前言:一直有在梳理自己的知识结构,也靠这些所谓经验做了几年行业培训,今年是从业的第十一年,觉得差不多是时候把这些最初来自同行、互联网和书籍的知识再还给行业,我会把所有所得分章节逐渐整理发出,希望能对行业尽一份绵薄之力,同时也作为一种仪式,好让自己重新出发。
1小开场
不知道大家有没有这种经验,逛街逛到一半,突然着急地想上厕所,然后就开始狂奔搜寻,结果是越来越急。突然,你看到前方出现一间肯德基,是不是有种释,放,的,感,觉?这个时候你当然直奔肯德基,的厕所。但,结果,你发现厕所门牌是这样的:
或者这样:
理智告诉你,先好好判断究竟哪边才是你要去的,也就是说,你硬生生又得憋回去一下。这就是一个用户体验问题,关于交互的线索不清晰的问题(以后会 花大力气介绍“线索”)。生活中一些不经意的“设计”,会给使用者带来不少痛苦。其实,从这件事上,我们还可以顺便悟到两个启发:
启发1:目标趋近效应
说的是人越接近目标,越容易被激励。你越接近厕所,越容易憋不住。奶茶店这种印花卡见过吧?
集齐一定数量的印花就能换多一杯之类的。假设有两个方案,A. 积分卡有10个贴槽,给你卡时所有贴槽都是空着的。B. 积分卡有12个贴槽,给你卡时已经贴上了2张贴纸。哪个能给你更多一点的激励呢?B的可能性多一些,这就是目标趋近效应(来自《设计师要懂心理学》 )。同样的例子还出现在各种产品为了增加粘性,给你一堆任务时,即时告诉你已经完成了多少,还剩多少。微信打开公众号文章的时候,不管你什么网速,一开始 总是蹭蹭蹭跑得飞快的加载进度条,也是同理。
启发2:一分线索一分成本
界面是由许多元素(字啦图啦控件啦)组成的,每多一个元素,用户就要付出多一分努力,去理解这是个什么?去识别这个元素跟其他元素的关系是什么?同时也可能给其他元素带来干扰。以后我们会细说。线索必要、清楚(厕所门牌),是进行下一步交互的前提。
大家觉得哪个按钮才是真正的下载按钮呢?相信许多人中过招。这就是线索混乱的问题。当然设计的人也不是不知道,这又涉及到商业的问题,商业问题也是伴随设计一生的问题,以后细说。
以上内容就是用户体验相关的一些实例,好玩吗?跟我走吧。
2日常生活中的用户体验–当一个评论者
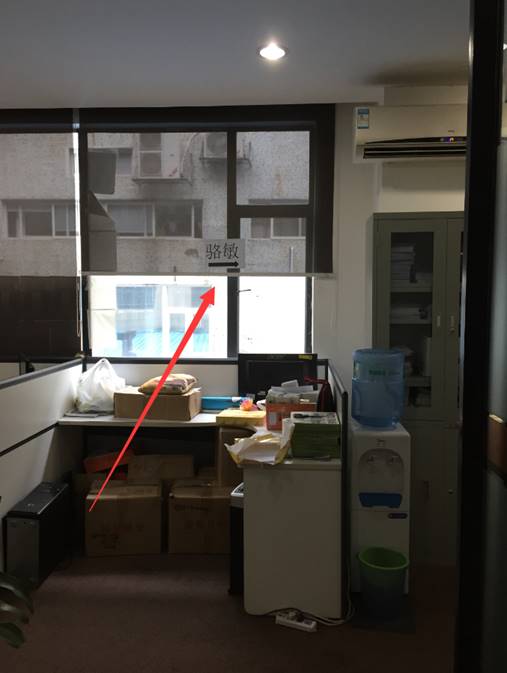
大家在日常生活中有没有遭遇一些让你开心或恼火的体验问题呢?现在我想说说我的公司YY,公司说大不大说小也不小,公司内有一套美观可爱的视觉导视系统,就是说明哪里是厕所哪里是会议室那种门牌,但,有些门牌设计的实在是让人摇摇头,在开始吐槽前,先举一个正面的例子:
这是全公司做得最好的指引设计,来自我们hr办公室。简单直接,符合场景,一进门就看到,而且方向非常准确。只要随箭头向右看,就会看到呼应的座 位牌,从而识别到你要找的这位美女。那下面吐槽开始,大家看这张图,这是我们的公司的男厕的一个隔间,留意左边的那个塑料盒子和对应的标识。
这是给大家放随身物品主要是手机,以预防其掉进坑的好功能,文字设计也充满了拟人的情感化。甚至,怕我们忘记,门上还有一个补丁:
但悲催的是,时不时还会在公司大群看到这样的呼吁:
问题出在哪里?提示的位置嘛。
首先,塑料架子边上的提醒是没用的,因为它就在手机边上,你都看到手机了,这个让人记得带走的提示是干嘛的…,再次,门上的补丁,有一点作用,因为你完事后站起来,可能会看到,当然也可能看不到,然后它距离手机还很远,目标距离一远,关系就会疏远。
怎么优化呢?把提示放到必经之路上。
必经之路是哪里?门把手。所以,我们可以这样:
等等,文字好玩(但很快就会看腻)但太长啦,信息量一多就让人懒得看,那就做减法吧(或者把手机两个字高亮也行啊):
但还是要看字啊,有没有更简单的?有:
这样总算可以了吧,哈哈。
同样的问题,也出现在我们可爱的打卡提示上:
看出来了吗?我都走到打卡器前了,你说我会忘记吗?
臭设计还有,比如这个我按错过电梯按钮(白色的圆才是按钮):
好,看一个经典的设计:
荷兰阿姆斯特丹的小便池(如果你看这篇文字同时在进食,那请接受我真挚的歉意),那只印上去的苍蝇,好玩吧?有用吧?几年前我在北京首都机场的洗手间也看到了一样的设计。
你觉得苹果的设计都是完美的吗?新用户看到这个菜单,我不知道能不能理解分别是什么意思:
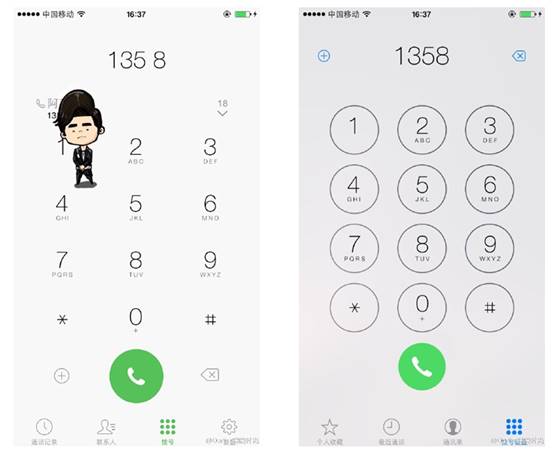
下面是微信电话本的拨号界面(左)和iOS的拨号界面(右),
个人觉得,微信就做得比苹果好。首先输入电话号码的过程中,微信是即时按3,4,4分段显示号码的,而苹果要全部输入完才分段(他们觉得我们要全 部输完11个号码才会确认有没有输入错)。其次,微信随着输入,是有联想的,苹果也是要全部输入完11个号码,才给你联想(这只是识别罢了)。再次,新增 联系人和删除按钮,微信放在下方,跟拨号键放一起,相当于一行操作栏,苹果放在上面号码两端,也许是他们觉得对数字的操作要跟数字挨一起吧,但,真是很难 发现啊。按钮都放一起貌似好一点啊,按完数字,对应的操作都在下方一起的话。
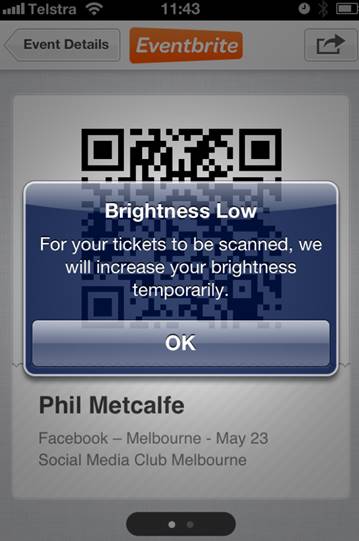
微信的细节还是不错的,比如这个二维码界面:
界面被呼出,屏幕亮度是会自动调亮的哦,知道为什么吧?当然,我发现国外也有人是这么做滴:
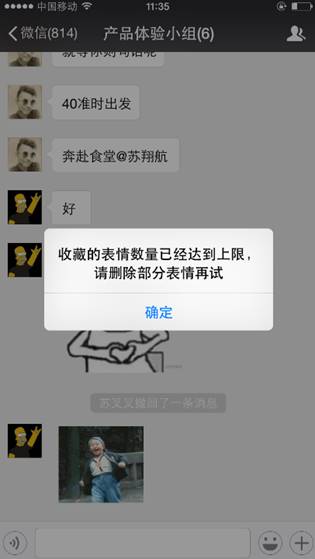
微信完美吗?看这个:
去哪里删你知道吗?就算知道,麻烦吗?如果你下载的表情不巧很多的话。
好吧,举了一堆栗子,无非是想劝大家,有空的话,养成一个职业病:
当一个评论者。
3几个概念
3.1 什么是用户体验
User Experiences,简称UE,或者UX。各路专家学者对此有各种高大上表达,我找了一个有代表性的:用户在使用产品过程中的操作感受,以及在此过程中产生的心理活动。在进一步解释前,大家先思考两个问题:
a. 高跟鞋的用户体验好吗?穿起来很痛苦,但有些女生不穿不出门。
b. 流水线的用户体验好吗?流水线上装配工人的工作效率极高,我们常说产品要高效。
(这是你思考的间隔)
有答案了吗?这下我们再看看UE的概念,可以从中抓出三个关键词,“用户”“操作感受”“心理活动”。用户体验,用户的体验,当然要先看用户啦。 如果有人问你,这个功能用户体验好吗?你应该先反问他,用户是谁?TFboys是我儿子的最爱,但我妈可听不懂。同理,高跟鞋的体验好吗?看谁穿。流水线 体验好吗?看谁用。用户是体验好坏的裁判。判决的依据呢?“操作感受”和“心理活动”,或者可以叫做“感性”和“理性”,或者“情感”和“交互”,可以看 到用户体验是二维的,或者说用户的体验需求是二维的,用户需要易用也需要爽。用这两个维度来看高跟鞋的问题,高跟鞋穿起来无疑是痛苦的,所以在交互上是要 扣分的,但高跟鞋让腿显长臀显翘,增加女性回头率,所以在情感上是加分的。那加多少,扣多少?裁判(用户)说了算。于是就得到这样一个简单公式:
用户体验=目标用户交互+目标用户情感
分是正的且越高体验就越好,反之越差。对于一个爱美的女生,她对高跟鞋可能情感分给很高,交互分扣一点,总分还是正的,高跟鞋对她来说就是好东西。而对于一个男的,交互分为负,穿出去还被耻笑,情感分也是负,所以高跟鞋就不能接受。
同理,我们来看流水线,流水线的用户是工人,高效是高效了,但流水线作业是很枯燥的,情感上是要扣分的,所以有可能流水线就带来不好的体验。那对 于老板来说呢?当然是好体验啦。(这里抛开工资讨论,如果装一个零件给100块,工人的体验又会变好,这涉及到我们后面会讨论的商业问题)。
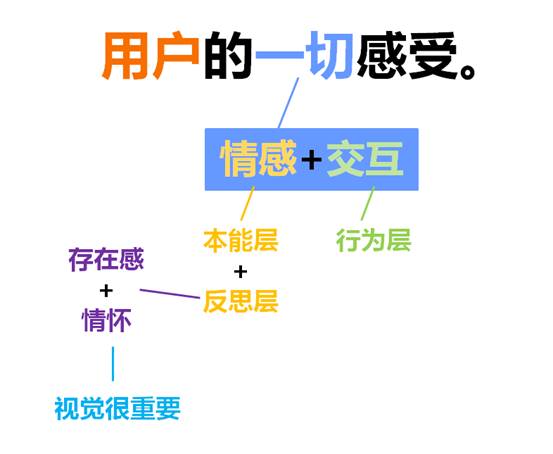
好吧,稍微总结一下,用户体验看三个因素:用户,交互和情感,冗长的概念我们也可以换成:用户体验是用户的一切感受。
3.2 Don Norman三个体验层次
咱们行业的鼻祖Don Norman曾经提出过用户体验的三个层次:本能层、行为层和反思层(详情可翻阅《设计心理学》)。本能层是指体验对象给我们在感官上的刺激,比如视觉 (第一印象)。当我们看到摸到对象,接下来就是交互行为产生,这就是行为层。在这个交互过程中过程后带来的反思感受就是反思层。我习惯于把这三个层次作为 体验两个维度的补充说明。可以这样来看:
用户体验=交互(行为层)+情感(本能层&反思层)
当然,如果你钻牛角尖,也可以说行为层也会产生部分刺激反思层的感受。接下来给大家举一些例子加深认识:
左图是深泽直人给三宅一生设计的手表,关注情感(本能层)的人,会选择它。但它实在是没啥功能,甚至看时间可能也比较费劲,所以喜欢功能(行为层)的人,会选右图的卡西欧。Mini Cooper也是同理。
其实我更想说的是关于反思层,我自作聪明把反思层划分为两类刺激,一类是存在感,一类是情怀。
先看看男人的奥迪,女人的迪奥,为什么我们要追逐迪奥不要QQ,为什么女人要被迪奥?有存在感嘛,王妃背过嘛。
为什么有些人明明是大老爷们,要买玫瑰金的iPhone,因为能说明这是6s嘛。苹果已经成为某些人显摆的工具,或者成为某些人的生活偶像,这就是反思层的力量,这也是苹果玩得比较绝的地方,不然你以为他们把Burberry的CEO给挖过去是做研发的吗。
再说说情怀,你也可以把它称作生活方式或者某些回忆。有时候我们记得一件产品,并不是因为它多好用,而是它带给我们回忆,比如手机(我还留着第一 台手机MOTO的T191,它是我的大学回忆啊)。你看看苹果的广告,是不是都在跟你说他们有几大功能?当然没有,满满的都是宣扬情怀啊,给大家摘一段:
就是它。真正重要的东西。
一个产品的体验。它给用户带来的感觉。
当你开始想象它是会什么样子,你停步,你沉思。
这会帮助谁?它会否让生活更好?它有存在的意义吗?
如果你忙于制造一切,你怎能创造完美?
我们不相信巧合,或是纯运气。
每一个“是”的背后,都有一千个“不”。
我们花费大量时间,在少量事物上。
直到我们触及的每一个主意,都能让生活更美好。
我们是工程师,也是艺术家;是工匠,也是创造家。
我们为作品负责。
或许你很少看着它,但你总能感觉到。
这是我们的签名,它意味着一切。
加州苹果设计出品。
而在国内,我们也看到各厂商宣扬的情怀,比如锤子。
说到回忆,总是能切中我们的某个要害,让我们束手就擒,所以就出现了一批高票房青春电影:
网上的实体相册、拍立得也买的红红火火:
看看这些app闪屏(明明跟使用没关系嘛,但还是得加上比较好):
无论本能层也好,反思层也好,有门技术起了非常重要的作用,而它在用户体验、交互式的各种口号中仿佛被忽视了,这就是视觉设计,在这里我要大声说三遍:视觉设计很重要。视觉设计很重要。视觉设计很重要。
产品的视觉外观不仅是用户的视觉对象,更是情感媒介。
我问问你,这三个人,如果抛开背景什么的不说,你选谁当女朋友?
相信正常的人,没有特殊嗜好的人,都会选第二个吧,这就是视觉的力量。
日本包装设计大师笹[tì]田史仁说:“购物的客人在经过货架前,让商品映入眼帘的时间只有0.2秒。想要让顾客在这个瞬间惊叹一声‘哇!’并且愿意驻足停留,那就必须靠抢眼的包装。”所以你会发现长得好看的月饼更好卖(还是那句话,价格刨去不说):
锤子手机的配件要做成这样才罢休:
女生需要化妆(如果颜值是起跑线,妆容能帮你把起跑线往前拉一拉):
更可怕的是,我们能从外形判断一个人的战斗力高低,不信你看下图:
我们甚至能从封面判断一本书好不好看(这明明是同一本好不好啦):
也就是说,视觉能影响我们的认知!
比如说,我女朋友脾气不好,老打我,使唤我做这做那,又抠门,又凶残,你说我要不要休了她?估计你会说:“休了吧,像个爷们儿一样!”不过如果她长成这样,换成你休得下手吗?
我觉得还是忍一忍好了。
麦当劳 COO Don Thompson的说:“在人们吃食物取决于第一眼看上去的感觉,如果你的餐厅同时拥有吸引人的,现代、时尚的店面和内饰,那么食物会显得更加好吃。”
Don Norman说:“人们对于外观优雅的界面总是会产生积极的相应。在使用这样的界面时,人们对于可用性问题的容忍度往往更高,只要那些问题不是非常的严重。”
也就是说,好看的东西更好用。
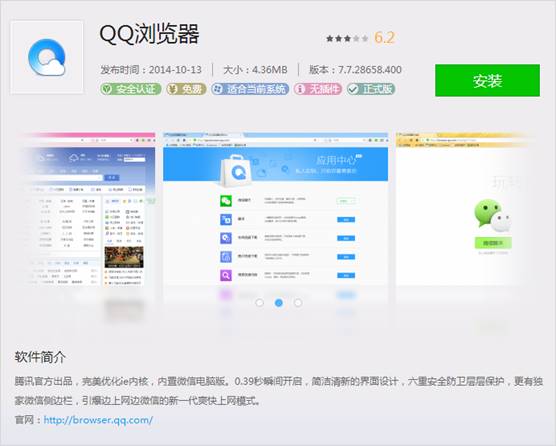
这个软件下载界面看上去像是有病毒一样,不太敢用:
这个就正规多了好用多了:
这时候,我给大家画一张图,总结一下:
好吧,这次先到这里,下一篇继续K用户体验的其他几个概念。感谢你的耐心阅读哟。
作者:Danis
站酷链接:http://www.zcool.com.cn/article/ZMTgzNjc2.html