vue项目搭建(由于是初学者,路由及文件的放置有些不规范,一般子组件建议放于components下)
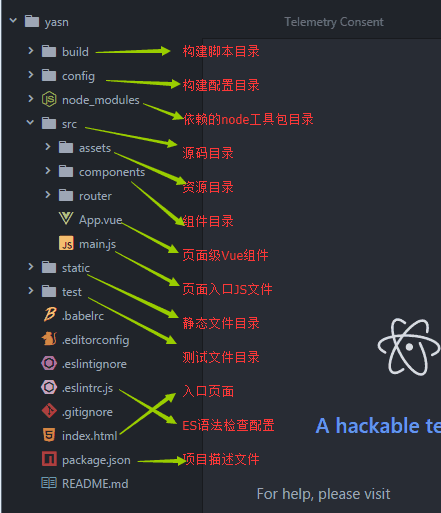
1.目录简介:
2.设置路由:
1)修改router/index.js文件
引入组件:
import Index from '@/index'
import Login from '@/login'
设置路由:
routes: [{
path: '/',//默认路由
name: 'login',
component: Login,
meta: {
title: '登录页面',
keepAlive: false
}
}, {
path: '/index/:admin/:Right/:IsAllDesk',//首页
name: 'index',
component: Index,
meta: {
title: '首页',
keepAlive: true
}
}]
下面附上router/index.js的所有内容:
import Vue from 'vue'
import Router from 'vue-router'
import VueResource from 'vue-resource'
import Index from '@/index'
import Login from '@/login'
import DrugTable from '@/DrugTable'
import Desk from '@/desk'
import Monitoring from '@/Monitoring'
import EmergencyResource from '@/EmergencyResource'
import EmergencyMovement from '@/EmergencyMovement'
import VaccinationSupervision from '@/VaccinationSupervision'
import Suggest from '@/Suggest'
import Appear from '@/Appear'
import AddDrug from '@/AddDrug'
import VolumeReport from '@/VolumeReport'
import ImportSuggest from '@/ImportSuggest'
import Header from '@/Header'
import InfectiousManagement from '@/InfectiousManagement'
import ExportDrug from '@/ExportDrug'
import OutbreakReport from '@/OutbreakReport'
Vue.use(Router)
Vue.use(VueResource)
export default new Router({
routes: [{
path: '/',
name: 'login',
component: Login,
meta: {
title: '登录页面',
keepAlive: false//不保留头部内容
}
}, {
path: '/index/:admin/:Right/:IsAllDesk',
name: 'index',
component: Index,
meta: {
title: '首页',
keepAlive: true//保留头部内容
}
}, {
path: '/DrugTable/:admin/:Right/:IsAllDesk',
name: 'DrugTable',
component: DrugTable,
meta: {
title: '疫苗接种数报表',
keepAlive: true
}
}, {
path: '/AddDrug/:admin/:Right/:IsAllDesk',
name: 'AddDrug',
component: AddDrug,
meta: {
title: '疫苗列表',
keepAlive: true
}
}, {
path: '/ExportDrug/:admin/:Right/:IsAllDesk',
name: 'ExportDrug',
component: ExportDrug,
meta: {
title: '导出列表',
keepAlive: true
}
}, {
path: '/desk/:admin/:Right/:IsAllDesk',
name: 'desk',
component: Desk,
meta: {
title: '课桌椅示意图',
keepAlive: true
}
}, {
path: '/Suggest/:admin/:Right/:IsAllDesk',
name: 'Suggest',
component: Suggest,
meta: {
title: '配置信息建议',
keepAlive: true
}
}, {
path: '/ImportSuggest/:admin/:Right/:IsAllDesk',
name: 'ImportSuggest',
component: ImportSuggest,
meta: {
title: '导入建议',
keepAlive: true
}
}, {
path: '/Appear/:admin/:Right/:IsAllDesk',
name: 'Appear',
component: Appear,
meta: {
title: '配置信息上报',
keepAlive: true
}
}, {
path: '/VolumeReport/:admin/:Right/:IsAllDesk',
name: 'VolumeReport',
component: VolumeReport,
meta: {
title: '批量上报',
keepAlive: true
}
}, {
path: '/InfectiousManagement/:admin/:Right/:IsAllDesk',
name: 'InfectiousManagement',
component: InfectiousManagement,
meta: {
title: '传染病管理',
keepAlive: true
}
}, {
path: '/OutbreakReport/:admin/:Right/:IsAllDesk',
name: 'OutbreakReport',
component: OutbreakReport,
meta: {
title: '学校疫情上报',
keepAlive: true
}
}, {
path: '/Monitoring/:admin/:Right/:IsAllDesk',
name: 'Monitoring',
component: Monitoring,
meta: {
title: '监测预警管理',
keepAlive: true
}
}, {
path: '/EmergencyResource/:admin/:Right/:IsAllDesk',
name: 'EmergencyResource',
component: EmergencyResource,
meta: {
title: '应急资源管理',
keepAlive: true
}
}, {
path: '/EmergencyMovement/:admin/:Right/:IsAllDesk',
name: 'EmergencyMovement',
component: EmergencyMovement,
meta: {
title: '应急调度管理',
keepAlive: true
}
}, {
path: '/VaccinationSupervision/:admin/:Right/:IsAllDesk',
name: 'VaccinationSupervision',
component: VaccinationSupervision,
meta: {
title: '预防接种督导',
keepAlive: true
}
}]
})
3.搭脚手架:
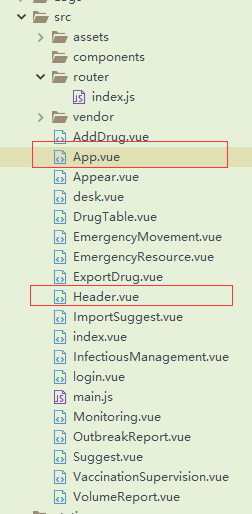
1)新建Header.vue,我这里放在了app.vue的同级。
我的Header.vue里面放的是头部导航菜单的内容,代码如下:
2)修改App.vue:
注:keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
在index.js中我对login.vue设置了keep-alive:false//避免渲染头部导航栏信息。