OpenGL ES之GLSL实现多种“马赛克滤镜”效果
“⻢赛克效果”就是把图⽚的⼀个相当⼤⼩的区域⽤同⼀个点的颜⾊来表示,可以认为是⼤规模的降低图像的分辨率,⽽让图像的⼀些细节隐藏起来。
无马赛克滤镜
- “无滤镜”效果的实现准备工作的代码与“无分屏滤镜”中的实现逻辑和流程一致,只需要修改相应的底部item数组及对应的着色器名称等,这里不再说明这部分内容,顶点着色器也没有任何变化,主要是针对片元着色器中GLSL代码的实现滤镜算法做具体的说明和实现;
- 具体流程请参考:OpenGL ES之GLSL实现“分屏滤镜”效果
方形马赛克滤镜
一、效果展示
二、实现原理
滤镜算法
- 根据纹理坐标计算实际图像中的位置,相当于将纹理颜色区放大;
- 计算出一个小马赛克的坐标,即找到马赛克提取颜色值的像素点;
- 将马赛克坐标换算回纹理坐标,即将纹理颜色区缩小;
计算过程
- 计算图像的实际位置
假设纹理坐标为(0,0)、(1,0)、(0,1)、(1,1), 纹理图片的大小为(400,400), 那么实际图片的位置为(0,0)、(0,400)、(400,0)、(400,400); - 计算马赛克实际位置
假设当前图片的位置为(400,400), 单个马赛克的大小为(100,100), 那么当前马赛克的坐标为:(floor(400/100100), floor(400/100100)) = (400, 400); - 计算马赛克纹理坐标
将马赛坐标换算成纹理坐标,即(400/400, 400/400) = (1, 1), 根据texture2D函数得到纹理坐标的颜色值, 即当前马赛克的颜色值; - 一个正方形马赛克是由多个小的正方形图像色块组成, 马赛克的颜色值是取其中一个小正方形的颜色值, 在floor(x)函数向下取整时, 就获取了提取颜色的小方块的像素点;
三、GLSL实现
precision highp float;
// 纹理坐标
uniform sampler2D Texture;
// 纹理采样器
varying vec2 TextureCoordsVarying;
// 纹理图片size
const vec2 TexSize = vec2(400.0, 400.0);
// 马赛克size
const vec2 MosaicSize = vec2(16.0, 16.0);
void main(){
// 计算实际图像位置
vec2 intXY = vec2(TextureCoordsVarying.x * TexSize.x, TextureCoordsVarying.y * TexSize.y);
// floor(x) 内建函数,返回小于/等于x最大的整数,即向下取整
// floor(intXY.x/mosaicSize.x)*mosaicSize.x 计算出一个小马赛克的坐标
vec2 XYMosaic = vec2(floor(intXY.x/MosaicSize.x)*MosaicSize.x, floor(intXY.y/MosaicSize.y)*MosaicSize.y);
// 换算回纹理坐标,此时的纹理坐标是小马赛克的部分的纹理坐标,即某一个色块
vec2 UVMosaic = vec2(XYMosaic.x/TexSize.x, XYMosaic.y/TexSize.y);
// 获取到马赛克后的纹理坐标的颜色值
vec4 color = texture2D(Texture, UVMosaic);
// 将马赛克颜色值赋值给gl_FragColor
gl_FragColor = color;
}
六边形马赛克滤镜
一、效果展示
二、实现原理
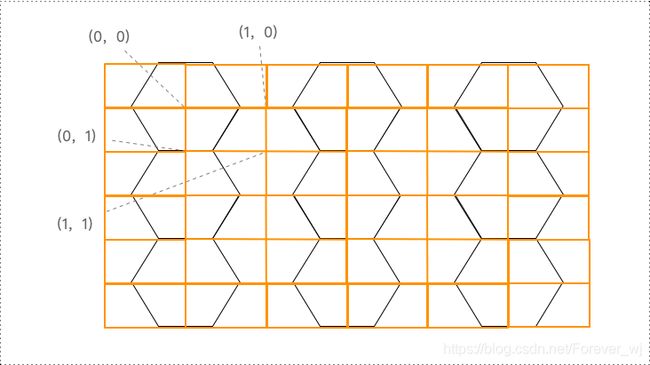
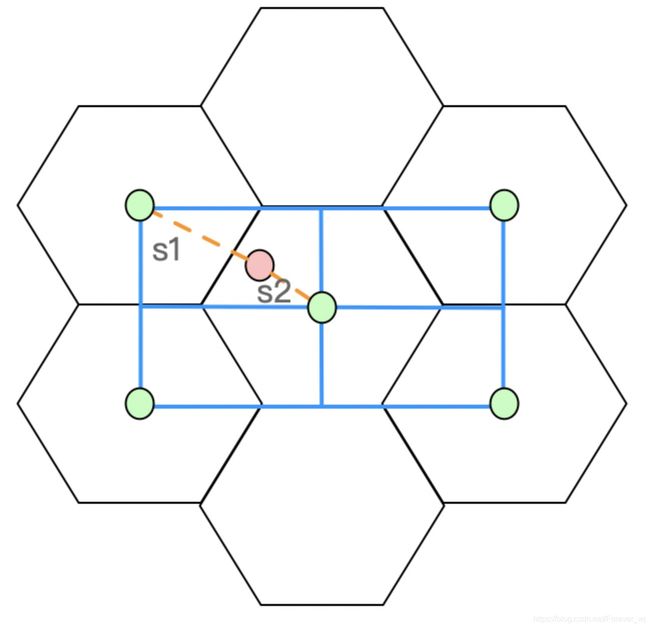
- 六边形马赛克原理:将一张图片,分割成由六边形组成,再取每个六边形的重点画出一个个的矩形,根据矩形的奇偶排列情况求出对应的2个中心点,并计算纹理坐标与两个中心点的距离,根据距离判断,采取就近原则,当前的六边形就采用近的中心点的颜色值。
- 将图片分割成六边形,六边形中心点画出矩形后的呈现如下所示:
滤镜算法
- 设置矩形的长宽比例值TR、TB(TB:TR 符合比例 3: 3 \sqrt 3 3)其中长宽比为3: 3 \sqrt 3 3,计算过程如下:
- 获取纹理坐标的x,y;
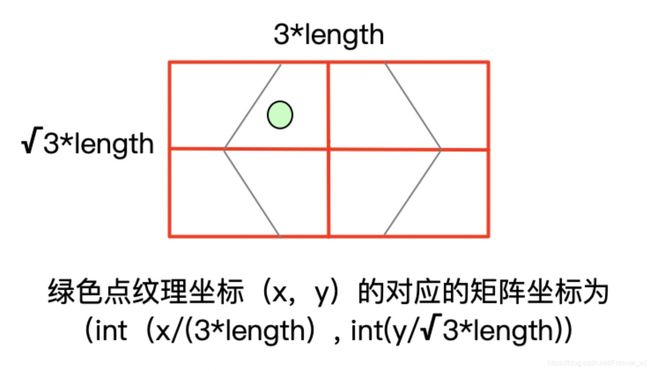
- 根据纹理坐标计算对应的矩形坐标wx、wy。假设矩阵的比例为3*len: 3 \sqrt 3 3*len,那么纹理坐标(x,y)对应的矩阵坐标为

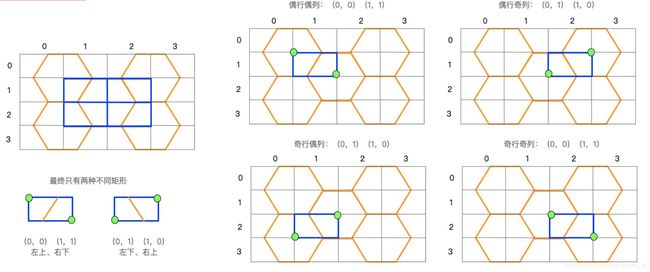
- 根据行列的奇偶情况,求对应的中心点纹理坐标v1、v2
偶行偶列:(0,0)(1,1),即左上、右下
偶行奇列:(0,1)(1,0),即左下、右上
奇行偶列:(0,1)(1,0),即左下、右上
奇行奇列:(0,0)(1,1),即左上、右下
最终只有两种情况,(0,0)(1,1) 和 (0,1)(1,0),如下图所示
- 其中单个矩阵中,4个点的坐标计算公式如下:
对于计算中的wx+1,拿(1,0)点来说,wx+1等同于(1,0)与(0,0)之间相差一个矩形的长,这个长度为1,为了得到(1,0)点的坐标,要在(0,0)点坐标的基础上,将wx增加一个长;
对于计算中的wy+1,拿(0,1)点来说,wy+1等同于(0,0)与(0,1)之间相差一个矩形的高,这个长度为1,为了得到(0,1)点的坐标,要在(0,0)点坐标的基础上,将wy增加一个高;
- 根据距离公式求像素点距离两个中心点的距离s1、s2
s1 = ( ( v 1. x − x ) ² + ( v 1. y − y ) ² ) \sqrt {((v1.x-x)² + (v1.y-y)²)} ((v1.x−x)²+(v1.y−y)²)
s2 = ( ( v 2. x − x ) ² + ( v 2. y − y ) ² ) \sqrt {((v2.x-x)² + (v2.y-y)²)} ((v2.x−x)²+(v2.y−y)²)
- 根据求出的距离,判断离哪个中心点近,就取哪个六边形的中心点颜色值为六边形的颜色值;
三、GLSL实现
precision highp float;
uniform sampler2D Texture;
varying vec2 TextureCoordsVarying;
// 六边形的边长
const float mosaicSize = 0.03;
void main() {
float length = mosaicSize;
// 矩形的高的比例为√3,取值 √3/2 ,也可以直接取√3
float TR = 0.866025;
// 矩形的长的比例为3,取值 3/2 = 1.5,也可以直接取3
float TB = 1.5;
// 取出纹理坐标
float x = TextureCoordsVarying.x;
float y = TextureCoordsVarying.y;
// 根据纹理坐标计算出对应的矩阵坐标
// 即矩阵坐标 wx = int(纹理坐标x/ 矩阵长),矩阵长 = TB*len
// 即矩阵坐标 wy = int(纹理坐标y/ 矩阵宽),矩阵宽 = TR*len
int wx = int(x / TB / length);
int wy = int(y / TR / length);
vec2 v1, v2, vn;
// 判断wx是否为偶数,等价于 wx % 2 == 0
if (wx/2 * 2 == wx) {
if (wy/2 * 2 == wy) {
// 偶行偶列 (0,0),(1,1)
v1 = vec2(length * TB * float(wx), length * TR * float(wy));
v2 = vec2(length * TB * float(wx+1), length * TR * float(wy+1));
} else {
// 偶行奇列 (0,1),(1,0)
v1 = vec2(length * TB * float(wx), length * TR * float(wy+1));
v2 = vec2(length * TB * float(wx+1), length * TR * float(wy));
}
}else{
if (wy/2 * 2 == wy) {
// 奇行偶列 (0,1),(1,0)
v1 = vec2(length * TB * float(wx), length * TR * float(wy+1));
v2 = vec2(length * TB * float(wx+1), length * TR * float(wy));
} else {
// 奇行奇列 (0,0),(1,1)
v1 = vec2(length * TB * float(wx), length * TR * float(wy));
v2 = vec2(length * TB * float(wx+1), length * TR * float(wy+1));
}
}
// 利用距离公式,计算中心点与当前像素点的距离
float s1 = sqrt(pow(v1.x-x, 2.0) + pow(v1.y-y, 2.0));
float s2 = sqrt(pow(v2.x-x, 2.0) + pow(v2.y-y, 2.0));
// 选择距离小的则为六边形的中心点,且获取它的颜色
vn = (s1 < s2) ? v1 : v2;
// 获取六边形中心点的颜色值
vec4 color = texture2D(Texture, vn);
gl_FragColor = color;
}
三角形马赛克滤镜
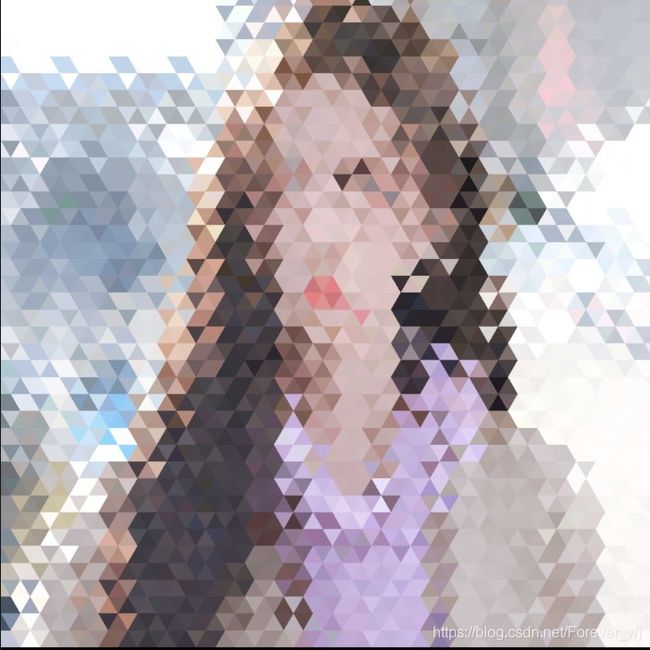
一、效果展示
二、实现原理
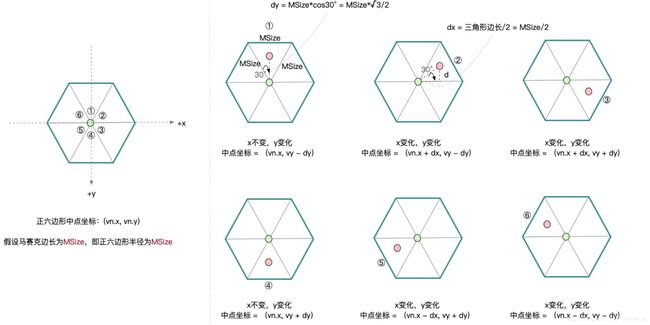
- 原理:三角形马赛克是由六边形马赛克演变而来,得到三角形的前提,就是先有六边形,然后将正六边形6等分,每个三角形都是正三角形,然后求出纹理坐标与中心点的夹角,同时求出三角形的中心点,根据夹角判断,夹角属于哪个三角形,就将该三角形的中心点颜色作为整个三角形的纹素;
三角形滤镜算法是在六边形滤镜算法的步骤上再增加以下步骤:
- 判断夹角属于哪个三角形,则获取哪个三角形的中心点坐标,其中不同三角形的夹角范围如图所示
三、GLSL实现
precision highp float;
uniform sampler2D Texture;
varying vec2 TextureCoordsVarying;
float mosaicSize = 0.03;
void main (void) {
const float TR = 0.866025;
const float PI6 = 0.523599;
float x = TextureCoordsVarying.x;
float y = TextureCoordsVarying.y;
int wx = int(x/(1.5 * mosaicSize));
int wy = int(y/(TR * mosaicSize));
vec2 v1, v2, vn;
if (wx / 2 * 2 == wx) {
if (wy/2 * 2 == wy) {
v1 = vec2(mosaicSize * 1.5 * float(wx), mosaicSize * TR * float(wy));
v2 = vec2(mosaicSize * 1.5 * float(wx + 1), mosaicSize * TR * float(wy + 1));
} else {
v1 = vec2(mosaicSize * 1.5 * float(wx), mosaicSize * TR * float(wy + 1));
v2 = vec2(mosaicSize * 1.5 * float(wx + 1), mosaicSize * TR * float(wy));
}
} else {
if (wy/2 * 2 == wy) {
v1 = vec2(mosaicSize * 1.5 * float(wx), mosaicSize * TR * float(wy + 1));
v2 = vec2(mosaicSize * 1.5 * float(wx+1), mosaicSize * TR * float(wy));
} else {
v1 = vec2(mosaicSize * 1.5 * float(wx), mosaicSize * TR * float(wy));
v2 = vec2(mosaicSize * 1.5 * float(wx + 1), mosaicSize * TR * float(wy+1));
}
}
float s1 = sqrt(pow(v1.x - x, 2.0) + pow(v1.y - y, 2.0));
float s2 = sqrt(pow(v2.x - x, 2.0) + pow(v2.y - y, 2.0));
if (s1 < s2) {
vn = v1;
} else {
vn = v2;
}
vec4 mid = texture2D(Texture, vn);
// 获取像素点与中心点的角度
float a = atan((x - vn.x)/(y - vn.y));
// 判断夹角,属于哪个三角形,则获取哪个三角形的中心点坐标
vec2 area1 = vec2(vn.x, vn.y - mosaicSize * TR / 2.0);
vec2 area2 = vec2(vn.x + mosaicSize / 2.0, vn.y - mosaicSize * TR / 2.0);
vec2 area3 = vec2(vn.x + mosaicSize / 2.0, vn.y + mosaicSize * TR / 2.0);
vec2 area4 = vec2(vn.x, vn.y + mosaicSize * TR / 2.0);
vec2 area5 = vec2(vn.x - mosaicSize / 2.0, vn.y + mosaicSize * TR / 2.0);
vec2 area6 = vec2(vn.x - mosaicSize / 2.0, vn.y - mosaicSize * TR / 2.0);
if (a >= PI6 && a < PI6 * 3.0) {
vn = area1;
} else if (a >= PI6 * 3.0 && a < PI6 * 5.0) {
vn = area2;
} else if ((a >= PI6 * 5.0 && a <= PI6 * 6.0)|| (a<-PI6 * 5.0 && a>-PI6*6.0)) {
vn = area3;
} else if (a < -PI6 * 3.0 && a >= -PI6 * 5.0) {
vn = area4;
} else if(a <= -PI6 && a> -PI6 * 3.0) {
vn = area5;
} else if (a > -PI6 && a < PI6) {
vn = area6;
}
// 获取对应三角形重心的颜色值
vec4 color = texture2D(Texture, vn);
// 将颜色值填充到片元着色器内置变量gl_FragColor
gl_FragColor = color;
}
- 注意:atan是GLSL中的内建函数,有两种计算方式
atan(y,x) 值域是[0,π],
atan(y/x),值域是[-π/2, π/2]
完整示例传送门
GLSL滤镜之马赛克滤镜效果实现