RN是个奇怪的东西,是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。但自开发以来一直是诟病不断,虽然一直在升级修复问题,问题还是五花八门。本人苦逼的iOS程序猿一枚,在RN中不断趟坑。在做登录模块从原生到RN时出现下面的打印。
相信大家都知道从原生到RN这段时间是有短暂白屏的,在首次跳转的时候较为明显。
RN需要一个JS的运行环境,在IOS上直接使用内置的JavaScriptCore作为JS的解析引擎,在Android则使用webkit.org官方开源的jsc.so。此外还集成了其他开源组件,如fresco图片组件,okhttp网络组件等。RN会把应用的JS代码(包括依赖的framework)编译成一个js文件(一般命名为index.bundle), RN的整体框架目标就是为了解释运行这个js 脚本文件,如果是js 扩展的API, 则直接通过bridge调用native方法; 如果是UI界面, 则映射到virtual DOM这个虚拟的JS数据结构中,通过bridge 传递到native , 然后根据数据属性设置各个对应的真实native的View。 bridge是一种JS 和 JAVA代码通信的机制, 用bridge函数传入对方module 和 method即可得到异步回调的结果。
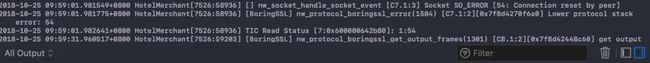
有开发说请求过程中,通过URL链接下载文件,报错:([BoringSSL]nw_protocol_boringssl_error(1584)),是后台那边的问题。实则不然BoringSSL确实的是谷歌的一个底层(Google在2014年推出的机遇OpenSSL的分支)。但出现这种情况的原因是网络请求https设置的问题。修改方法如下:
1.在iOS项目中找到info.plist文件
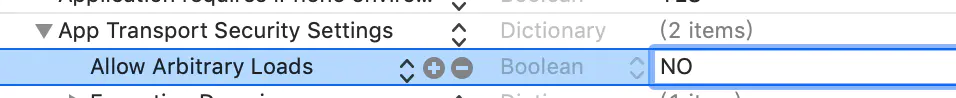
2.修改App Transport Security Settings下的Allow Arbitrary Loads
或者直接去掉。为了对应后台多变的情况,既要支持http也要支持https,建议采取第一中方法。
修改后的效果还算不错,算是解决了。