github地址(完整的Demo下载)
https://github.com/zhouxu88/SwipeMenuListView
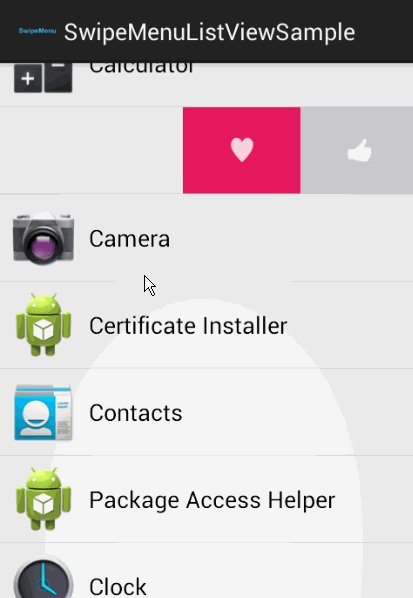
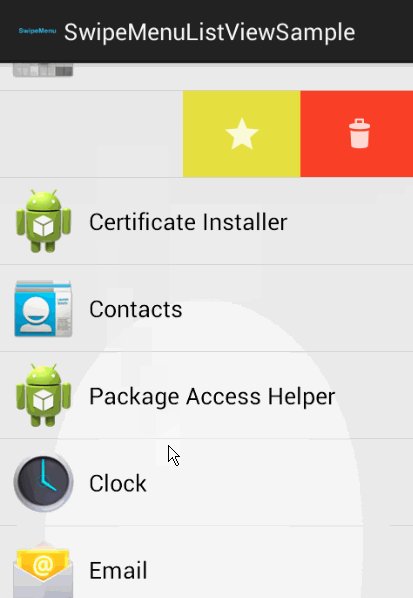
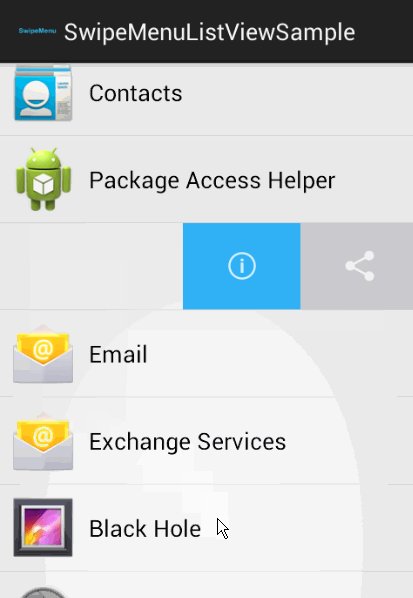
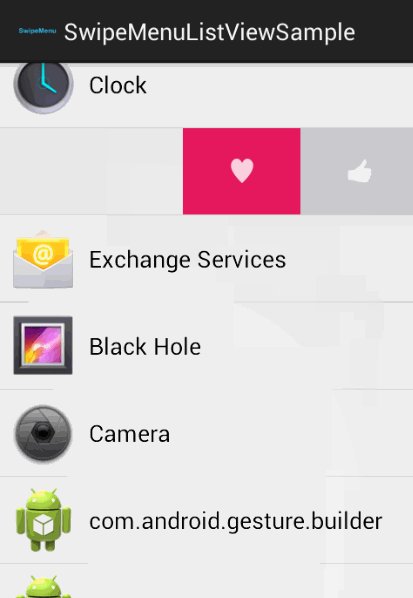
SwipeMenuListView是自己封装的ListView(也就是一个自定义ListView),主要实现仿QQ侧滑删除等效果的功能,有这方面需求的朋友可以看看。
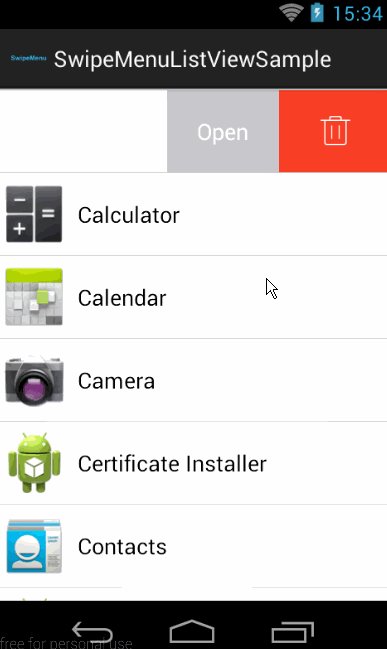
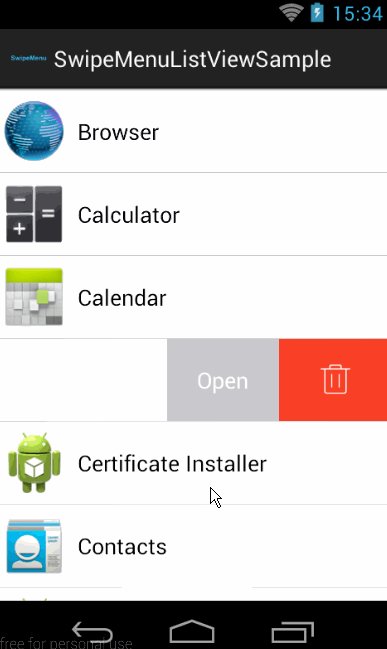
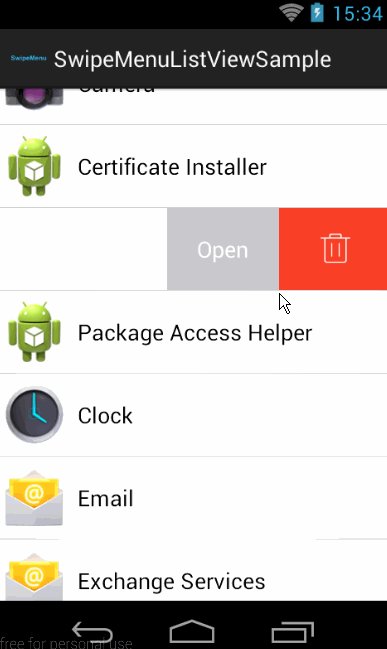
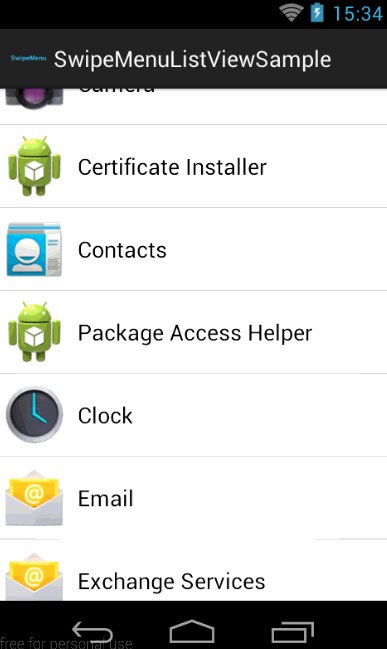
效果图
不多说直接上代码,纯粹的干货哦
- xml布局
- activity
public class TestActivity extends AppCompatActivity {
private SwipeMenuListView mListView;
private MyAdapter myAdapter;
private List mList;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
mContext = this;
initData();
initListView();
}
private void initData() {
mList = new ArrayList<>();
for (int i = 0; i < 10; i++) {
mList.add(new UserBean("用户" + i));
}
}
private void initListView() {
mListView = (SwipeMenuListView) findViewById(R.id.listView);
// set creator
mListView.setMenuCreator(SwipeMenuConfig.initCreator(mContext));
myAdapter = new MyAdapter(mContext, mList);
mListView.setAdapter(myAdapter);
// 设置Item的侧滑选项的点击的监听器
mListView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(int position, SwipeMenu menu, int index) {
UserBean userBean = mList.get(position);
switch (index) {
case 0:
// open
break;
case 1:
// delete
mList.remove(position);
myAdapter.notifyDataSetChanged();
break;
}
return false;
}
});
}
}
- SwipeMenuCreator的配置
/**
* Created by 周旭 on 2017/4/2.
* ListView的item的侧滑功能的配置
*/
public class SwipeMenuConfig {
public static SwipeMenuCreator initCreator(final Context context) {
// step 1. create a MenuCreator
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
// create "open" item
SwipeMenuItem openItem = new SwipeMenuItem(context);
// set item background
openItem.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9,
0xCE)));
// set item width
openItem.setWidth(dp2px(context, 90));
// set item title
openItem.setTitle("Open");
// set item title fontsize
openItem.setTitleSize(18);
// set item title font color
openItem.setTitleColor(Color.WHITE);
// add to menu
menu.addMenuItem(openItem);
// create "delete" item
SwipeMenuItem deleteItem = new SwipeMenuItem(context);
// set item background
deleteItem.setBackground(new ColorDrawable(Color.rgb(0xF9,
0x3F, 0x25)));
// set item width
deleteItem.setWidth(dp2px(context, 90));
// set a icon
deleteItem.setIcon(R.drawable.ic_delete);
// add to menu
menu.addMenuItem(deleteItem);
}
};
return creator;
}
//dp转px
private static int dp2px(Context contex, int dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp,
contex.getResources().getDisplayMetrics());
}
}
- adapter
public class MyAdapter extends BaseAdapter {
private List mList;
private LayoutInflater inflater;
public MyAdapter(Context context,List mList) {
this.mList = mList;
inflater = (LayoutInflater) context.getApplicationContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(convertView == null){
convertView = inflater.inflate(R.layout.item_list_app,null,false);
holder = new ViewHolder(convertView);
convertView.setTag(holder);
}else {
holder = (ViewHolder) convertView.getTag();
}
//设置相关数据
UserBean userBean = mList.get(position);
holder.portraitIv.setImageResource(R.mipmap.ic_launcher);
holder.nameTv.setText(userBean.getUsername());
return convertView;
}
class ViewHolder {
ImageView portraitIv;
TextView nameTv;
public ViewHolder(View view) {
portraitIv = (ImageView) view.findViewById(R.id.iv_icon);
nameTv = (TextView) view.findViewById(R.id.tv_name);
}
}
}