渲染性能
Android UI的工作分两阶段:
1.在UI线程Record View#draw
2.在RenderThread线程DrawFrame(RenderThread:使用GPU资源的线程)
第一阶段随着View的invalidated在draw(Canvas)中进行
第二阶段native RenderThread基于Record View#draw步骤所产生的数据内容而进行相应的处理。
渲染性能:UI线程
如果Record View#draw占用时间长,比如在UI线程绘制bitmap。当然,这种直接在UI线程绘制bitmap的方式应该避免使用。
示例1:在主线程完成bitmap绘制,并显示圆角头像自定义控件,onDraw代码实现可能如:
Canvas bitmapCanvas = new Canvas(roundedOutputBitmap);
Paint paint = new Paint();
paint.setAntiAlias(true);
bitmapCanvas.drawRoundRect(0, 0,
roundedOutputBitmap.getWidth(), roundedOutputBitmap.getHeight(), 30, 30, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
bitmapCanvas.drawBitmap(sourceBitmap, 0, 0, paint);
bitmapCanvas.setBitmap(null);
canvas.drawBitmap(roundedOutputBitmap, 0, 0, null);
如果你现在是用这种方式实现其它自定义控件bitmap的绘制,假设sourceBitmap是一个很大的位图,哪怕是缓存,加载进来会出现明显的卡顿现象,所以用后台线程完成这个工作。
示例2:.有时自定义控件需要在设置bitmap的时候,才显示bitmap,代码如下:
void setBitmap(Bitmap bitmap) {
mBitmap = bitmap;
invalidate();
}
void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, null);
}
可以考虑用下面的代码替换:
void setBitmap(Bitmap bitmap) {
mShaderPaint.setShader(
new BitmapShader(bitmap, TileMode.CLAMP, TileMode.CLAMP));
invalidate();
}
void onDraw(Canvas canvas) {
canvas.drawRoundRect(0, 0, mWidth, mHeight, 20, 20, mShaderPaint);
}
这样可以给bitmap数据源起到保护的作用,避免bitmap中间因为其他的修改(如在bitmap数据源头添加渐变效果或者颜色过滤)而导致bitmap的数据源被修改。
渲染性能:RenderThread
有些放在onDraw(canvas)中的代码套路或许很容易想到,但却会在RenderThread触发频繁的运算。
示例:
canvas.save();
canvas.clipPath(mCirclePath);
canvas.drawBitmap(mBitmap);
canvas.restore();
clipPath(Path)会触发很多裁剪工作,应该尽量少用。可以的话,考虑用下面这种方式替换:
mPaint.setShader(new BitmapShader(mBitmap, TileMode.CLAMP, TileMode.CLAMP));
canvas.drawPath(mCirclePath, mPaint);
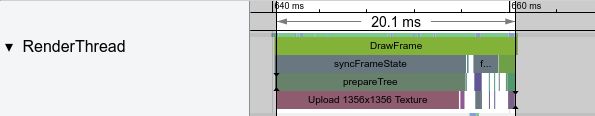
Android把bitmaps作为OpenGL的纹理来显示,第一次在一帧中显示bitmap时,它就会被上传到GPU上。如下图Systrace所示的Upload width x heigth Texture。虽然它只需要若干毫秒,但还是很有必要让GPU去显示图片的。
如果这个过程占用很长的时间,可以先查看width和height的值。确保显示的bitmap没有比屏幕所需要展示位图的区域还大。如果width和height的值比展示bitmap的区域还大,那么就会导致upload bitmap to GPU的时间以及内存的浪费。不过现在的图片加载库基本都实现了合适的尺寸加载位图的功能。
有理解错误的地方,麻烦指点。