, oldValue, scope) {
console.log(newValue);//新数据
console.log(oldValue);//老数据
});$watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你。
-
watchExpression:监听的对象,它可以是一个angular表达式如'name',或函数如function(){return $scope.name}。
-
listener:当watchExpression变化时会被调用的函数或者表达式,它接收3个参数:newValue(新值), oldValue(旧值), scope(作用域的引用)
-
objectEquality:是否深度监听,如果设置为true,它告诉Angular检查所监控的对象中每一个属性的变化. 如果你希望监控数组的个别元素或者对象的属性而不是一个普通的值, 那么你应该使用它
-
举个栗子:
$scope.name = 'hello';
var watch = $scope.$watch('name',function(newValue,oldValue, scope){
console.log(newValue);
console.log(oldValue);
});
$timeout(function(){
$scope.name = "world";
},1000);
-
$watch性能问题
太多的$watch将会导致性能问题,$watch如果不再使用,我们最好将其释放掉。
$watch函数返回一个注销监听的函数,如果我们想监控一个属性,然后在稍后注销它,可以使用下面的方式:
var watch = $scope.$watch('someModel.someProperty', callback);
//...
watch();