编写微信聊天机器人6《聊天精灵WeChatGenius》:使用QMUI Android框架美化UI主界面。
接上篇,测试文本消息自动回复功能:https://blog.csdn.net/weixin_42127613/article/details/81841099
聊天机器人的核心技术都已解决,从现在开始做的功能,是为了使其更像一个产品。
作为一个程序员,很容易只注重功能,而忽视UI。但作为用户,则很容易只注重UI,而忽视功能。用户看到你产品界面的第一眼,可能就决定了他对你的产品的感觉,或者他觉得你的产品够不够档次。
咱不是设计出身,也没有专业的美工设计团队,咋办呢?那只能用别人的UI框架了。
UI界面,我用QMUI_Android框架。为啥?只因我只会这个。
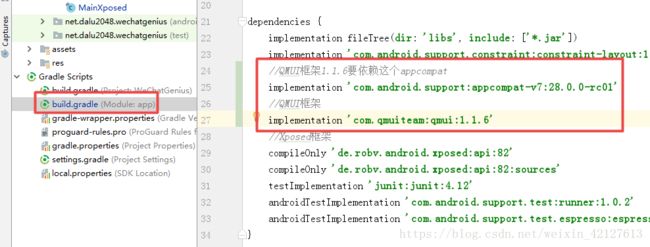
1、引入库。在Gradle中打开build.gradle文件,注意是Module.app。加入引用:
注意:我们之前创建activity时,没有启用向后兼容,但是这个QMUI Android框架1.1.6的版本,是需要兼容包,所以我们还是要把appcompat的包加进去。否则,编译会报错。我之前使用的是1.1.3的版本,不需要兼容包引用。
//QMUI框架1.1.6要依赖这个appcompat
implementation 'com.android.support:appcompat-v7:28.0.0-rc01'
//QMUI框架
implementation 'com.qmuiteam:qmui:1.1.6'
如下图所示。
2、拷贝文件。
下载QMUI Android框架。
QMUI Android框架官网:http://www.qmuiteam.com/android
QMUI Android源码地址:https://github.com/QMUI/QMUI_Android
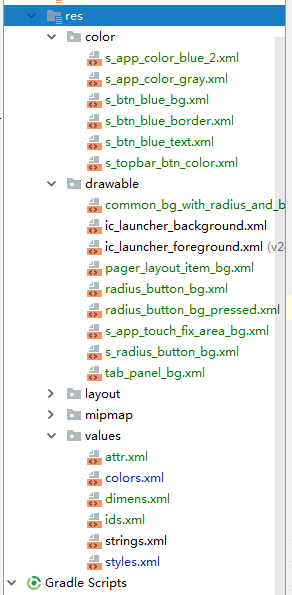
我们主要复制源码中res里面的文件,关于颜色、属性等的定义文件。要拷贝的文件其实也不多,如下图所示。绿色文件名的都是新增的文件,蓝色则是有修改变动的文件。主要是color、drawable、values里面的文件,以后如果需要用到图标,还可以拷贝mipmap里面的文件。
3、修改主界面。
引入库和拷贝文件都做了,那么现在就可以使用了。我们去修改主页面吧。
首先修改布局文件:activity_main.xml
将布局修改为LinearLayout,其次,加入QMUI框架的状态栏和QMUIGroupListView,修改后的布局文件,如下所示。
再去修改主页面代码文件:MainActivity
我们要在gradle中加入新的依赖编译:
//注释编译
implementation 'com.jakewharton:butterknife:8.8.1'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.8.1'
修改后的MainActivity文件类代码如下:
public class MainActivity extends Activity {
@BindView(R.id.topbar) QMUITopBar mTopBar;
@BindView(R.id.groupListView) QMUIGroupListView mGroupListView;
private final String TAG = getClass().getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 沉浸式状态栏
QMUIStatusBarHelper.translucent(this);
View root = LayoutInflater.from(this).inflate(R.layout.activity_main, null);
ButterKnife.bind(this, root);
//初始化状态栏
initTopBar();
//设置view
setContentView(root);
}
//初始化状态栏
private void initTopBar() {
mTopBar.setTitle(getResources().getString(R.string.activity_title_main));
}
}OK。代码工作完毕,现在运行看看效果。主界面就出现如下图所示的样子,沉浸式状态栏,蓝色风格效果。
好了,本节到此。就可以正常的使用QMUI Android这个UI框架了,下节实现Xposed模块是否激活的判断。
代码已提交GitHub:https://github.com/dalu2048/WeChatGenius
下节:判断Xposed是否安装,以及模块是否激活
链接:https://blog.csdn.net/weixin_42127613/article/details/81868440